Mannequin 3D Model
WebXR work for Atmos, a US-based start-up (California, San Francisco).
For this task, I worked on some 3D modeling rather than UI design.
In particular, I was tasked with creating a 3D model of a mannequin for another XR mini-game so that the users would have been able to position several instances of it around in AR (augmented reality) mode and then shoot them out.
This task included:
- Creating the 3D model in Blender and exporting it to glTF format
- Designing the texture and editing the UV mapping
- Reviewing and validating the final 3D model in desktop and VR modes
The Making Of
3D Modeling
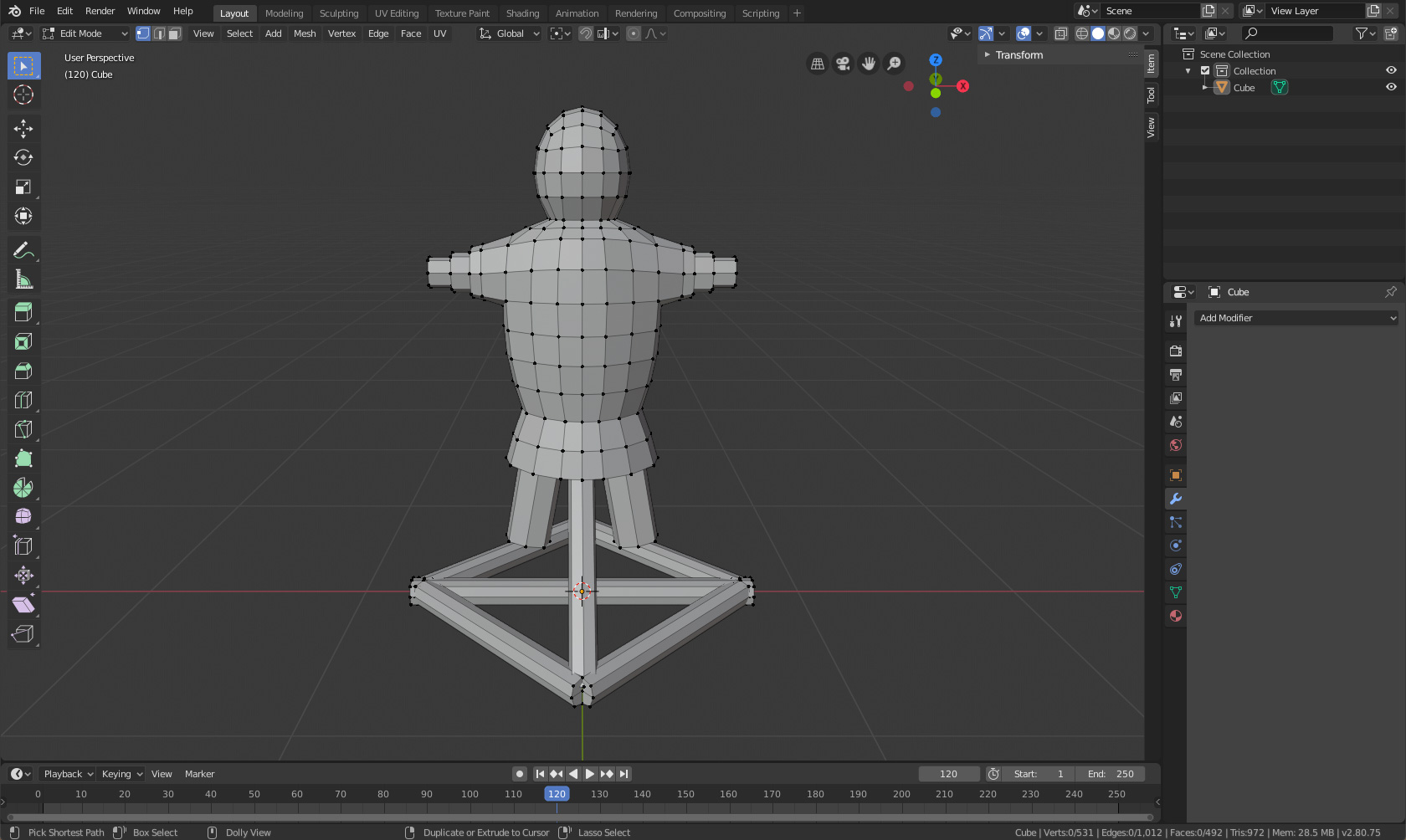
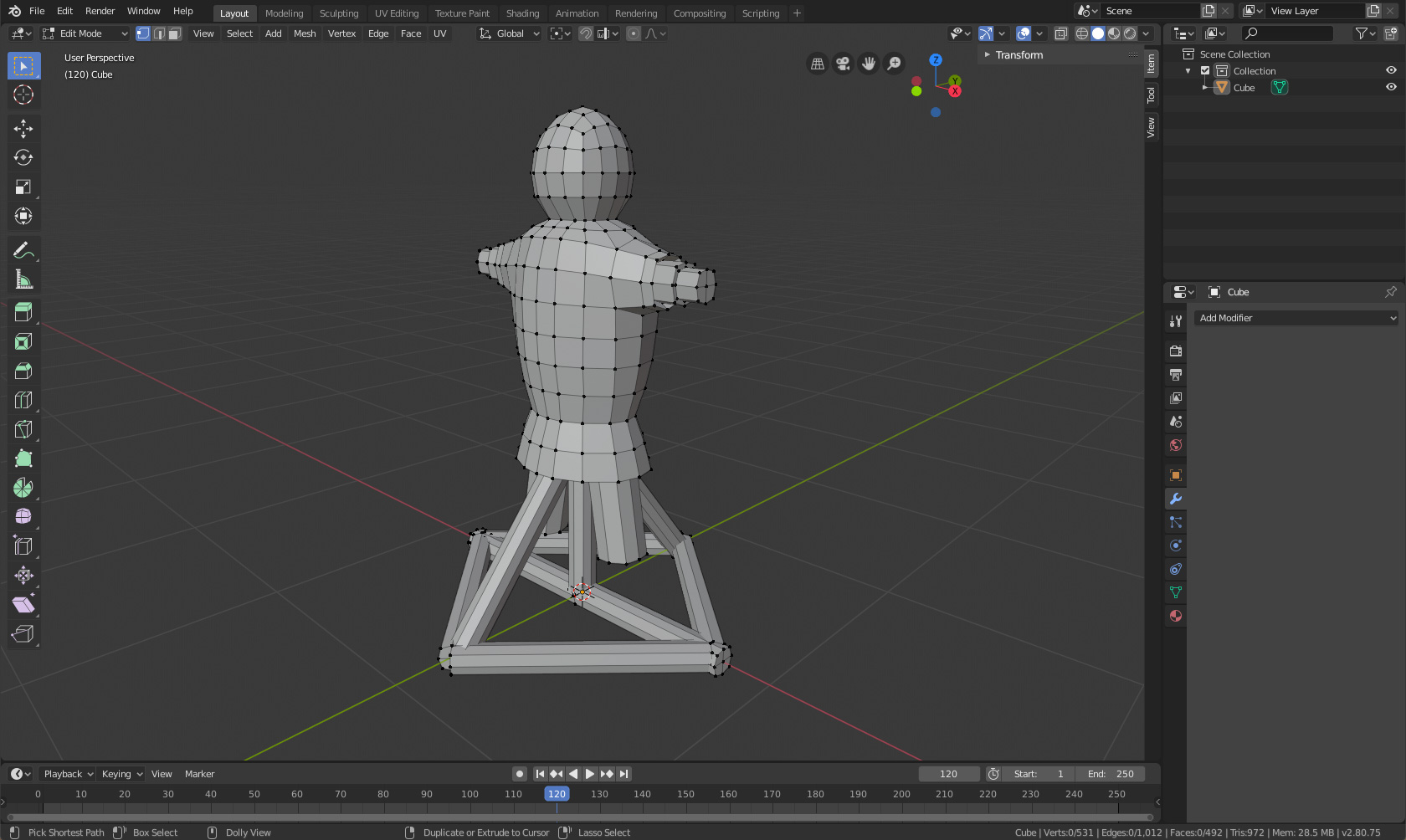
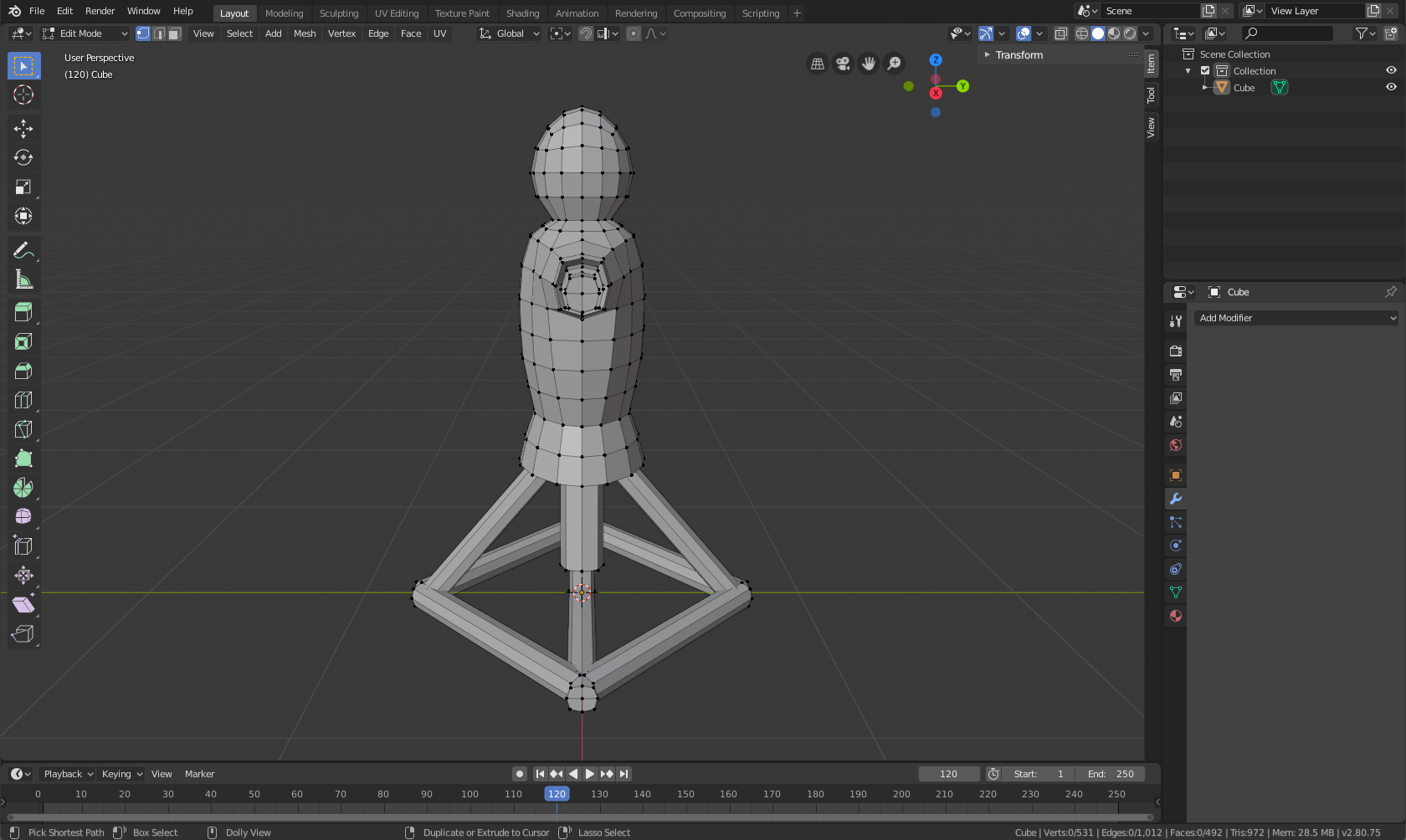
When working in Blender, I focussed on creating a low-poly 3D object and achieving good topology.
The images below show the resulting mannequin made out of 492 faces.



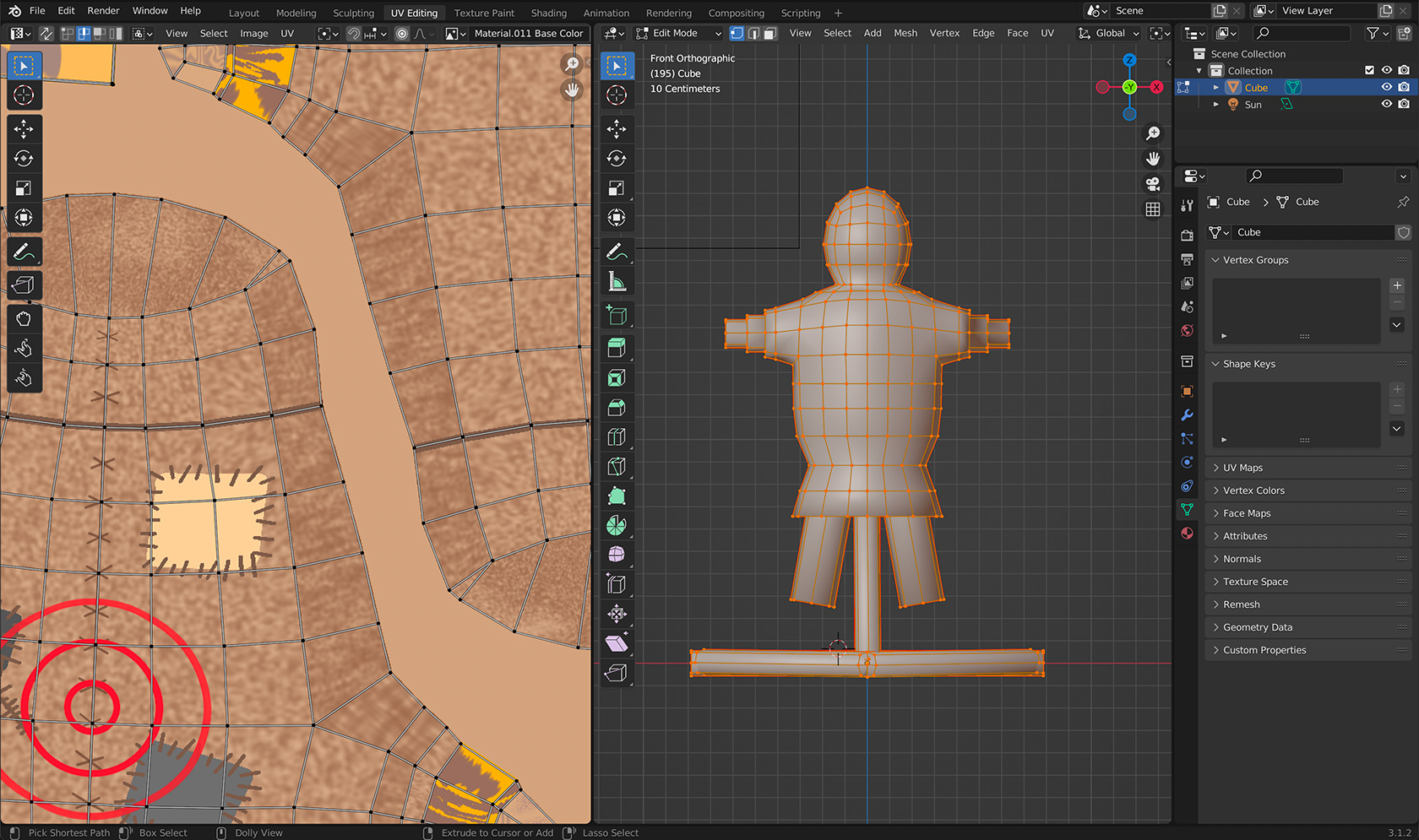
UV Mapping
Once I finished working on the mannequin 3D model, I then created its texture in Photoshop and finally moved back to Blender to edit the UV mapping.

Implemented Sizes
The image below show the three different preset sizes of the mannequin 3D model loaded in a WebXR scene and compared with the actual human height level.

image credit: ddraw
Related Works
Check out more works for Atmos:
