IoT Controller UIs
WebXR work for Atmos, a US-based start-up (California, San Francisco).
Among other features of the ATMOS 3D printable HMD are the IoT (Internet of Things) controllers that allow users to interact, in this particular case, with lights such as LED strips and lights with intensity sliders.
For this task, I worked on:
- Designing UI elements and layouts
- Coding WebXR prototypes to review, test and validate the designs in VR mode
Final Designs
It's worth noting that, while the users would interact and use these UIs independently from the ATMOS world editor, the custom design of both the IOT CONTROLLER UI panels below still matches the same sci-fi look-and-feel.
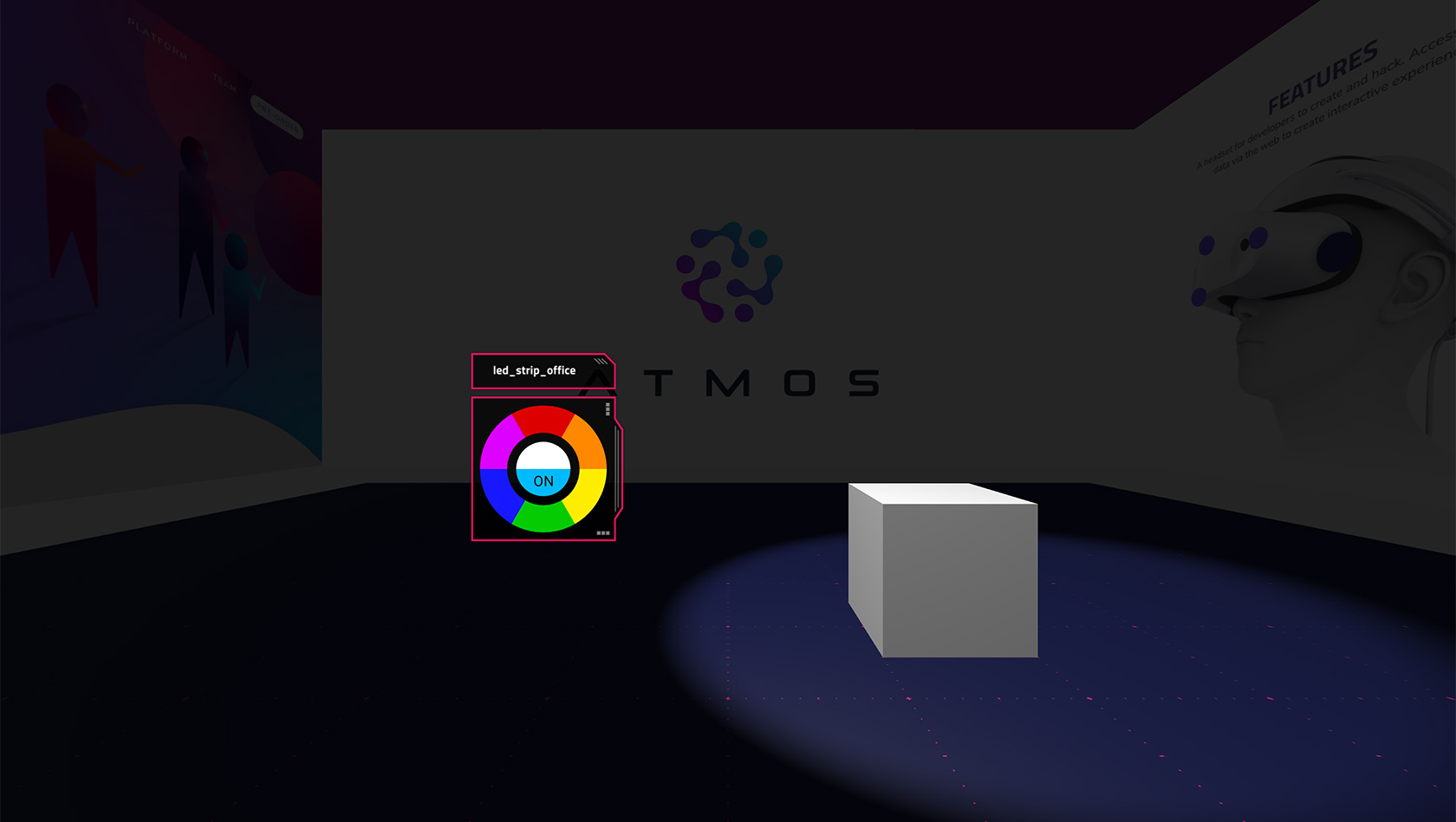
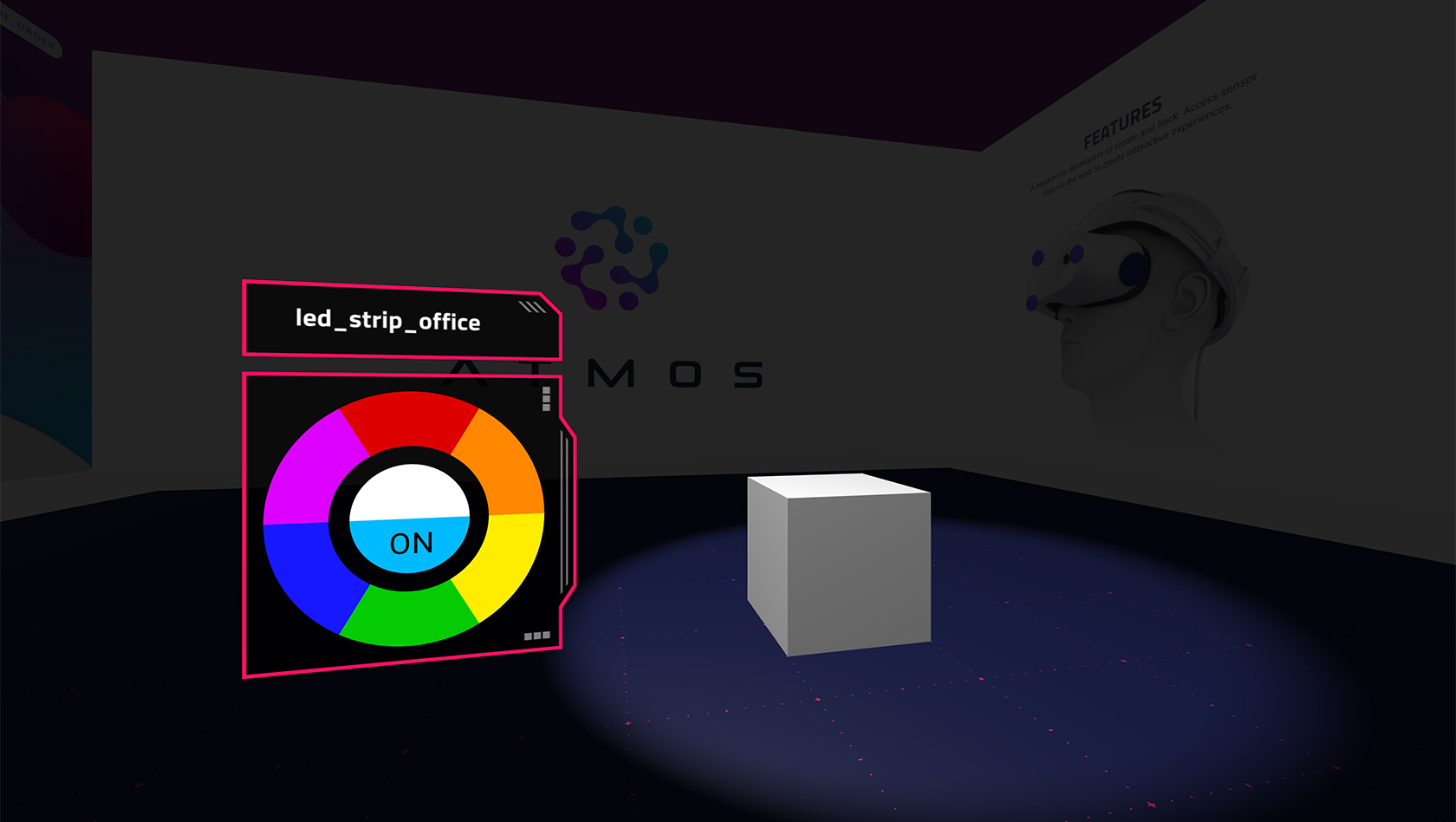
IOT CONTROLLER UI (LED strip)

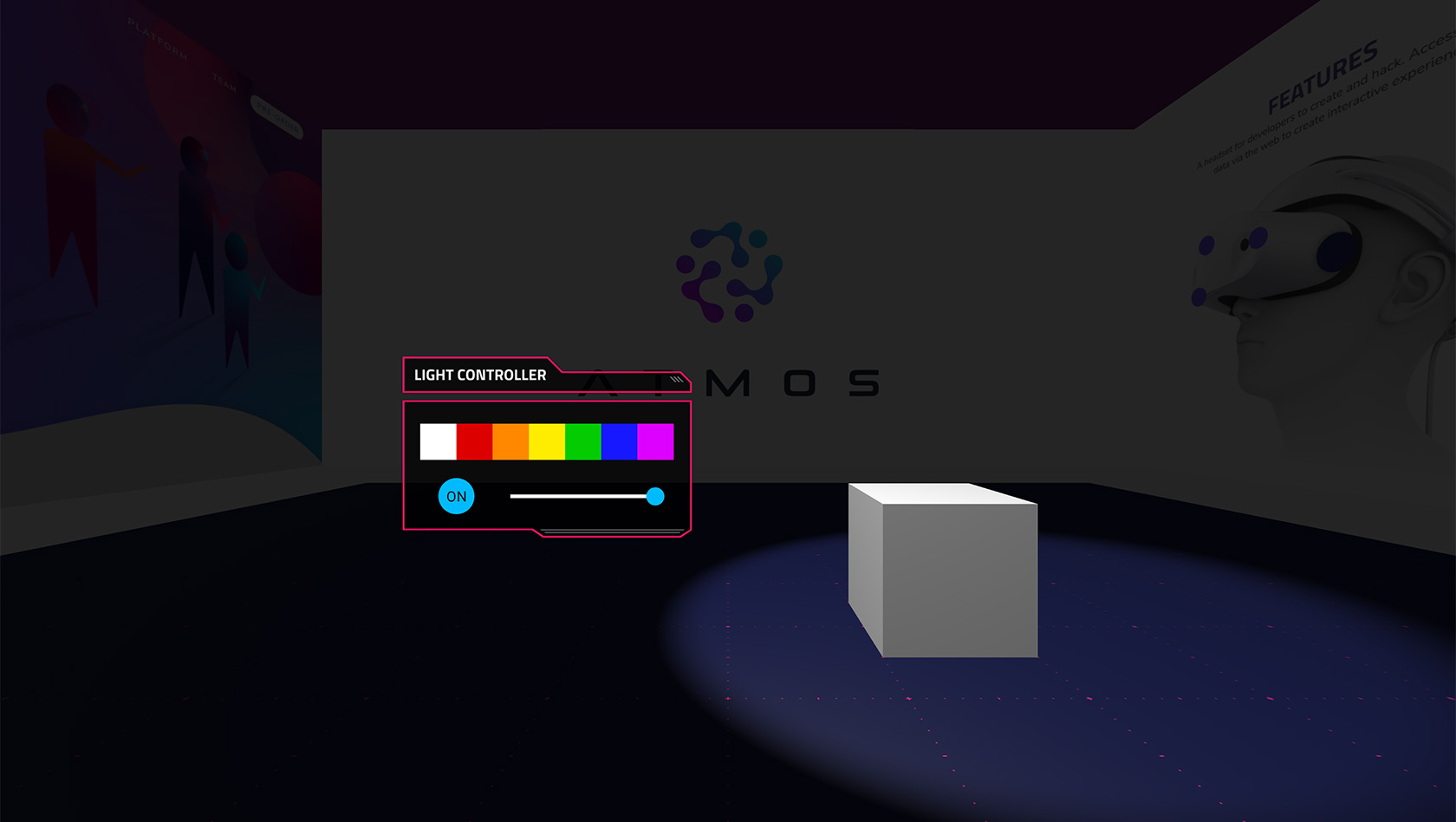
IOT CONTROLLER UI (light with intensity slider)

The Making Of
Lo-Fi Wireframes
As a first step, I created lo-fi wireframes to represent the actual plane primitives (the ones below in light-grey color) that would use textures to render the immersive UI's custom design in the subsequent iterations.
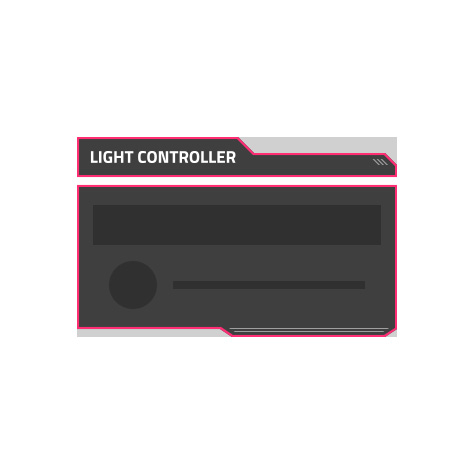
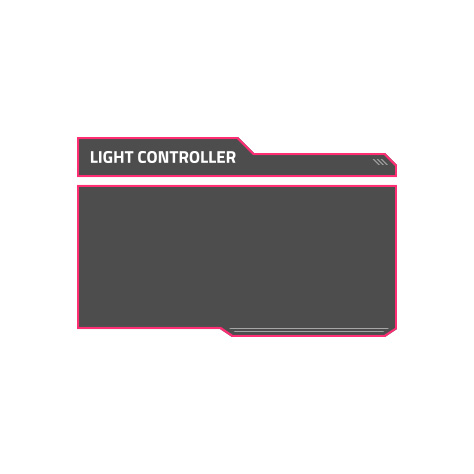
The images below show the IOT CONTROLLER UI layouts for the LED strip (LHS) and the light with intensity slider (RHS).


Hi-Fi Mockups
Then, I created static mockups to present and validate the requested sci-fi look-and-feel we implemented in the ATMOS world editor.
The images below show the wireframes/plane primitives and the designed graphic elements to render as textures.
IOT CONTROLLER UI (LED strip)



IOT CONTROLLER UI (light with intensity slider)



WebXR Prototypes
I finally created WebXR prototypes to test and validate the user interaction and the overall design of the UI panels.
IOT CONTROLLER UI (LED strip)
IOT CONTROLLER UI (light with intensity slider)
Implemented Designs
The images below show a close-up of both the IOT CONTROLLERS UI panels (LED strip and light with intensity slider).


Related Works
Check out more works for Atmos:
