Connect/Spectate UI
WebXR work for Frame by Virbela, a US-based company (California, San Diego).
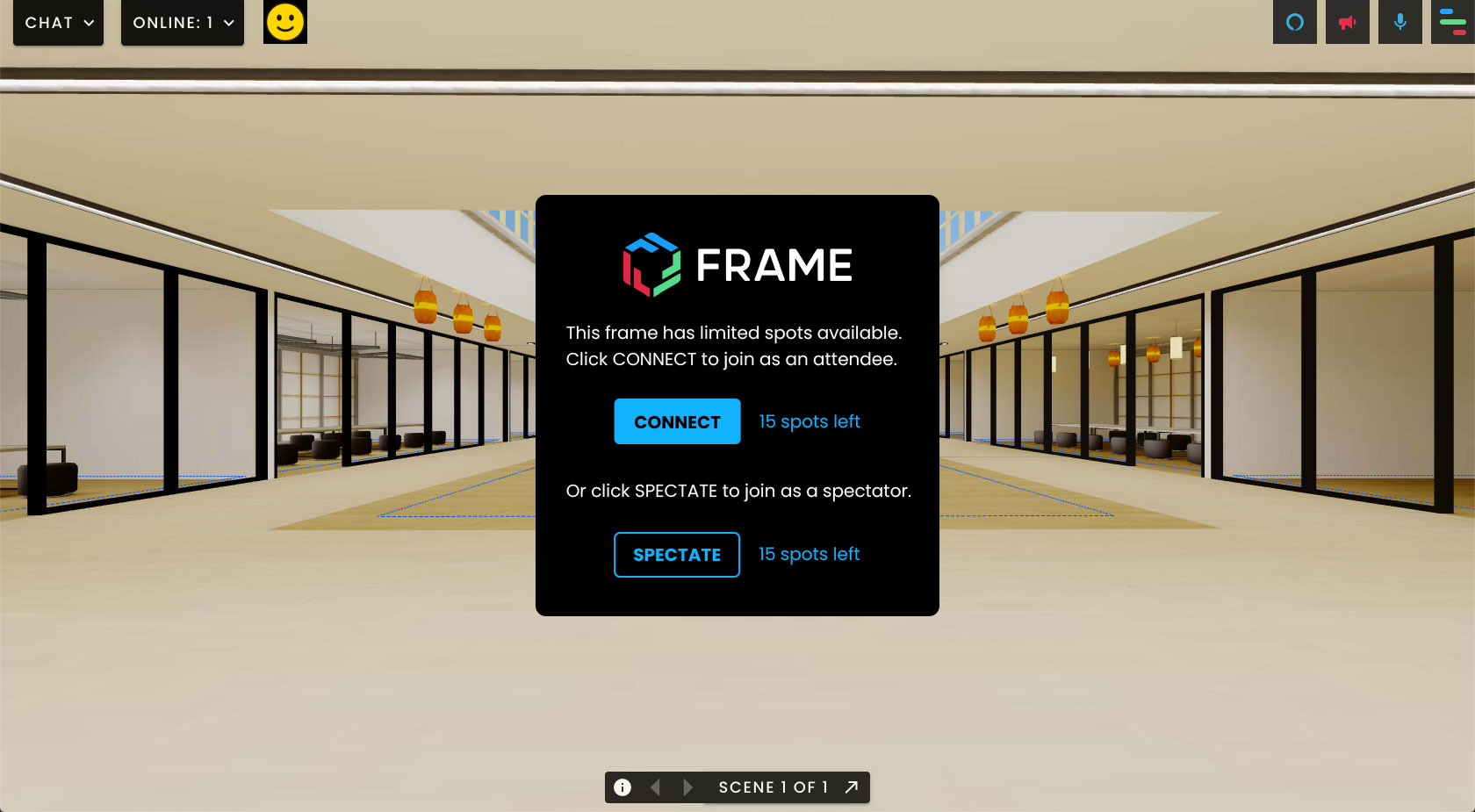
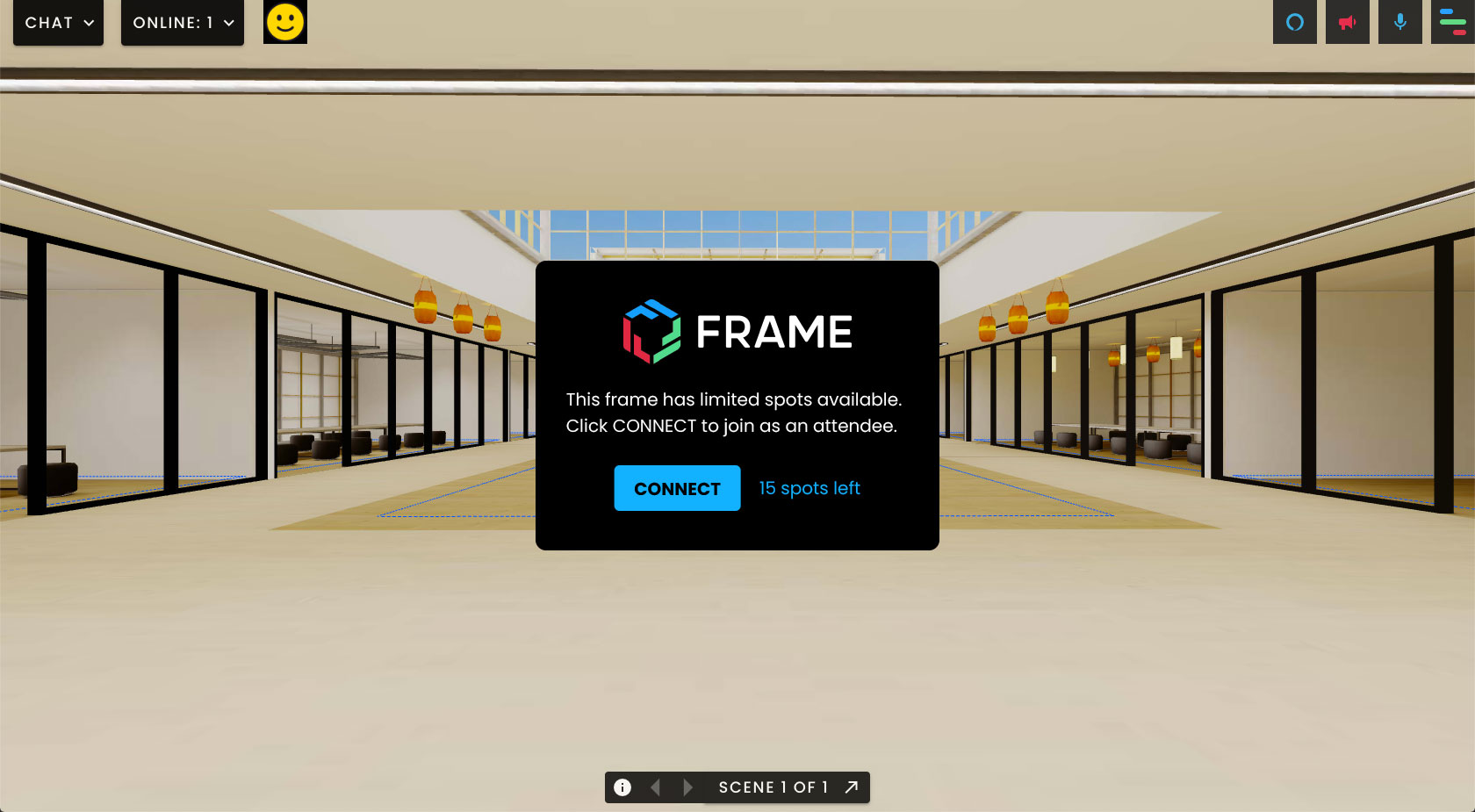
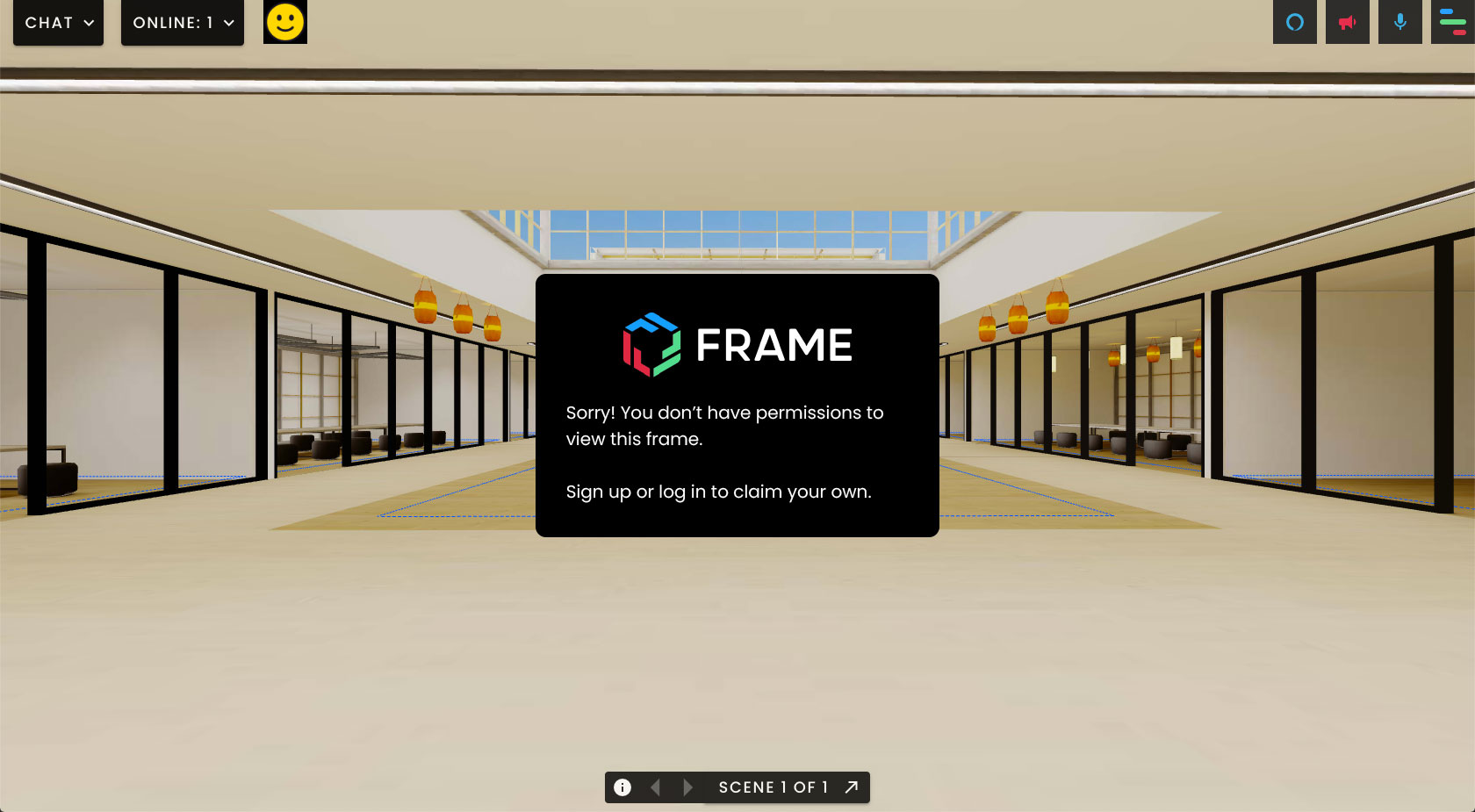
Building on the Responsive Dialog GUI component, I then worked on the CONNECT/SPECTATE UI panel.
This WebXR GUI component features a responsive design so that it can adjust its layout and display different content based on whether:
- The Frame admin enables/disables the Spectator mode
- The user has viewing permissions or not
- The Frame has any spots available
For this task, I worked on:
- Designing the UI layout
- Coding a WebXR prototype to test the design in VR mode
- Writing the base code in Babylon.js for the GUI component and styling the WebXR UI elements
- Using state management to update the responsive UI panel depending on the Frame settings and spots availability
- Testing and validating the implemented design in desktop and VR modes
Demo Video
The video below shows the different permutations of the responsive CONNECT/SPECTATE UI by using two browser windows to simulate two peers (one Admin and one Visitor) connecting to the same Frame.
The Making Of
WebXR Prototype
After designing the different states of the CONNECT/SPECTATE UI using standard static mockups, I moved on to coding the WebXR prototype.
This way, and by working in an isolated environment, I was able to:
- Review, test and validate the designs in VR mode
- Speed up the implementation process and bypass the loading time that otherwise my local build would have taken each time I was making changes and adjustments or saving files
The video below shows the WebXR prototype for the responsive CONNECT/SPECTATE UI panel.
Implemented Designs
Coded version of the CONNECT/SPECTATE UI panel (Spectator mode enabled).

Coded version of the CONNECT/SPECTATE UI panel (Spectator mode disabled).

Coded version of the CONNECT/SPECTATE UI panel (no spots available).

Related Works
Check out more works for FRAME by Virbela:
