FRAME 3D Logo
WebXR work for Frame by Virbela, a US-based company (California, San Diego).
After designing the new FRAME logo, I was tasked with working on its 3D version.
For this task, I worked on:
- Creating the design concept
- Creating a WebXR prototype to test and validate the design concept
- Collaborating with the 3D artist to complete the final polishing of the 3D logo
- Reviewing and validating the final 3D model in desktop and VR modes
Demo Video
The video below shows the FRAME 3D logo added to a Frame.
The Making Of
Design Concept
Extruding the logomark would have been the most straightforward and obvious approach, and I wanted to do more than just give some 3D depth to a 2D shape.
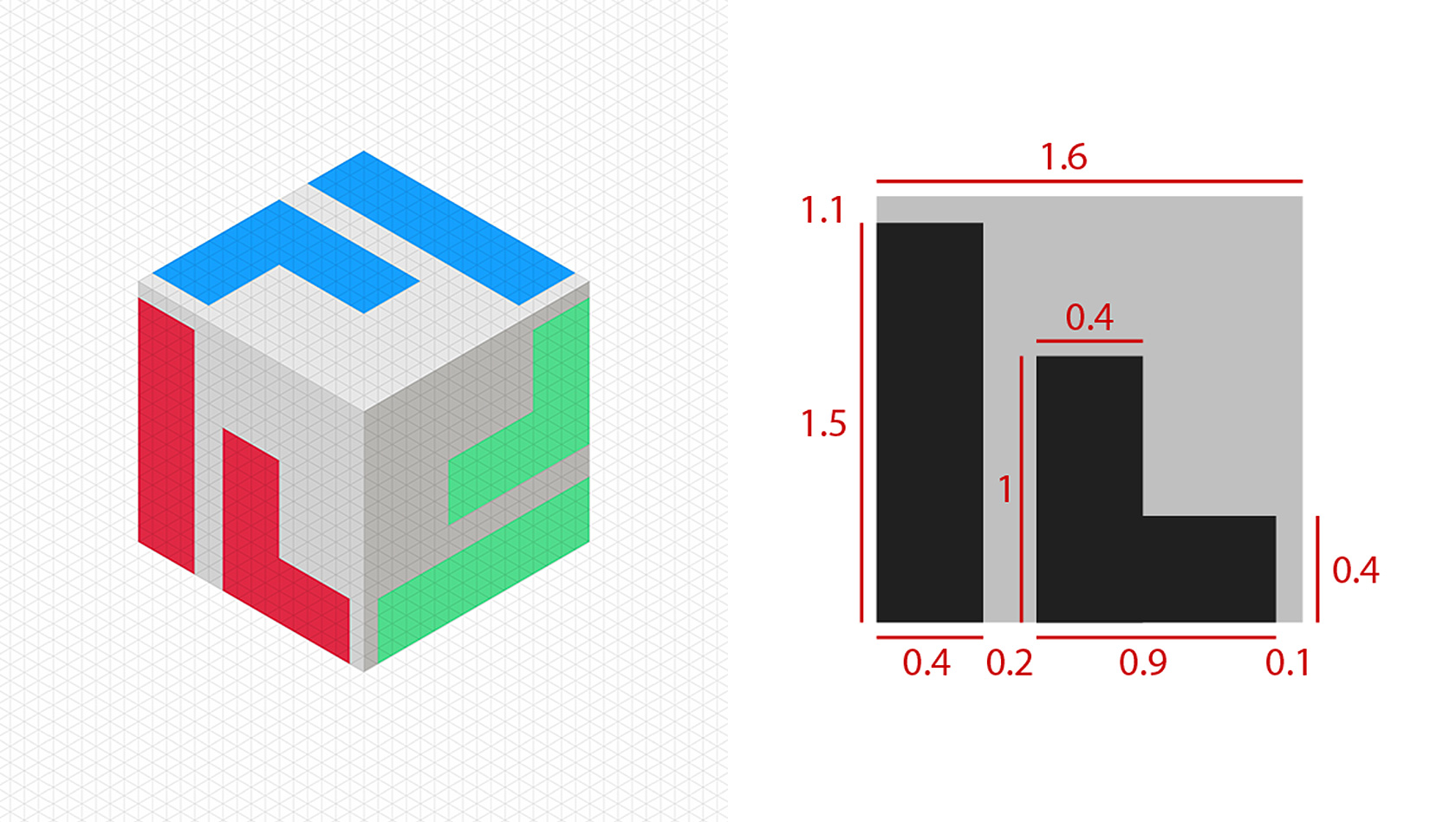
Since the 2D version of the new FRAME logo intended to represent a cube in an isometric view using three F-shaped graphic elements to create its faces, I extended this design concept by taking advantage of the 3D space.
So the first step was to set the size of the F shapes that would create the three faces of a 1.6-meter cube.

WebXR Prototype
The video below shows the very first iteration of the FRAME 3D logo, where I used plane primitives to create the three F shapes and start bringing the cube to life.
Then, I extruded the F shapes, created the three back faces of the cube and added the FRAME logo to them.
The video below shows the final iteration of the WebXR prototype and the completed design concept.
Final Polishing
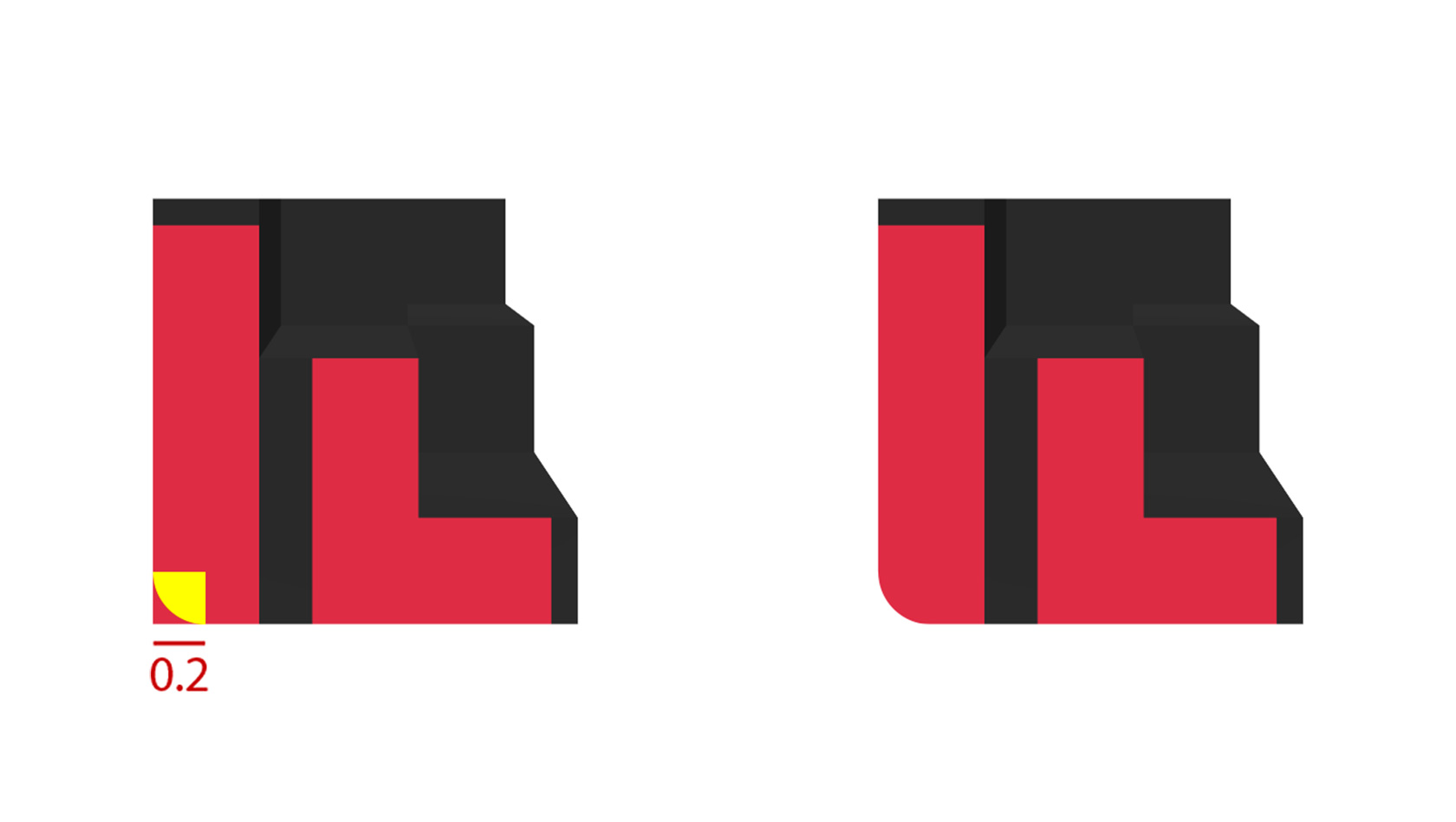
As a final step, I specified the bevel value for the 3D artist to create the optimised and polished 3D model of the FRAME 3D logo.
Part of the final polishing also consisted in testing, reviewing and validating the flat shadows baked in the 3D model.

Implemented Design
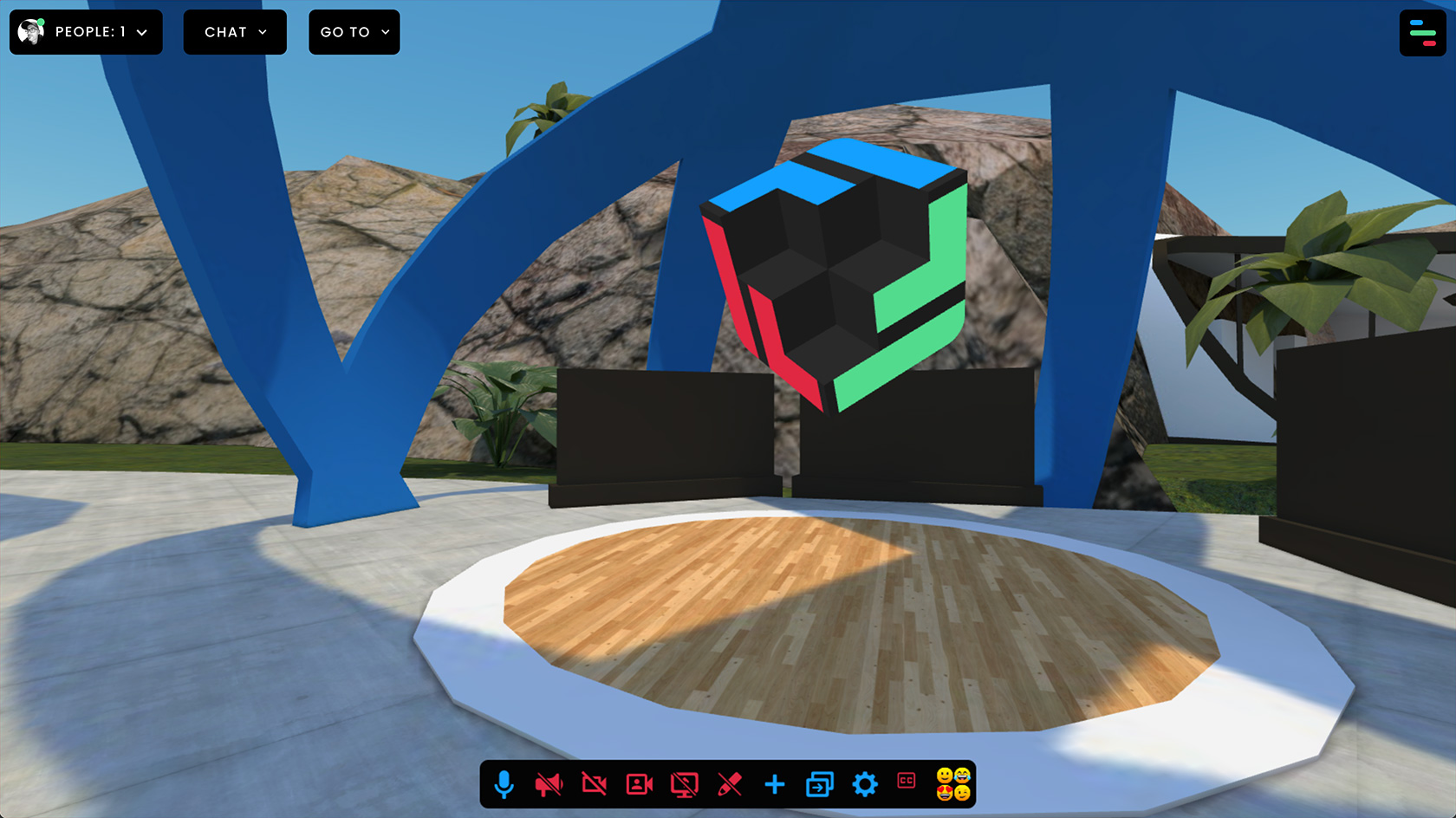
The screenshots below show the completed FRAME 3D logo loaded and added to a Frame.




Related Works
Check out more works for FRAME by Virbela:
