Reach Hub UI
2D design work for Virtalis, a UK-based company (England, Manchester).
When I started my role at Virtalis, I asked them to show me their products and platforms as little as possible.
The reason is simple: as a designer, you have the luxury of seeing a product with the eyes of a 1st-time user for a couple of times only. Then you start getting familiar with it, and, almost unconsciously, you learn how to circumvent and deal with all the UX issues affecting the product.
So this is how I approached the task of working on the Reach Hub UI, which included:
- Running UI/UX audits to highlight UI inconsistencies and usability issues
- Writing detailed reports to provide 1st-time user feedback and design recommendations
- Restyling already existing assets, UI elements and layouts
- Creating in-browser prototypes to provide design instructions
Before vs After
Due to higher priorities on the roadmap, we decided to go for a 2-phase UX strategy as this approach would allow us to maximise the resources for other projects and achieve a significant improvement in the short term.
So phase one would consist in:
- Implementing all the design recommendations from my UI/UX audit to resolve several UX issues while preserving the current UI structure as much as possible
- Restyling the UI elements to improve the look-and-feel and the perceived value of the product
Then, phase two would start with a series of UX studies such as user interviews, usability testing sessions and card sorting, and finish with a complete restructuring of the platform and its information architecture, user flows, UI layout and look-and-feel.
The following sections show the work I did for phase one, comparing the before and after of the Reach Hub UI:
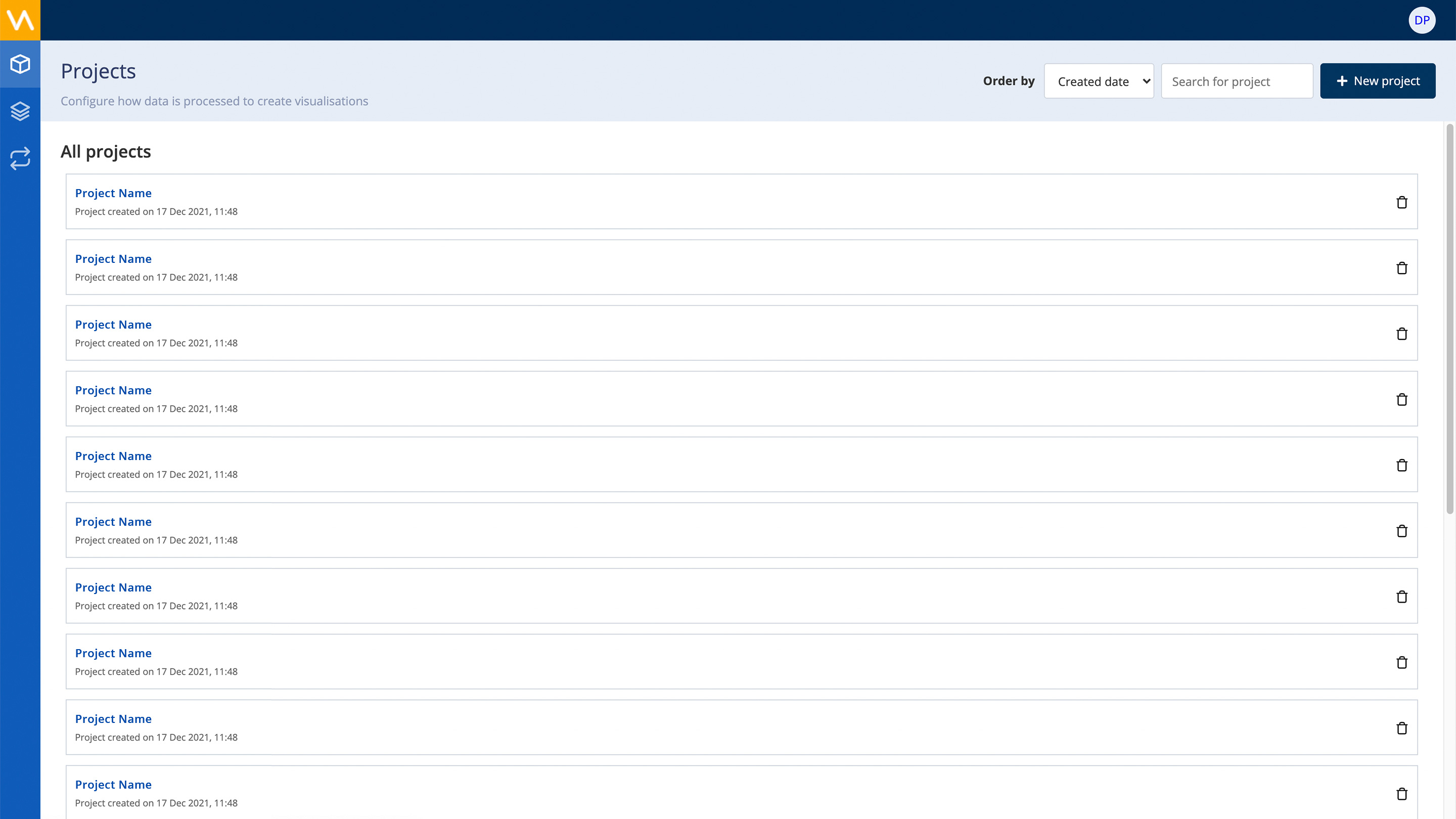
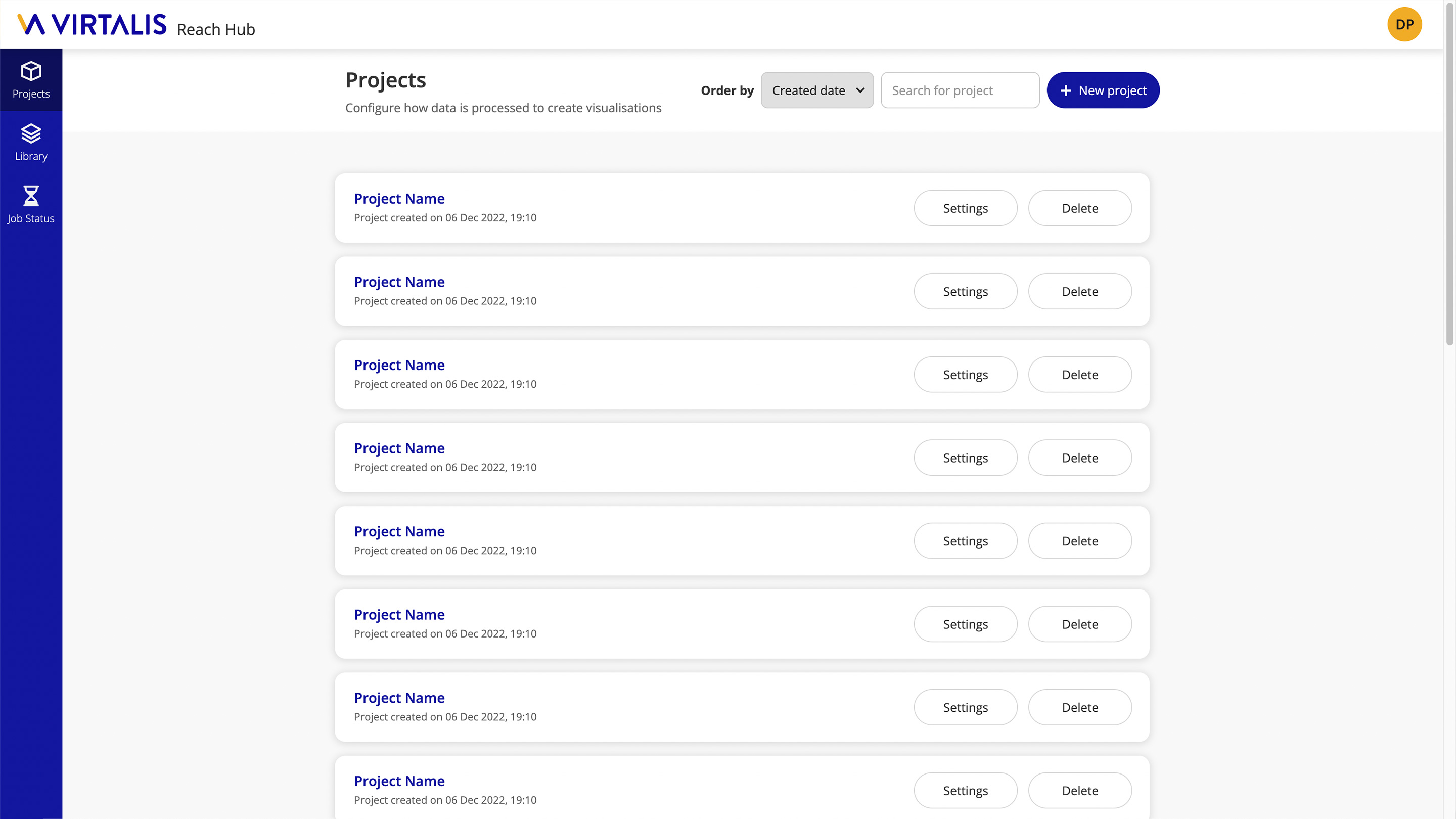
Projects Page
PROJECTS page before

PROJECTS page after

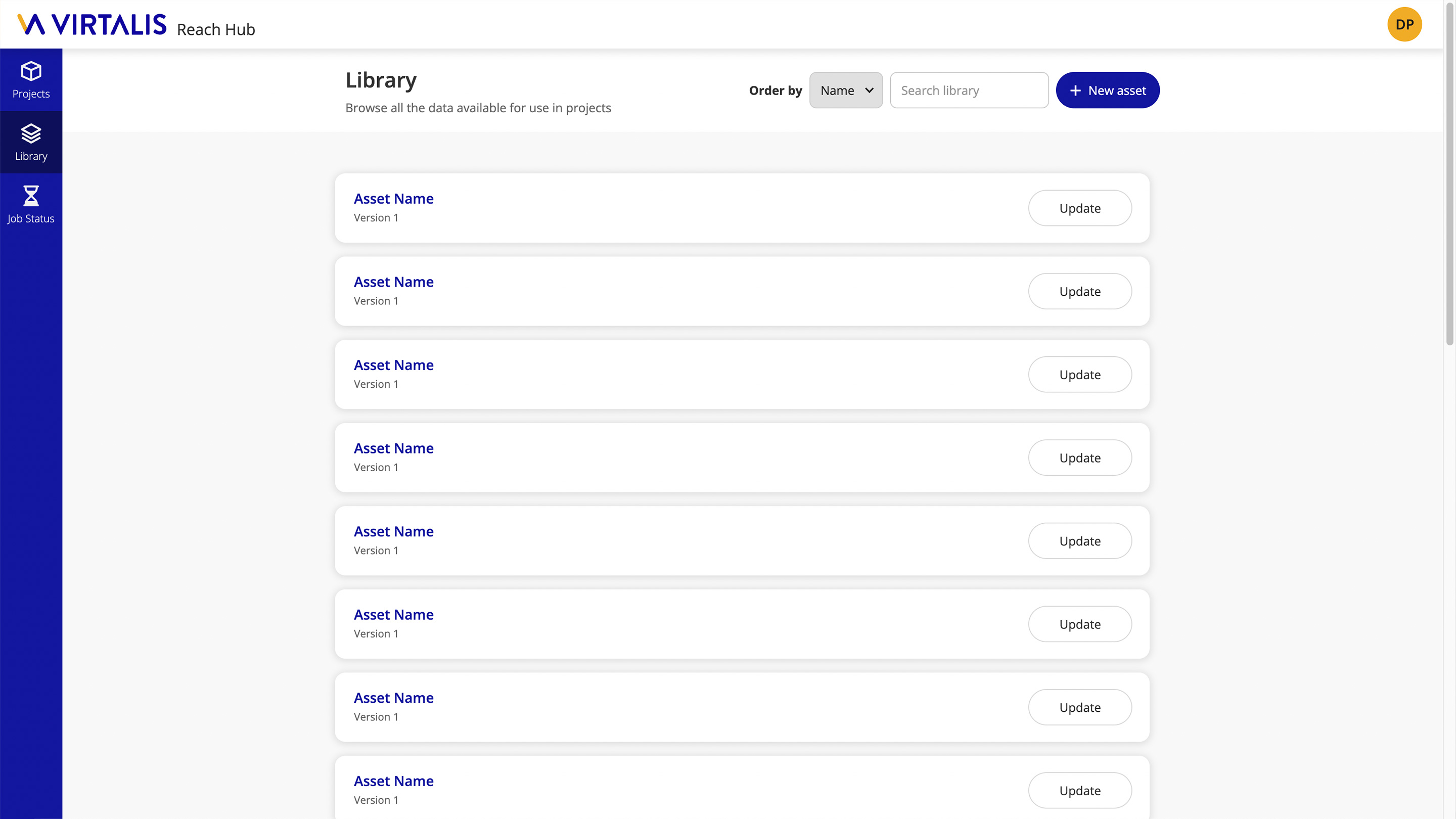
Library Page
LIBRARY page before

LIBRARY page after

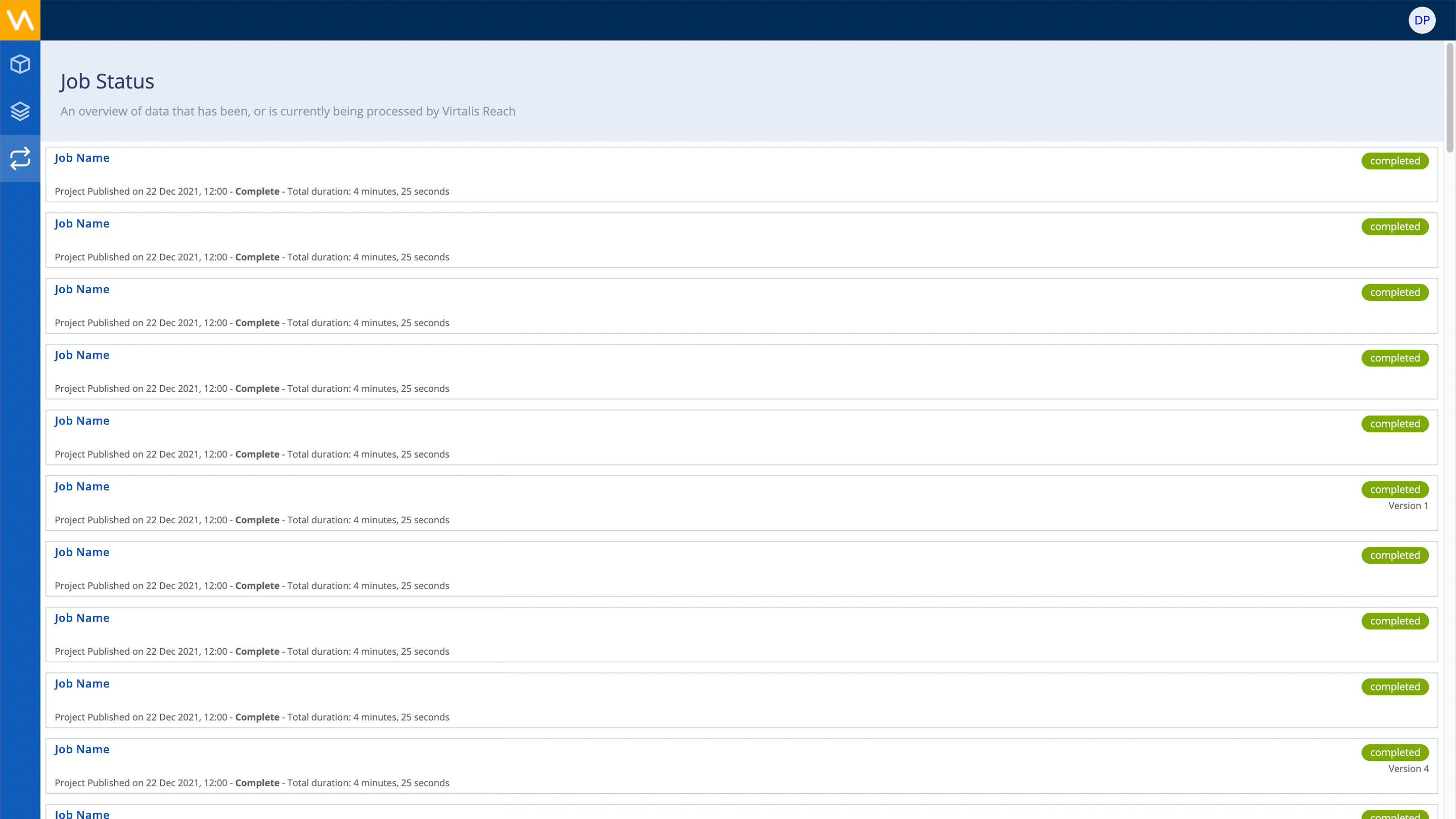
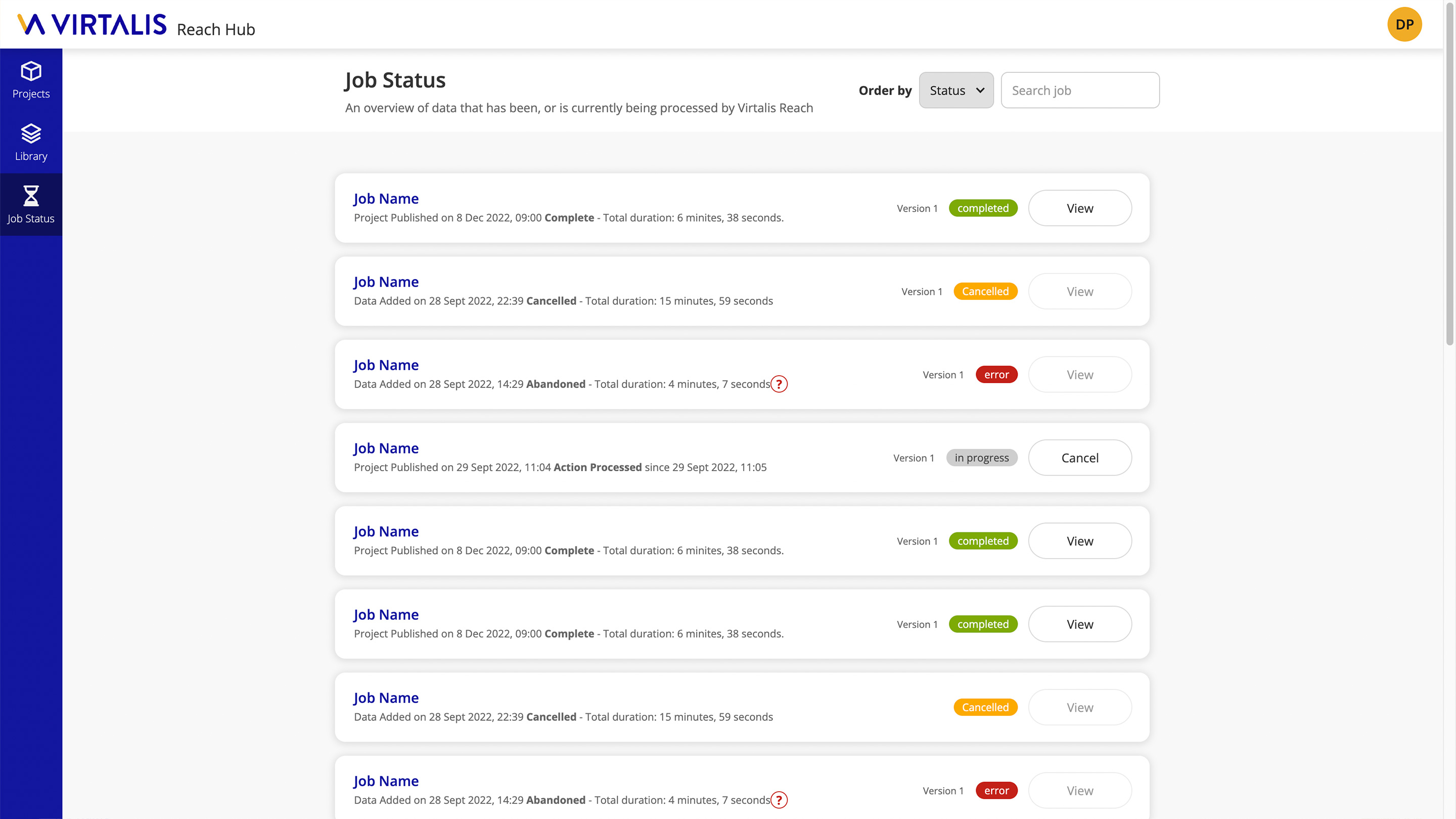
Job Status Page
JOB STATUS page before

JOB STATUS page after

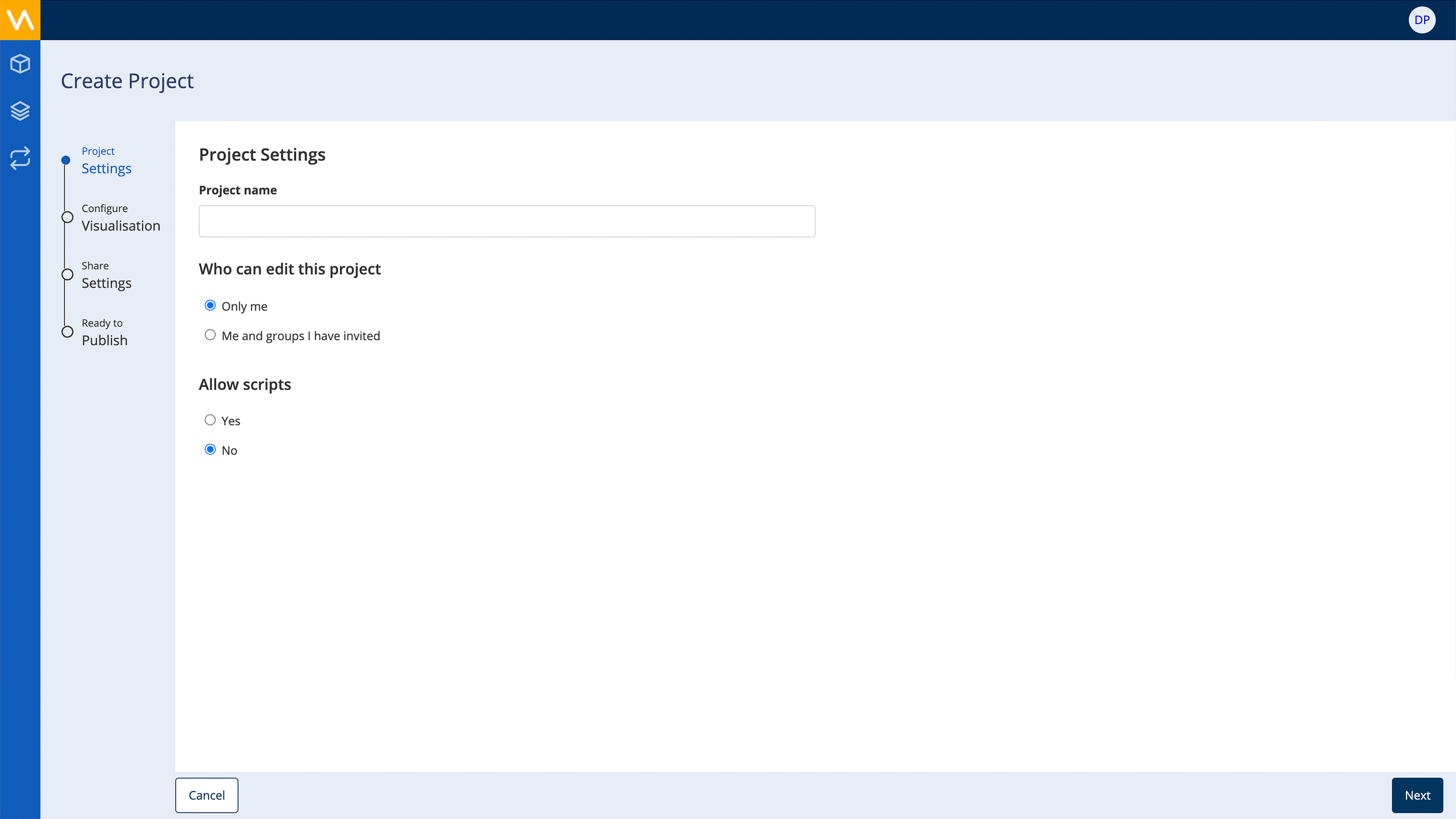
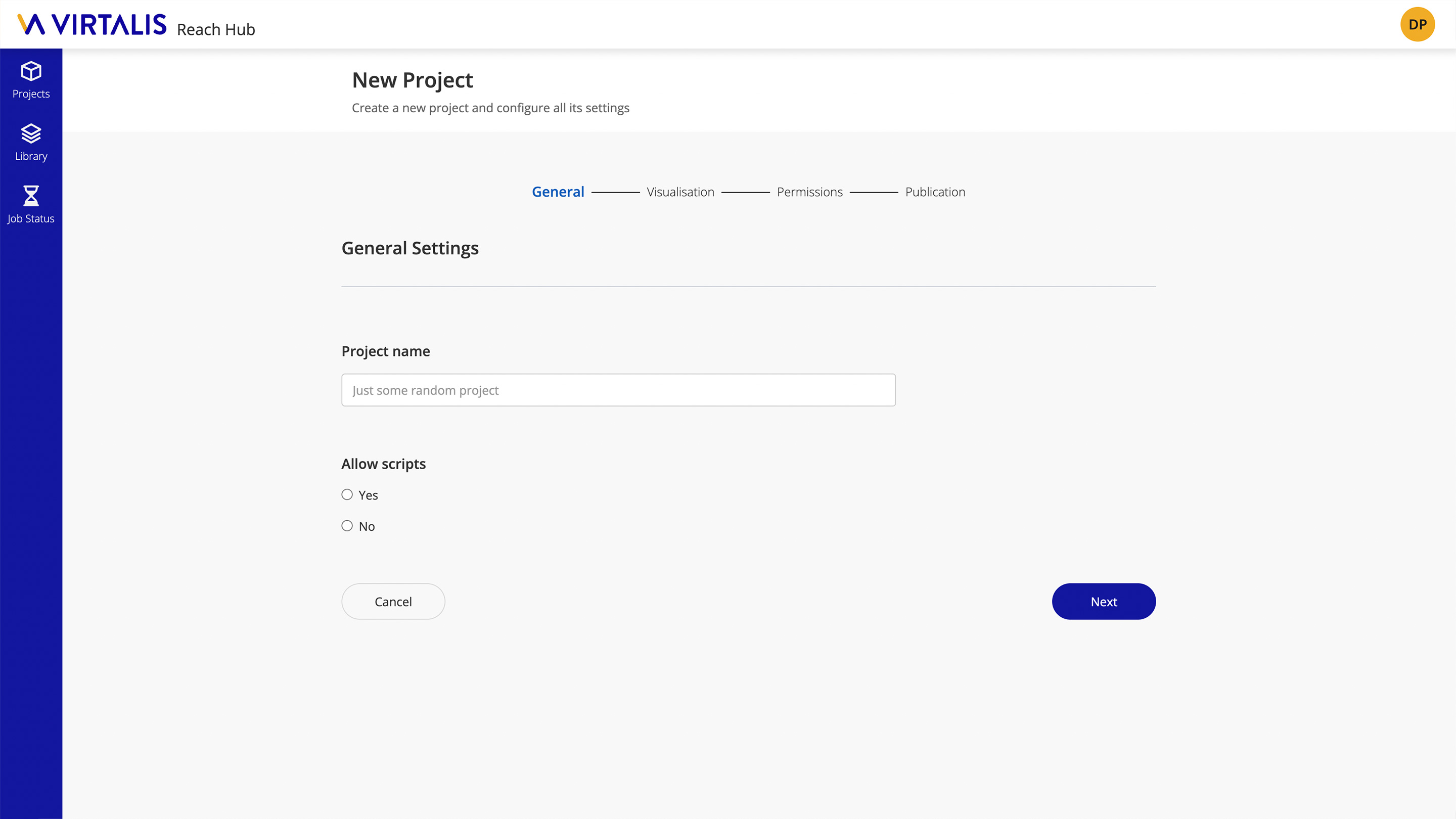
Create Project Page and Steps
CREATE PROJECT step 1 before

CREATE PROJECT step 1 after

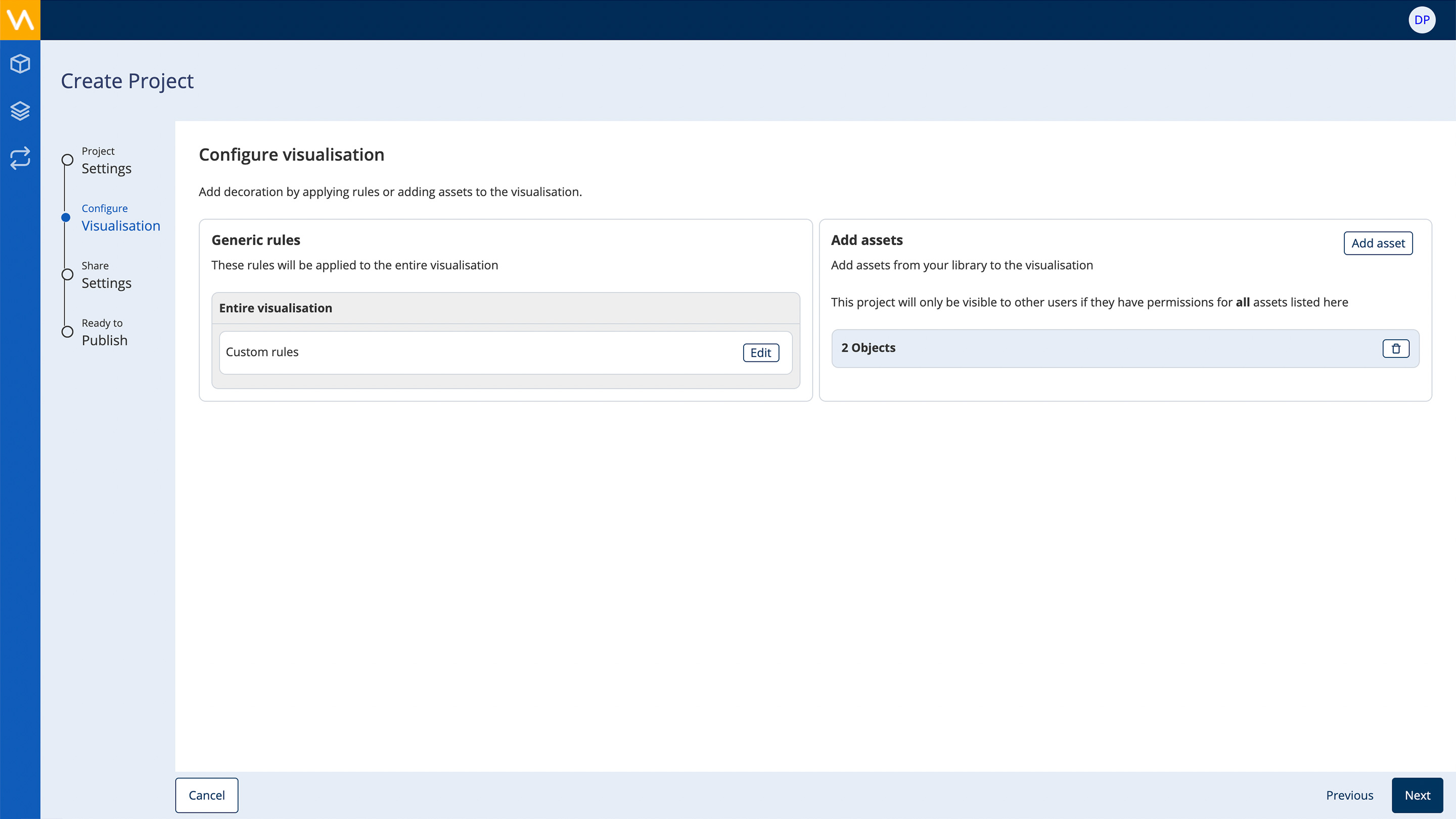
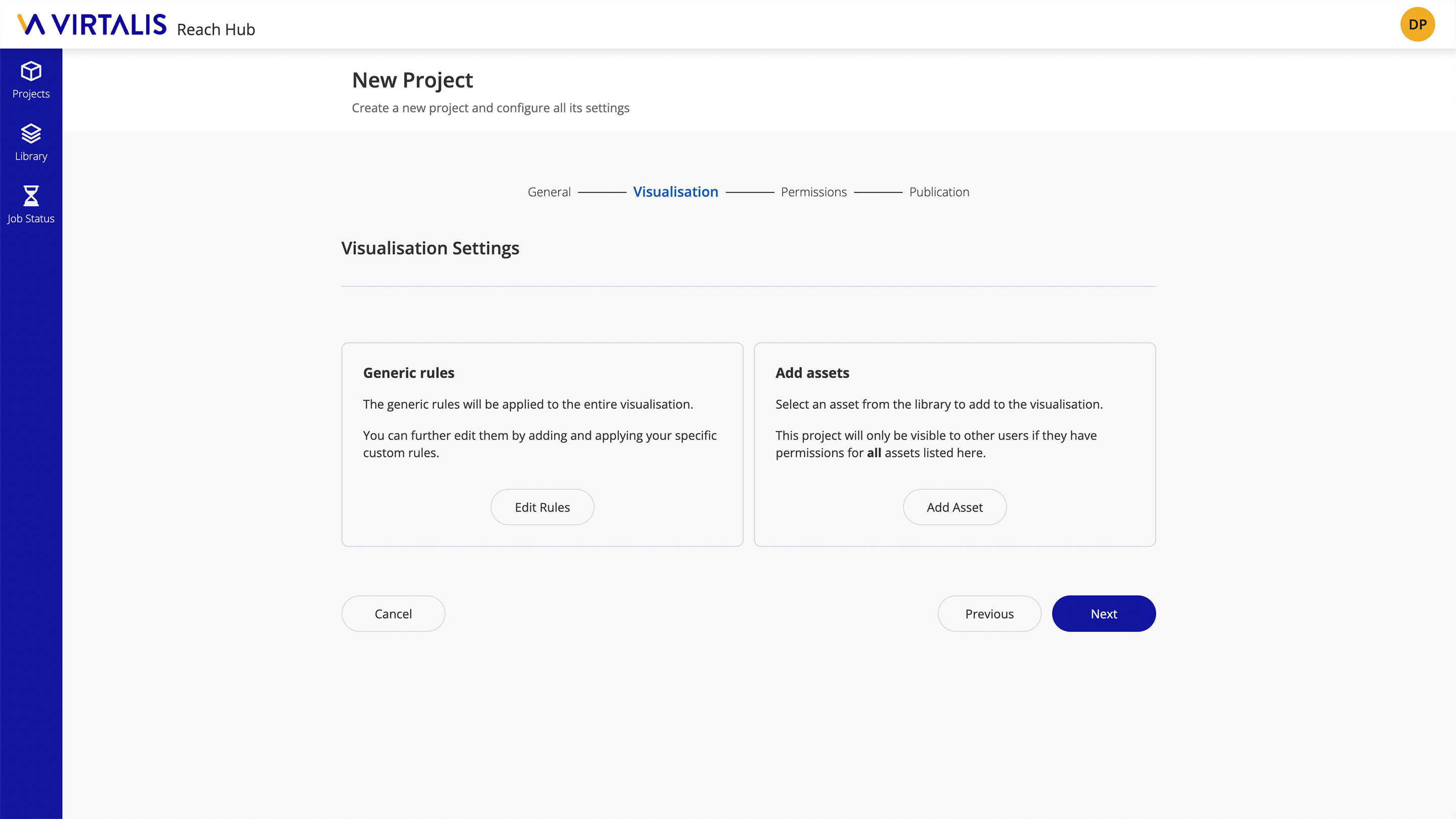
CREATE PROJECT step 2 before

CREATE PROJECT step 2 after

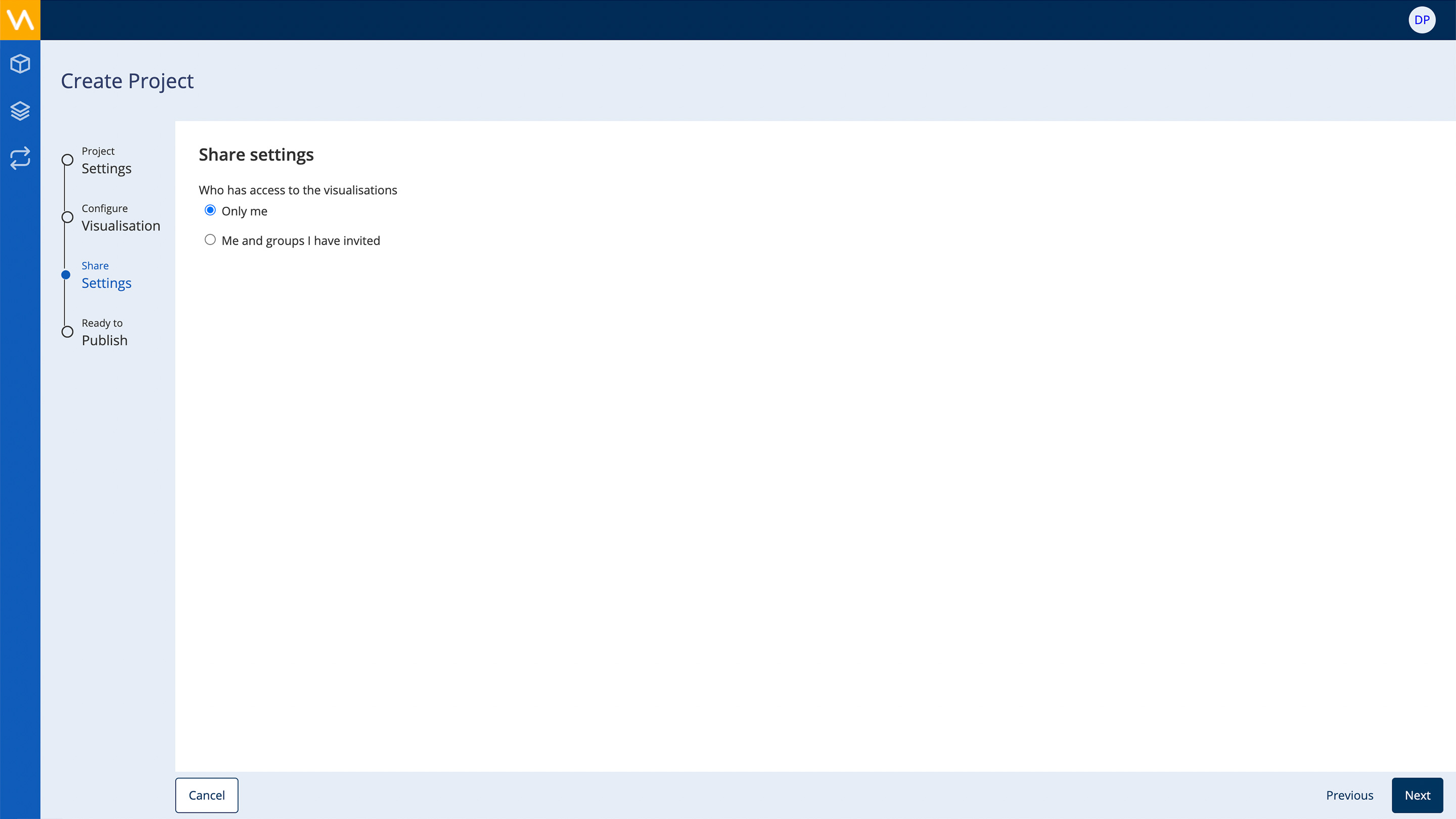
CREATE PROJECT step 3 before

CREATE PROJECT step 3 after

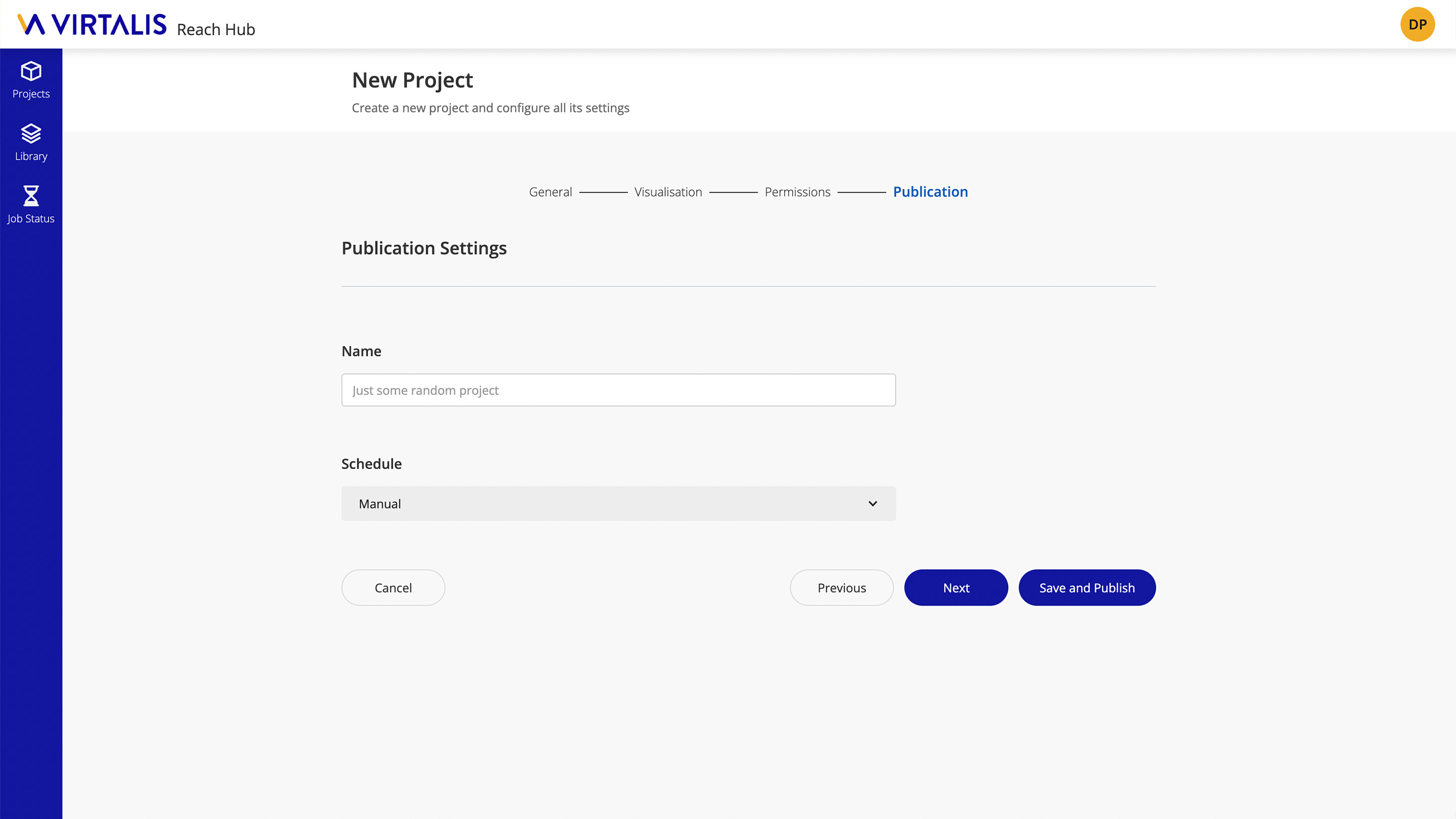
CREATE PROJECT step 4 before

CREATE PROJECT step 4 after

Project Settings Page and Tabs
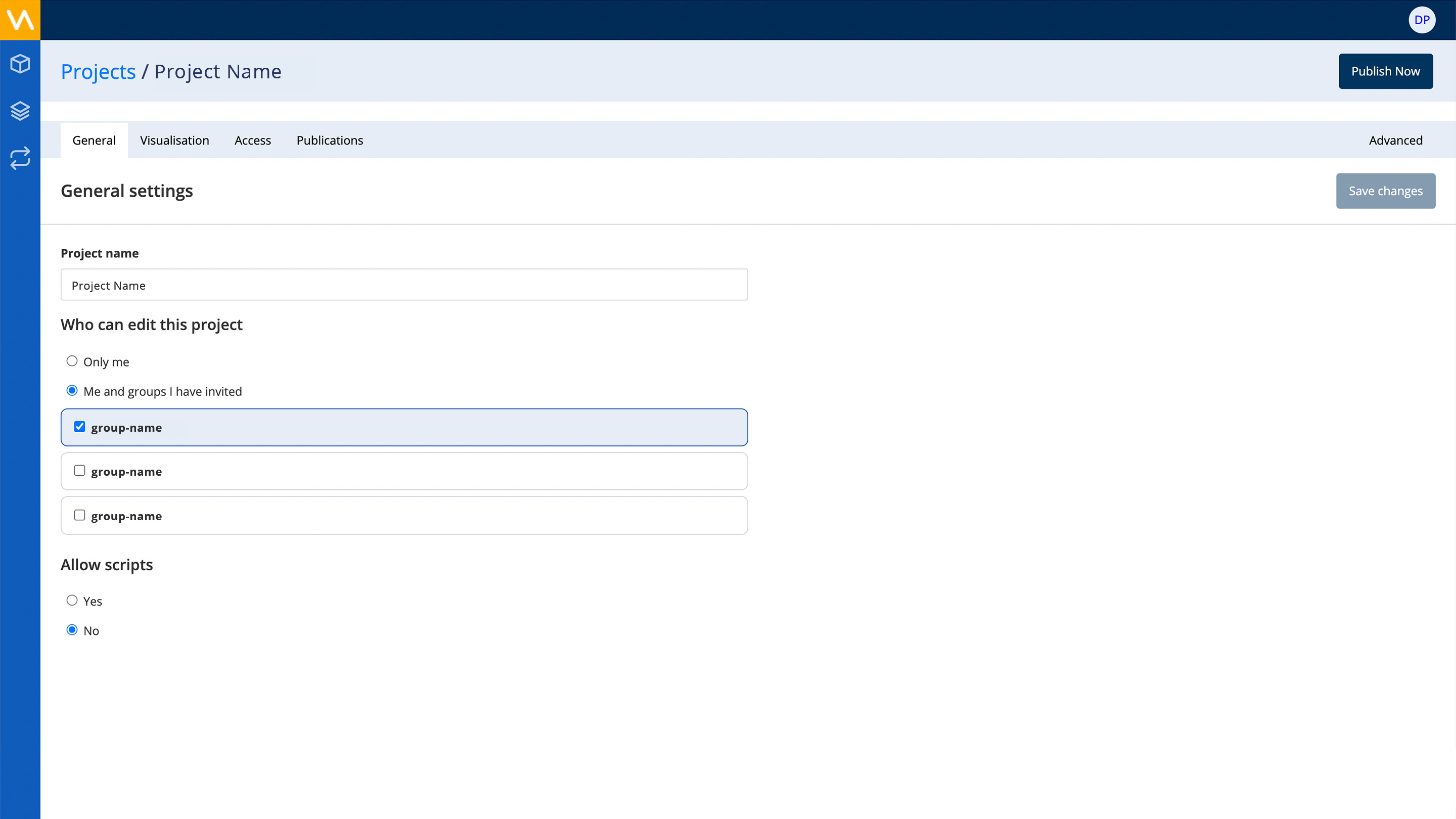
PROJECT SETTINGS - General tab before

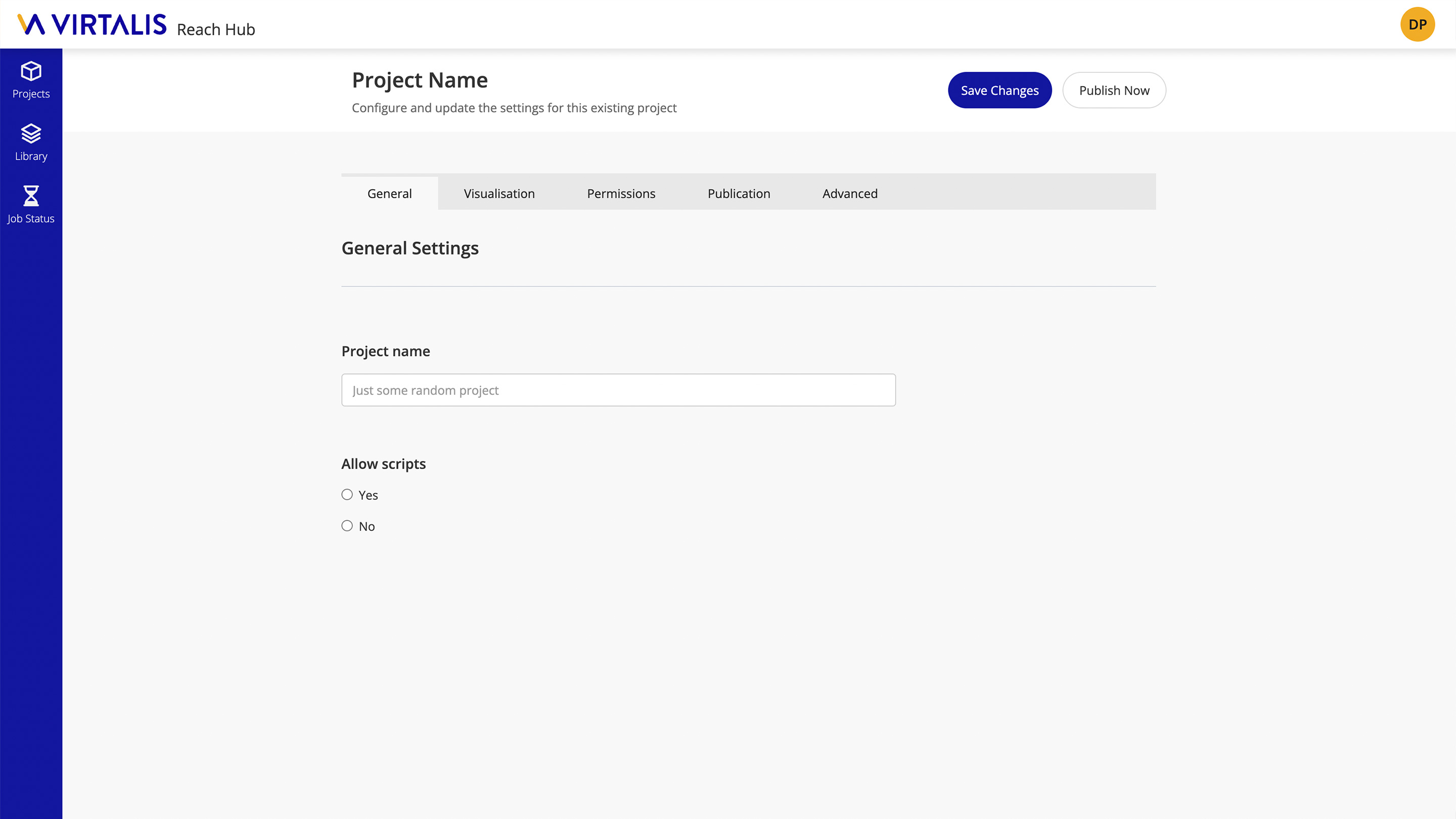
PROJECT SETTINGS - General tab after

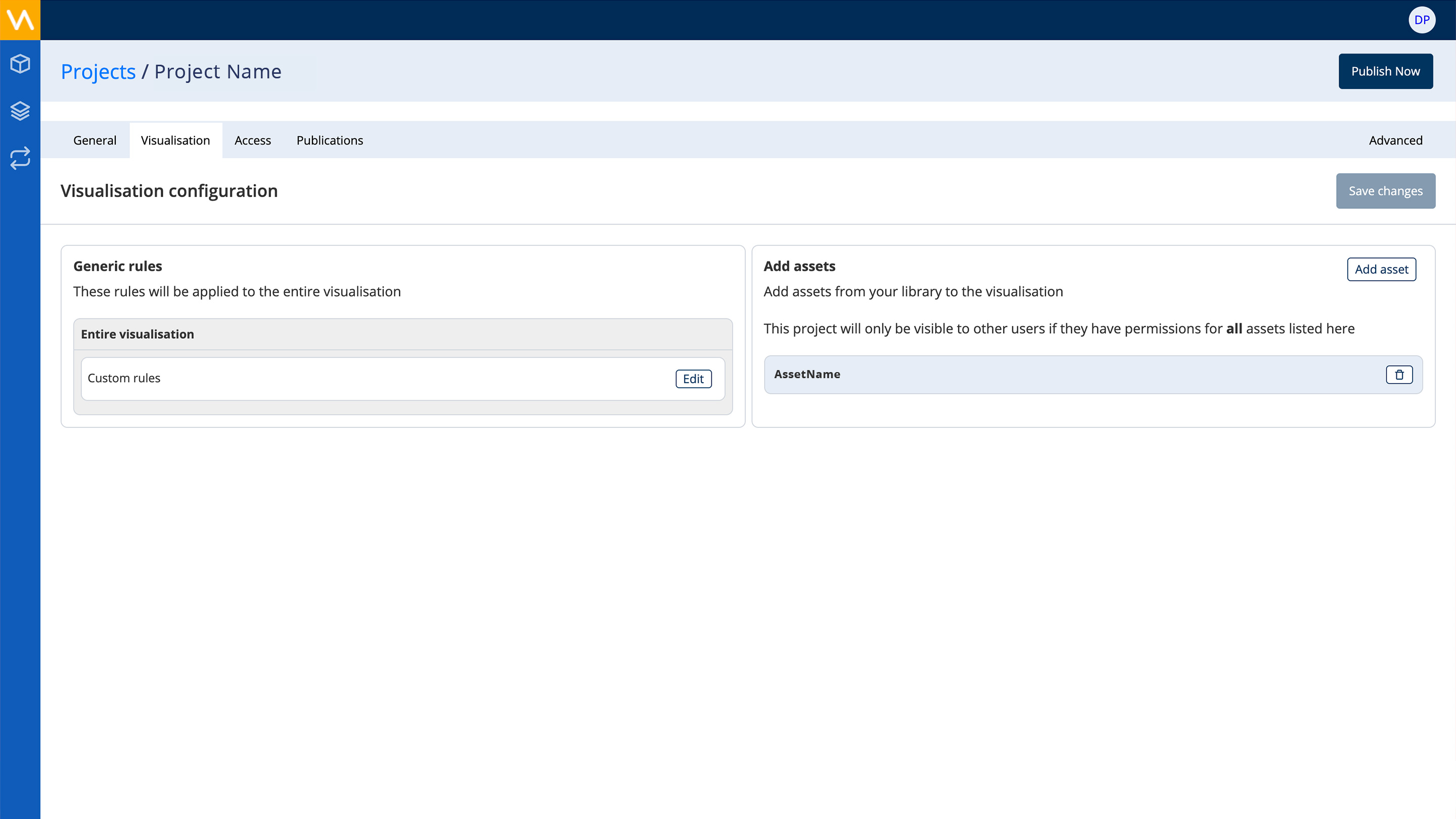
PROJECT SETTINGS - Visualisation tab before

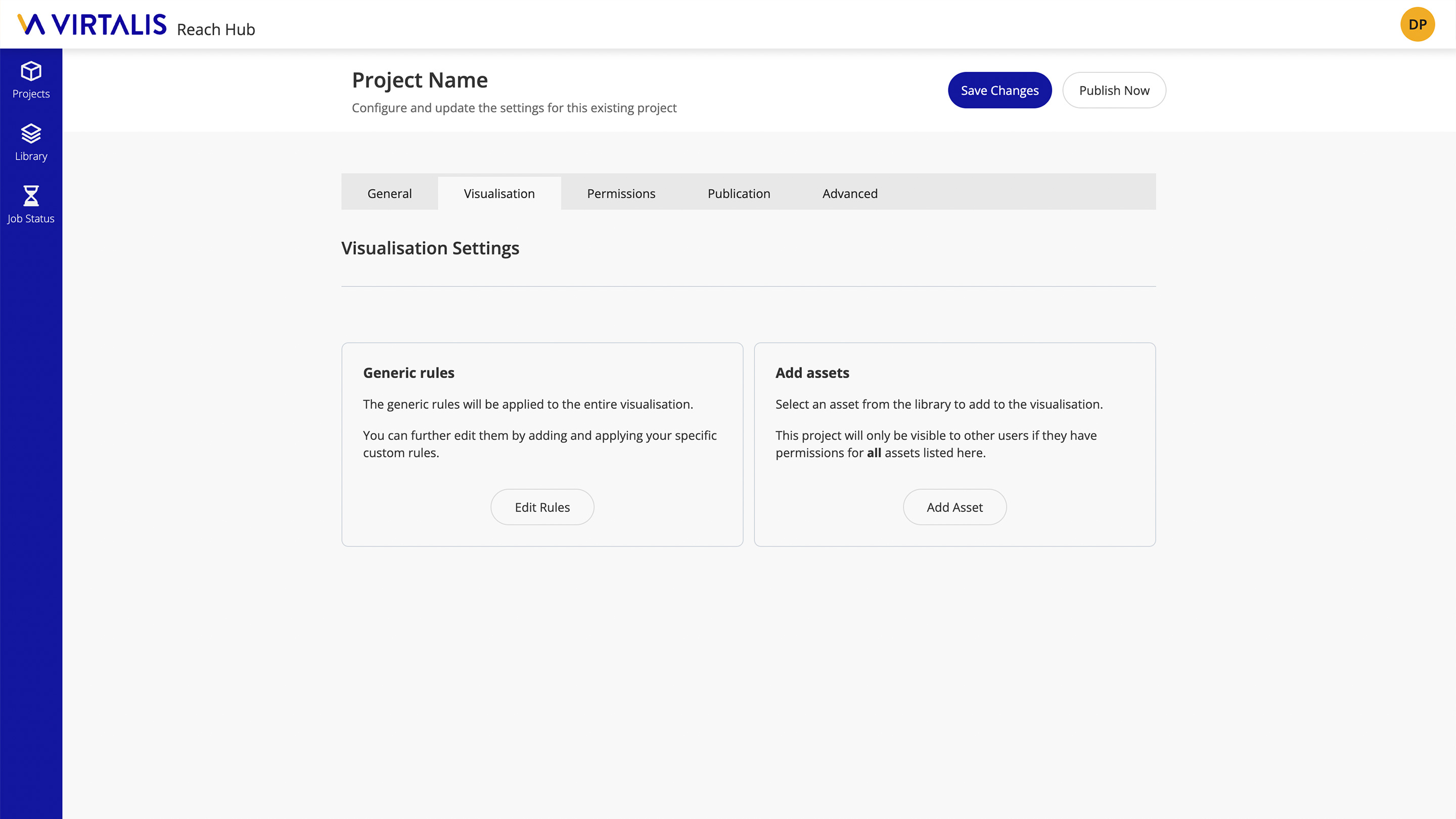
PROJECT SETTINGS - Visualisation tab after

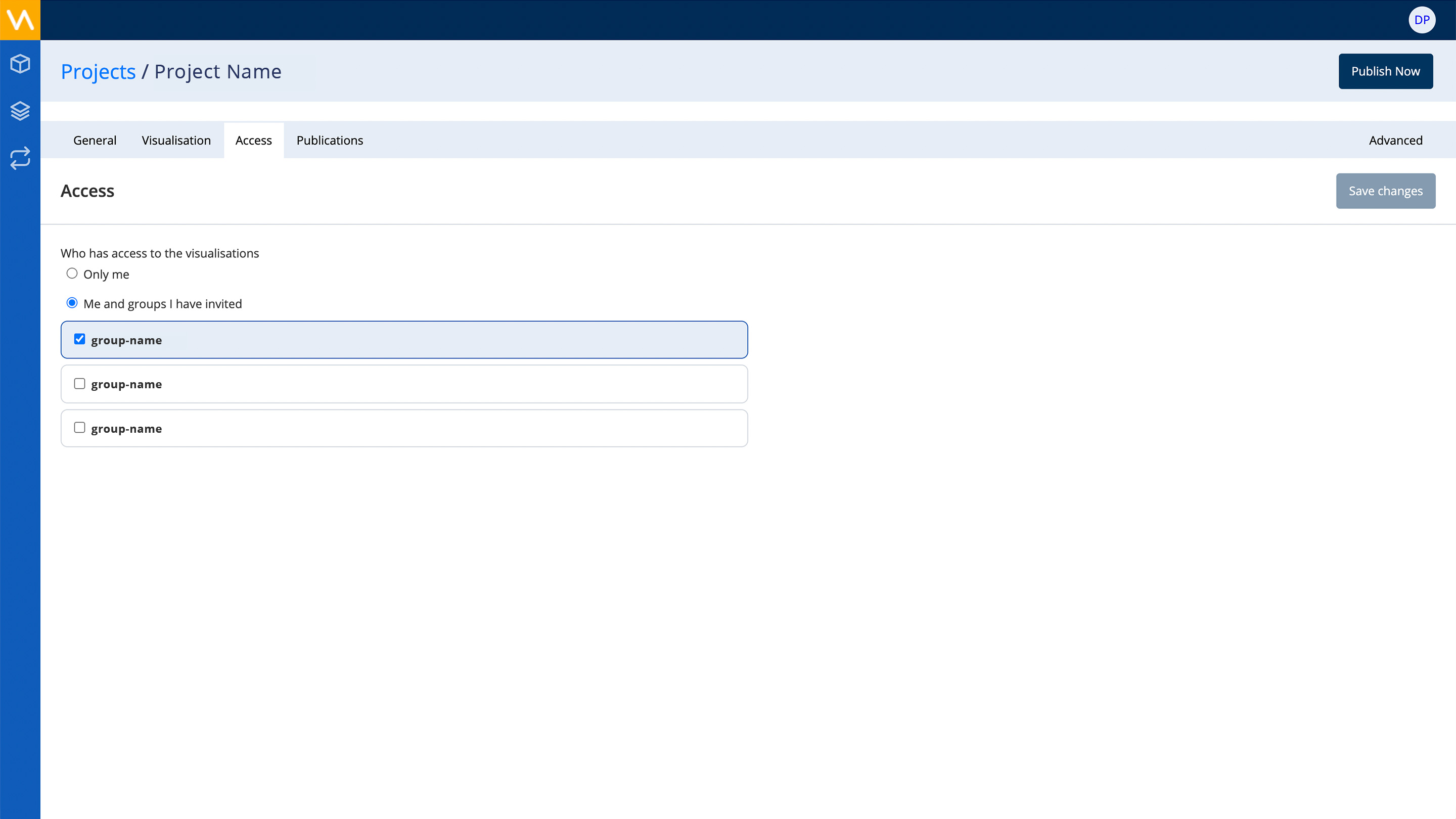
PROJECT SETTINGS - Access tab before

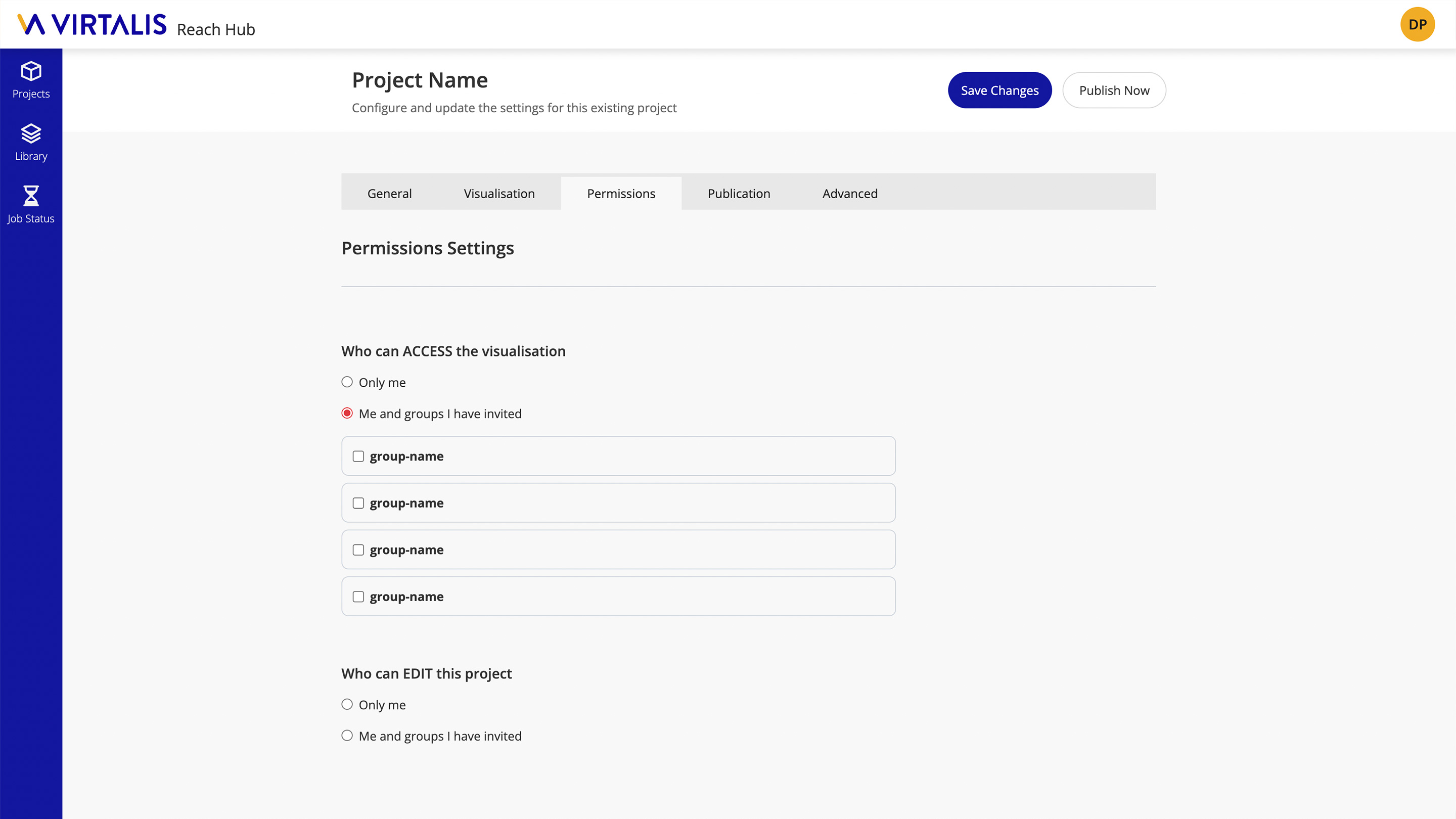
PROJECT SETTINGS - Permissions (renamed) tab after

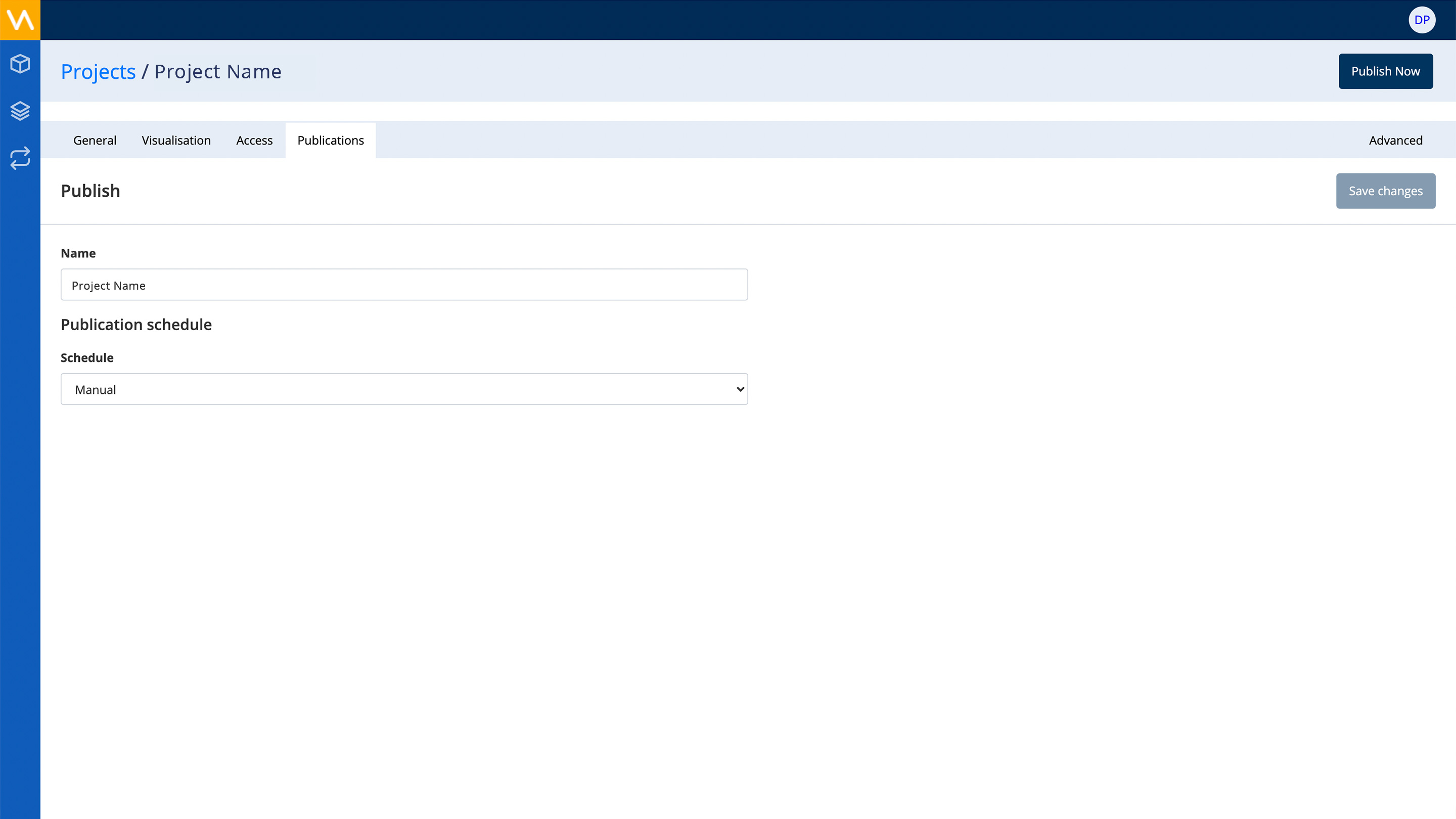
PROJECT SETTINGS - Publications tab before

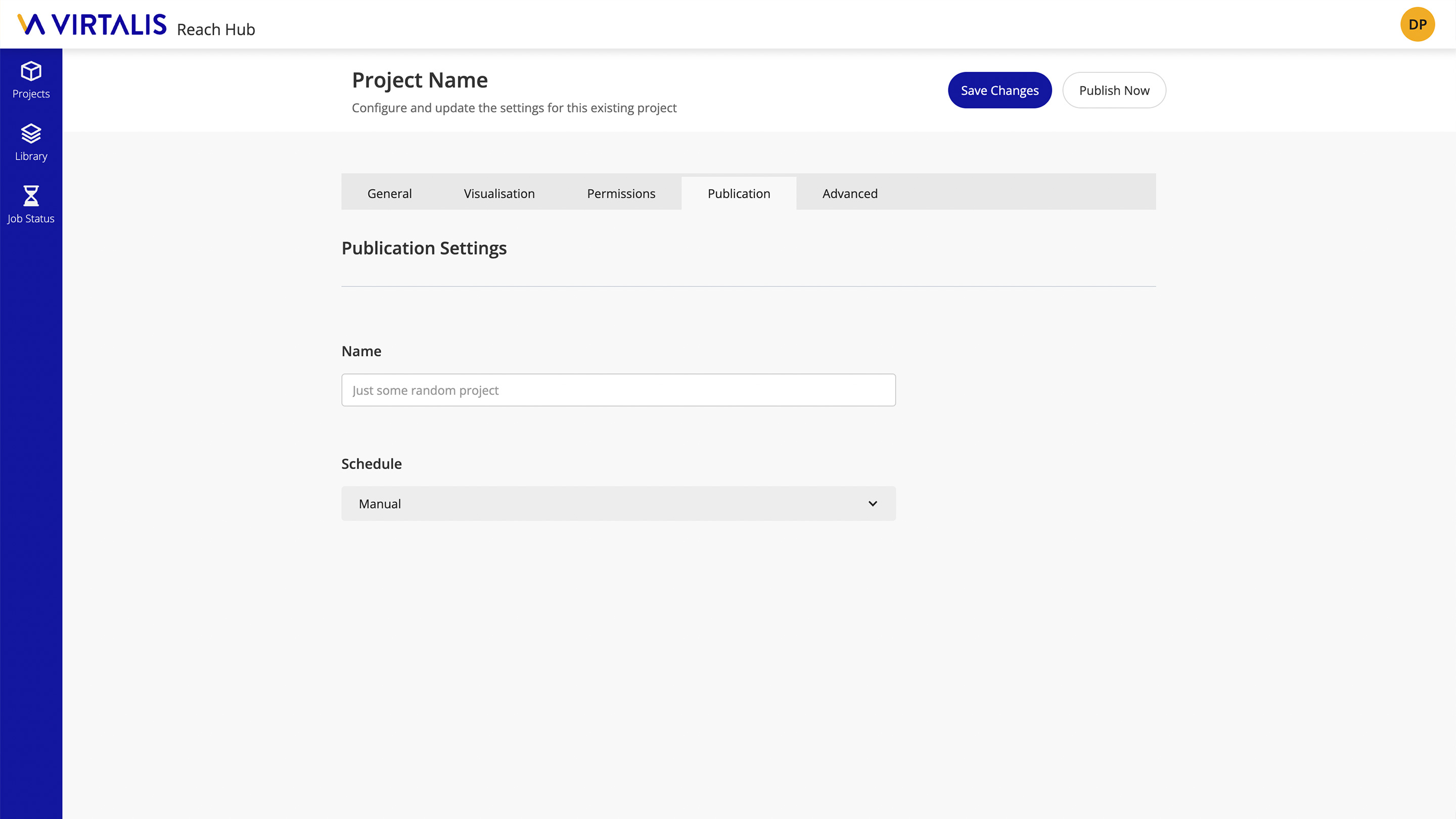
PROJECT SETTINGS - Publication (renamed) tab after

The Making Of
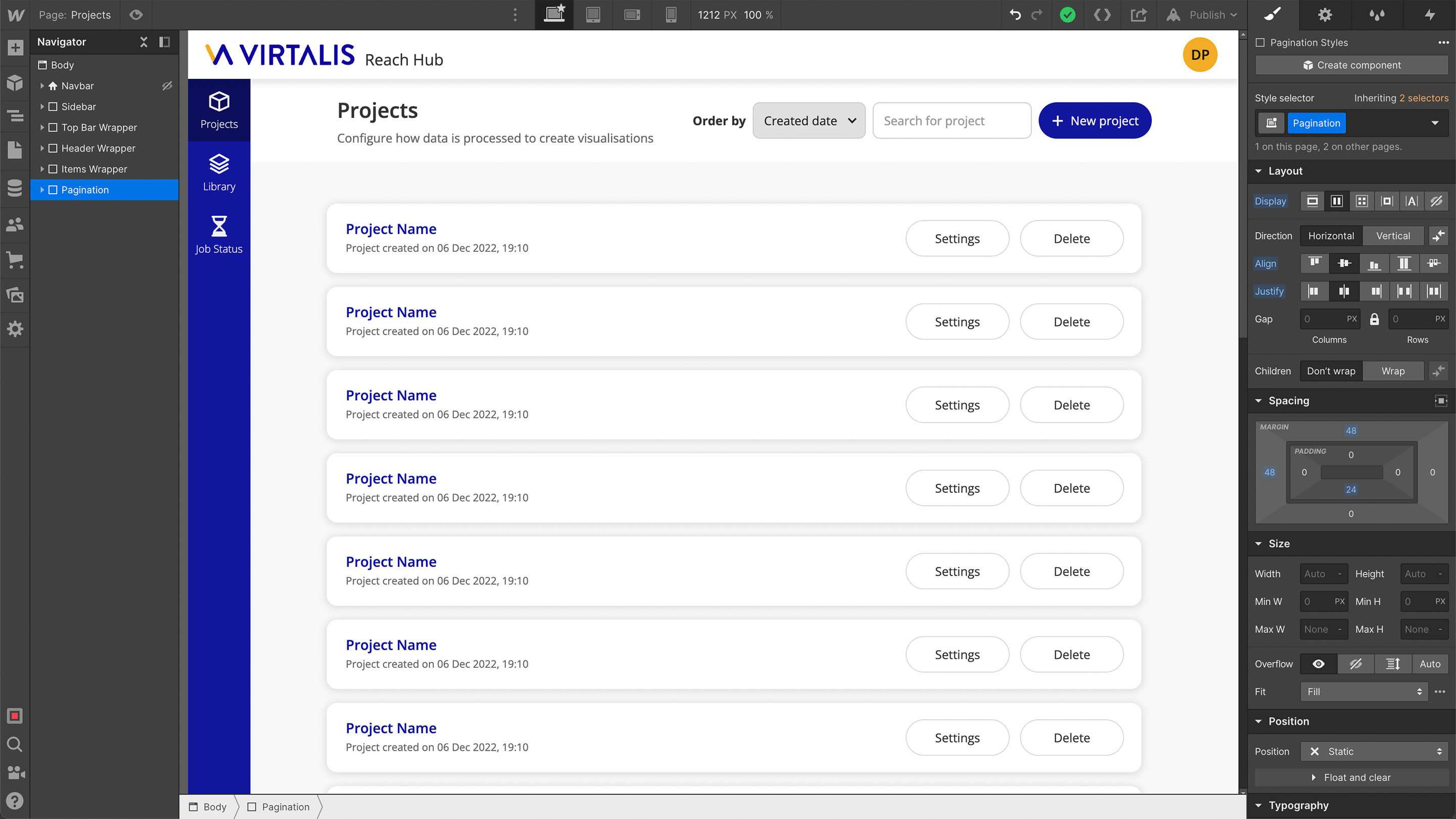
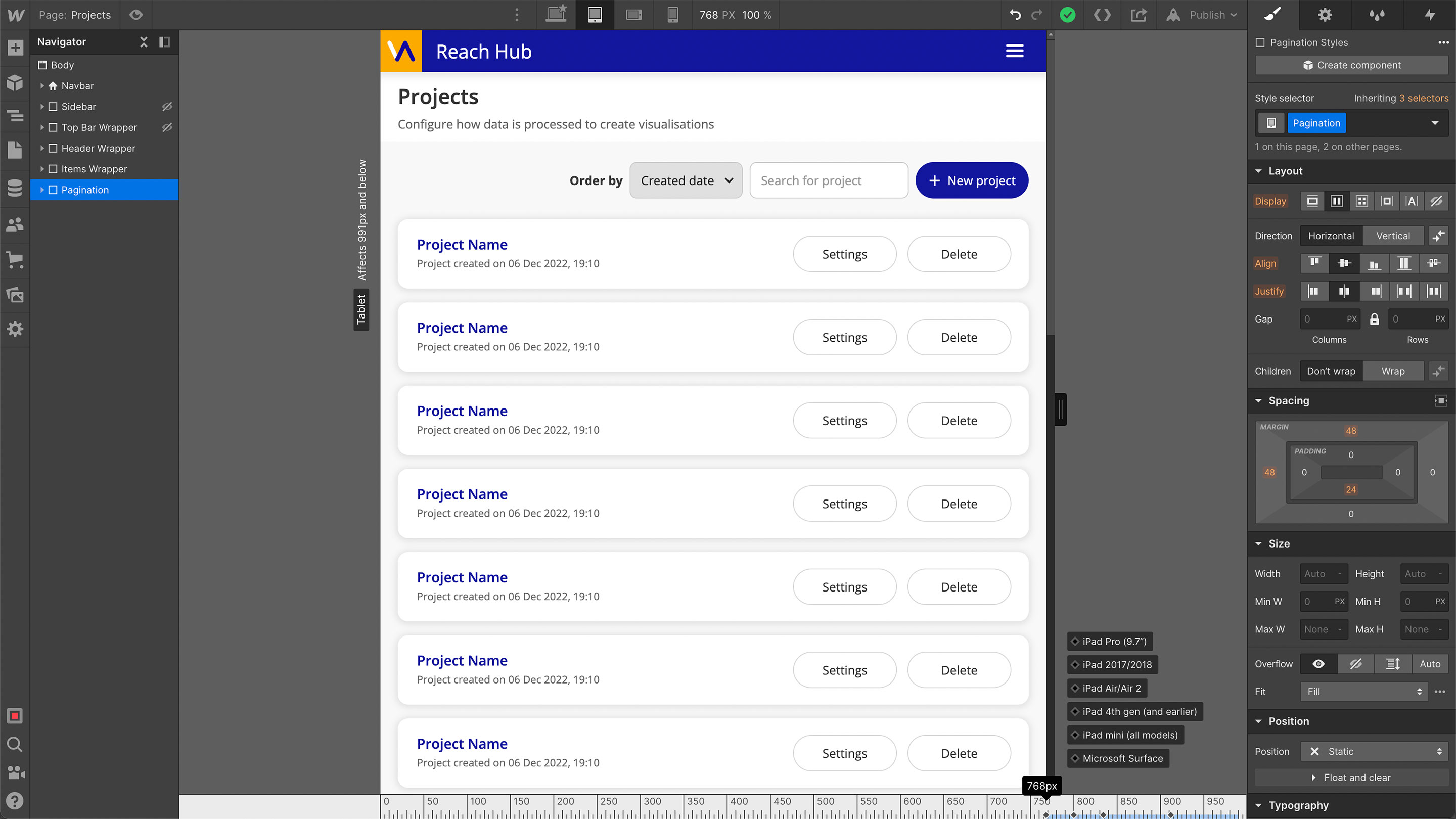
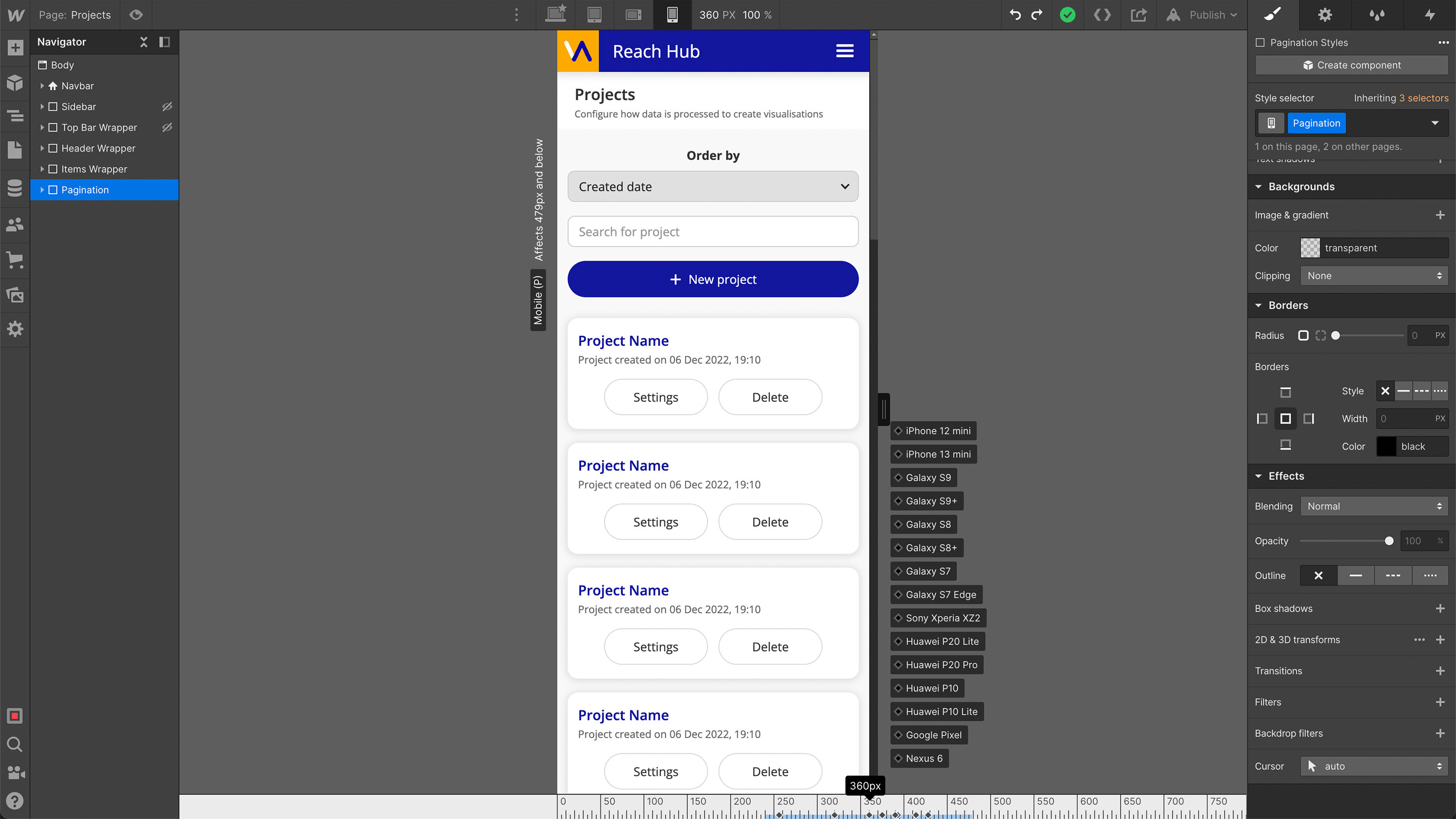
In-Browser Prototyping
For this task, I recreated the Reach Hub UI structure directly in Webflow, implementing the design recommendations from my UI/UX audit and working on the new look-and-feel of the UI.
This approach allowed me to review and validate the design directly in the browser, giving a clear idea of its final rendering and responsiveness on different devices. Moreover, once exported, the CSS code would provide a valuable and easily readable reference for the front-end developers.
The images below show the restyled Reach Hub UI and its responsive design at different breakpoints.
Desktop devices

Tablet devices

Smartphone devices

Related Works
Check out more works for Virtalis:
