Welcome Area
WebXR work for Frame by Virbela, a US-based company (California, San Diego).
This is the first task I worked on, which consisted in restyling the welcome area (landing Frame for 1st-time users).
This work included:
- Reorganising the information architecture
- Creating the content to be displayed on each wall
- Working on the labeling of the different areas/sections
- Tweaking the font size and weight for optimal readability in VR mode
- Creating and implementing new assets such as images and videos
- Creating and implementing new 3D elements in the scene (4 mini panels and 1 large panel, plus their respective pedestals) to display extra information about the FRAME features
- Designing the layout for the content of each wall and panel
- Implementing 2 new clickable GO THERE buttons to allow the user to visit both the learn.framevr.io website and the FRAME Discord server
- Implementing 4 new clickable GET STARTED buttons to allow the user to open the side menu and sign up for a FRAME account
- Styling the WebXR UI elements by editing the code in Babylon.js
- Optimising the rendering of the content displayed on each wall by moving all the related UI elements into a single Babylon ADT (Advanced Dynamic Texture) to improve performance
- Reviewing, testing and validating the implemented design in desktop and VR modes
Demo Video
This video shows the final result implementing a series of assets such as images, videos, 3D models and UI elements.
The Making Of
Information Architecture
The first step was to organise the information architecture.
Moreover, to include and display some extra information about other features I created:
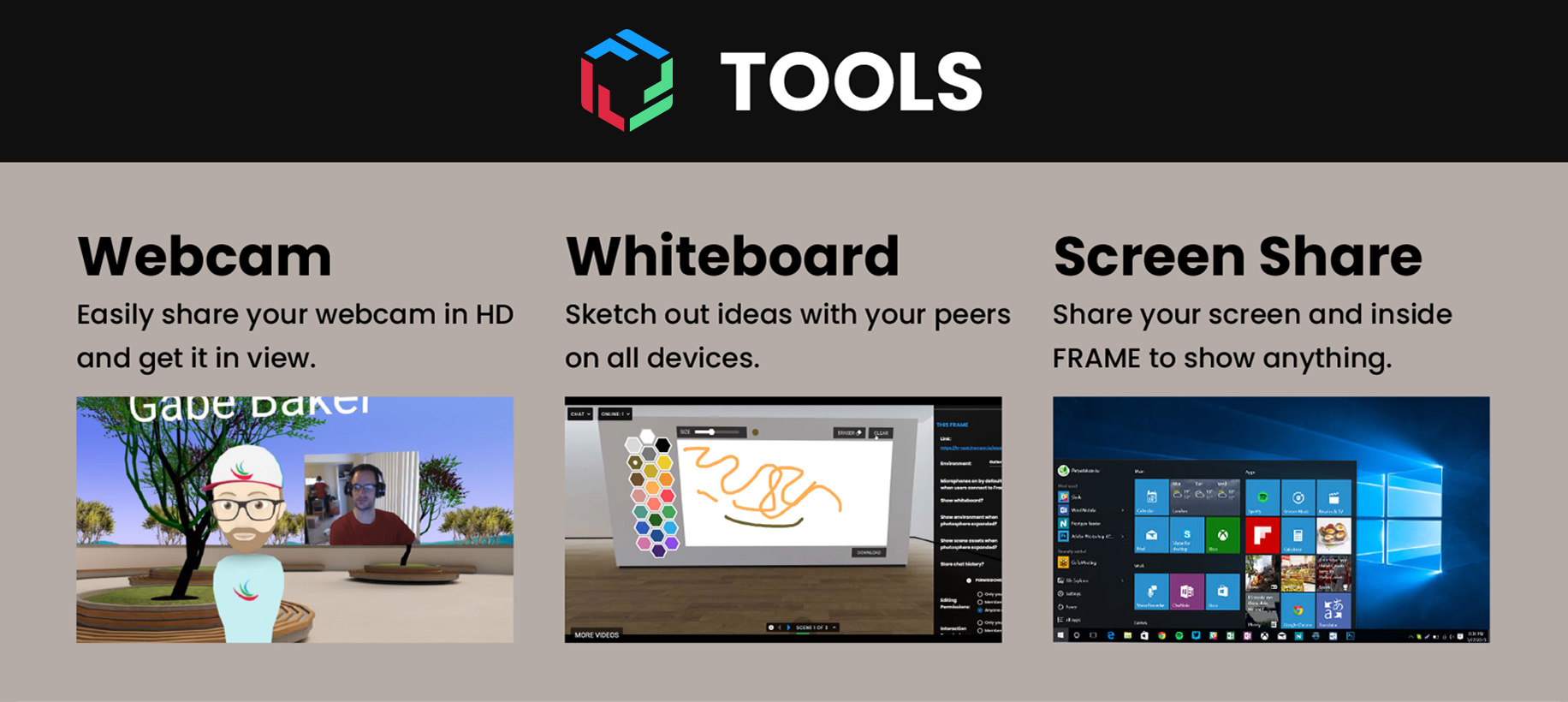
- One 3D model of a large pedestal (TOOLS)
- Four additional 3D models of small pedestals (PDFs, AUDIO, ADMIN and CHAT)
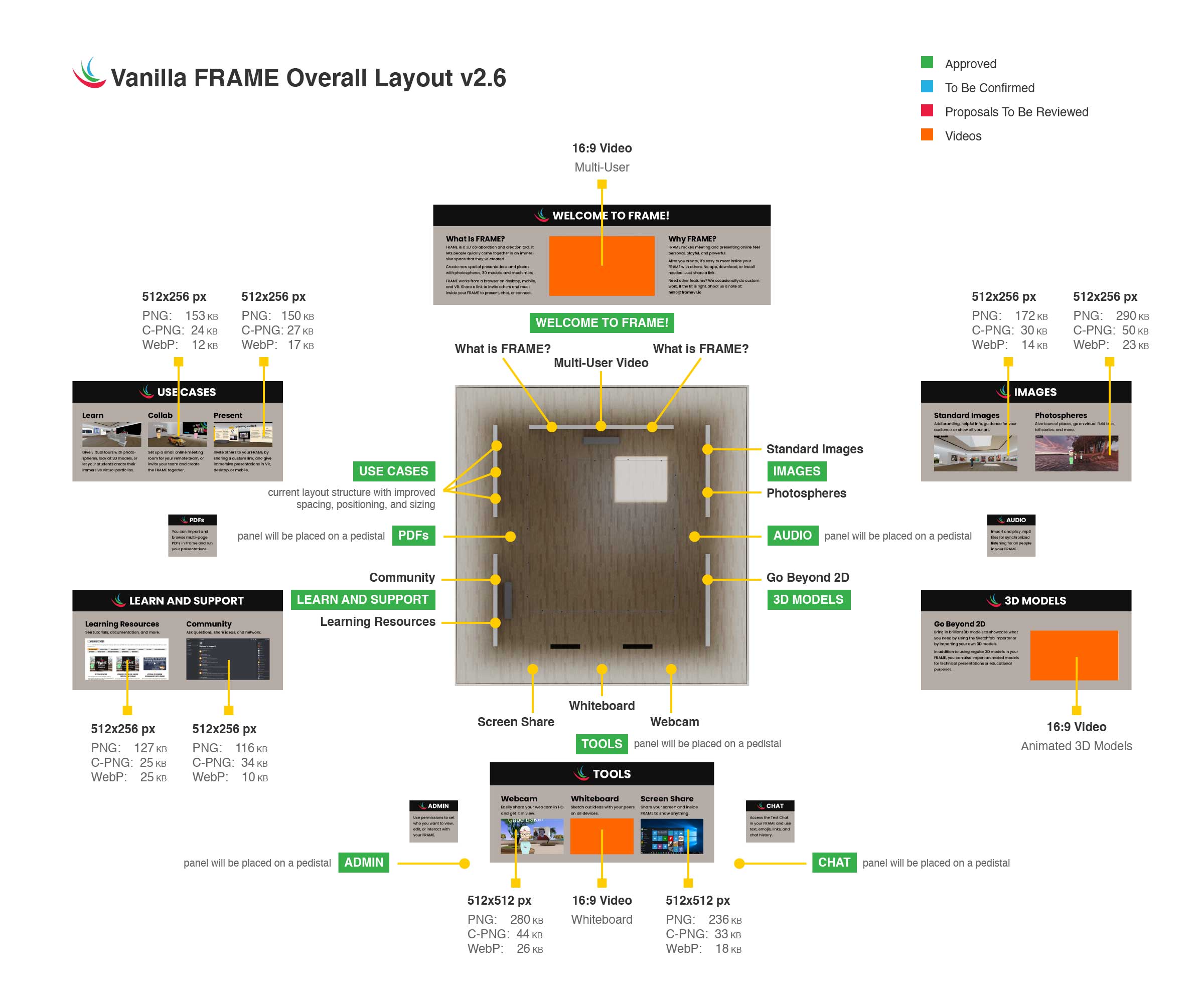
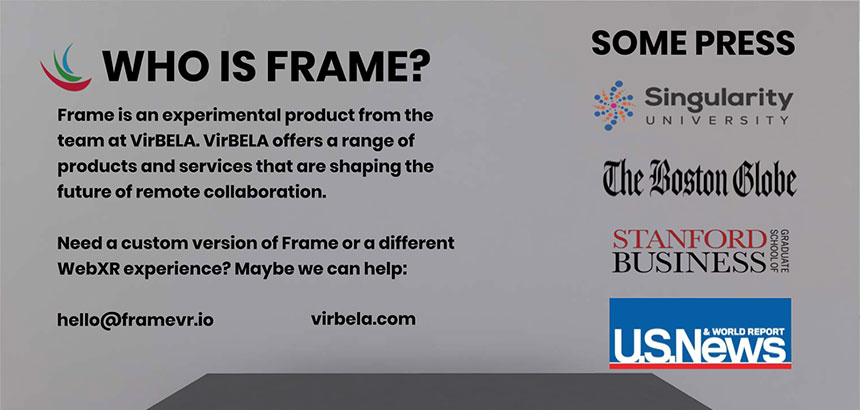
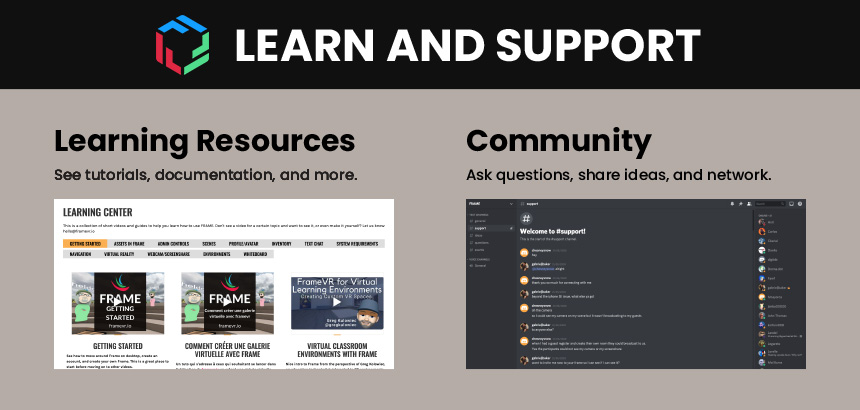
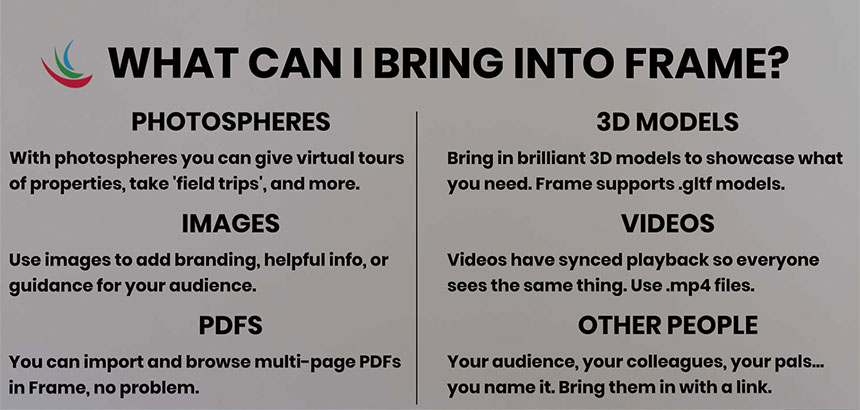
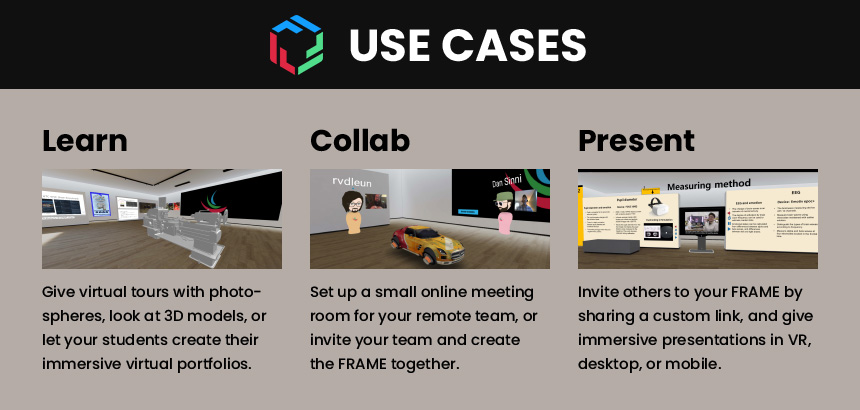
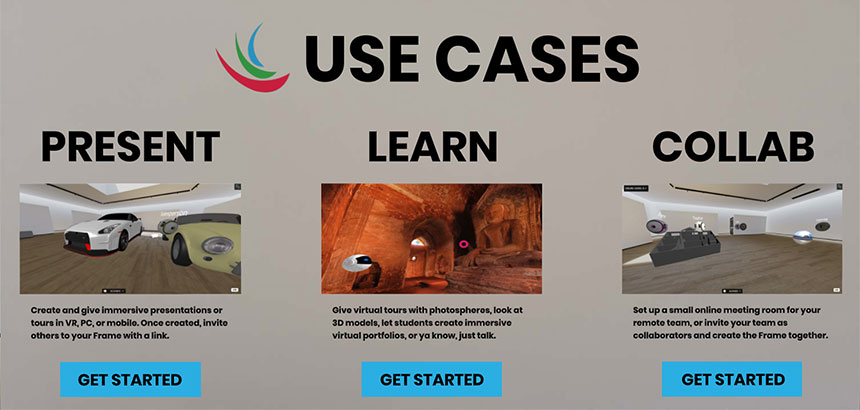
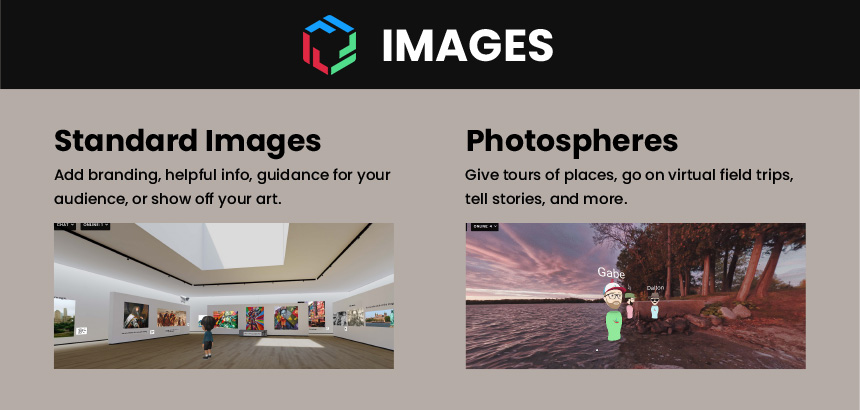
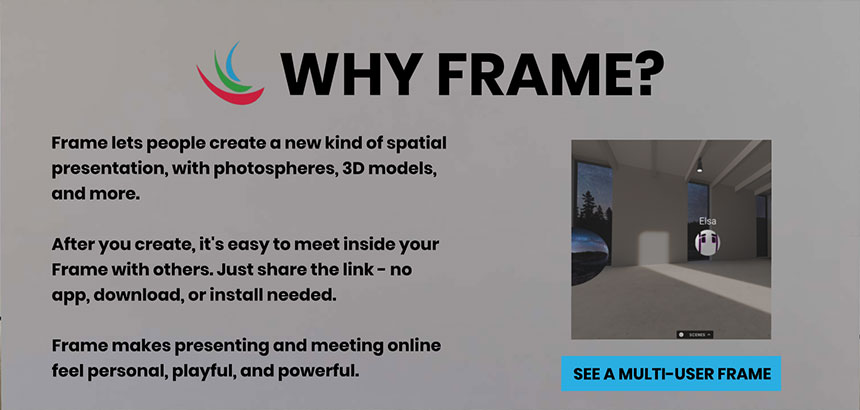
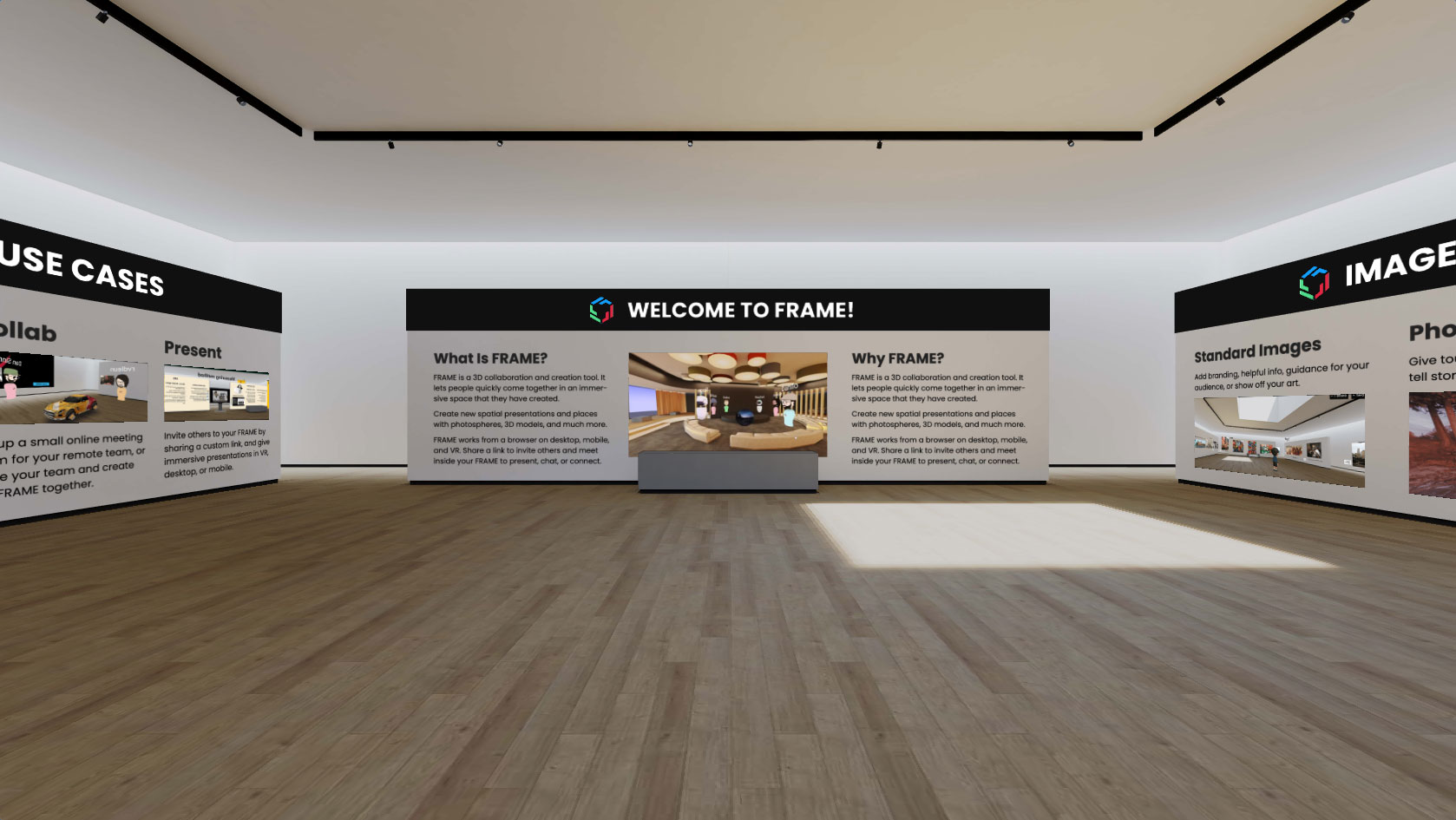
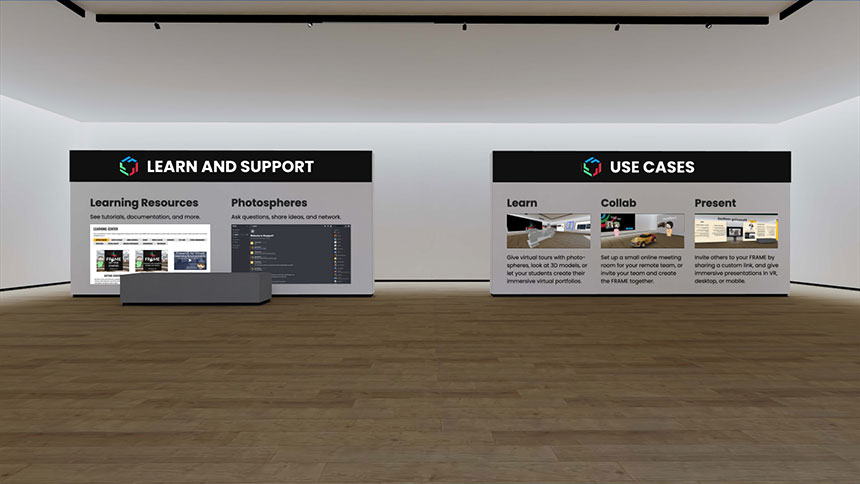
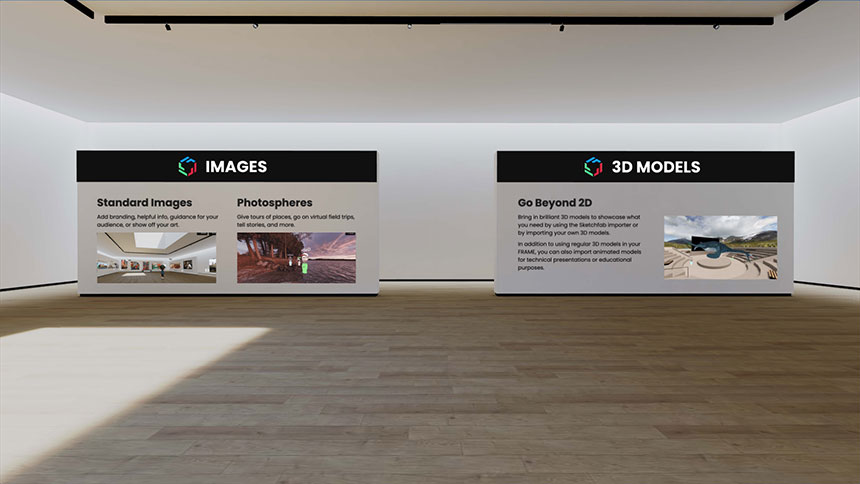
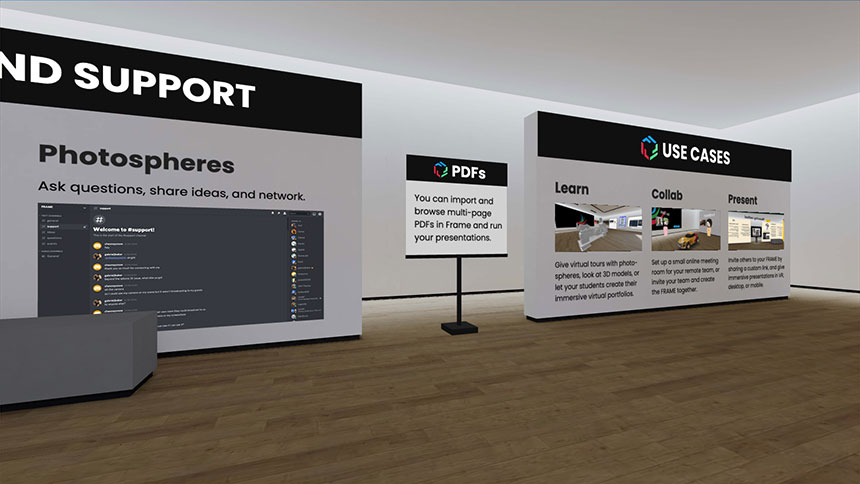
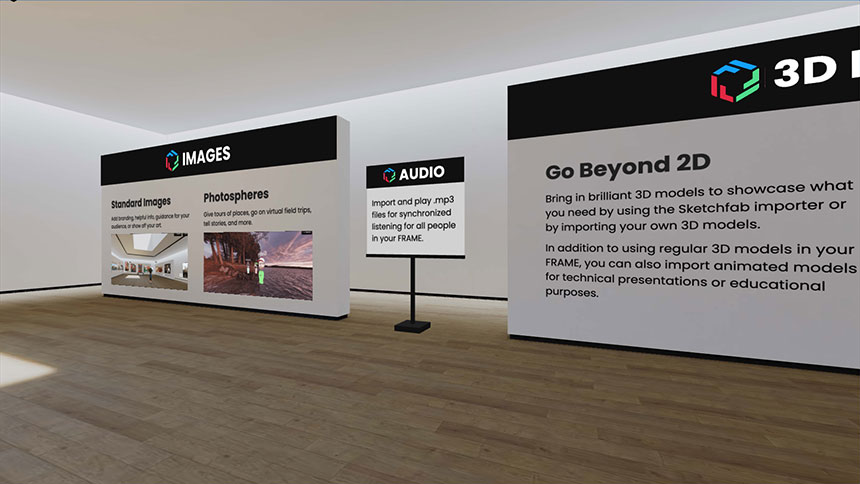
The image below shows the different areas of the scene with walls and panels displaying their new specific content.

Original Version
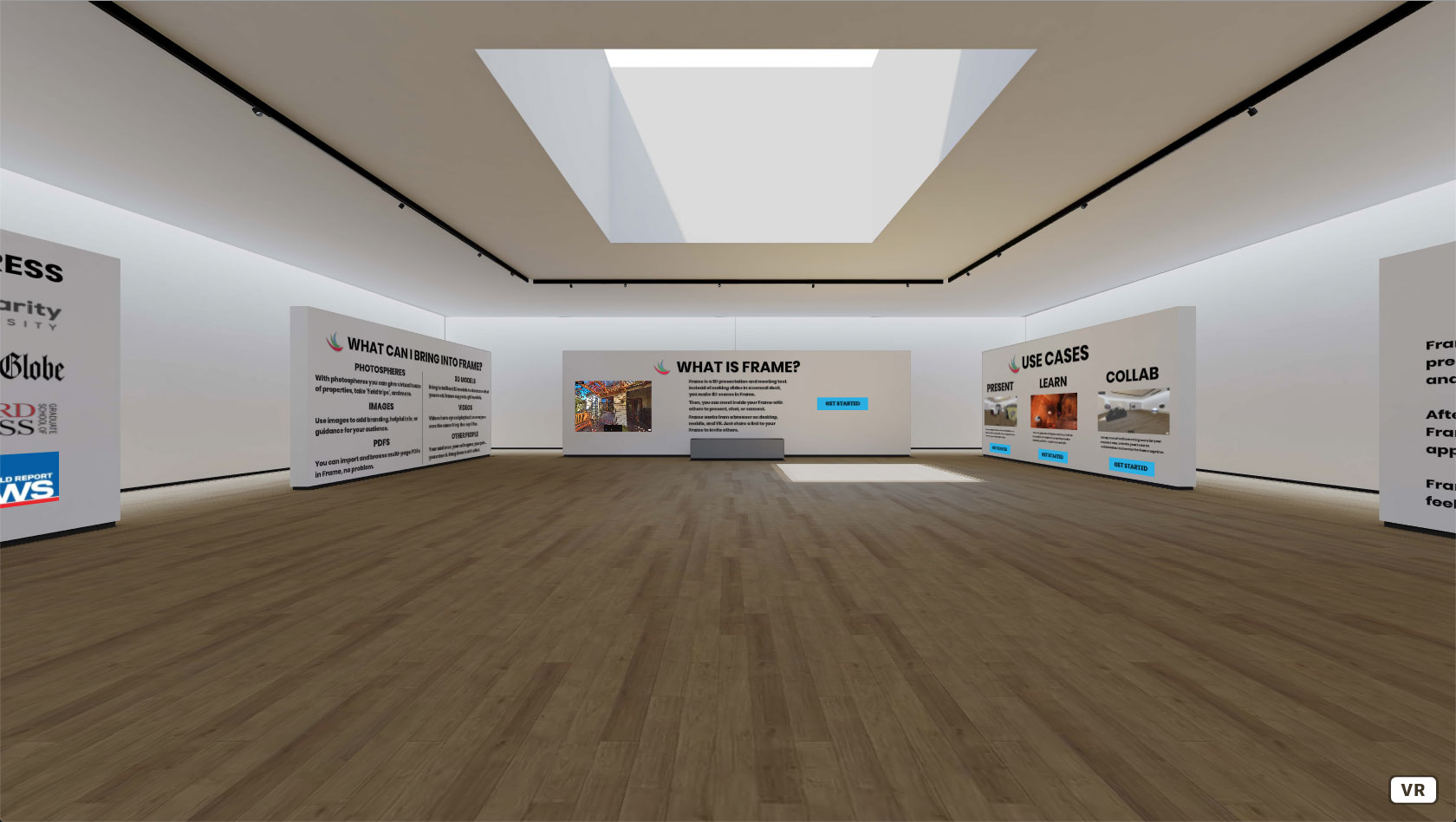
Below, instead, you can see a screenshot of the original version of the Welcome Area

Before vs After
The process of reorganising and redesigning the content displayed on each wall started with static mockups.
The images below show the Before vs After comparison for each wall and panel.
NOTE: the mockups still use the old FRAME logo. I few months later, I also worked on its restyling, which is the one you can see in the demo video and in the final screenshots at the bottom of this page.










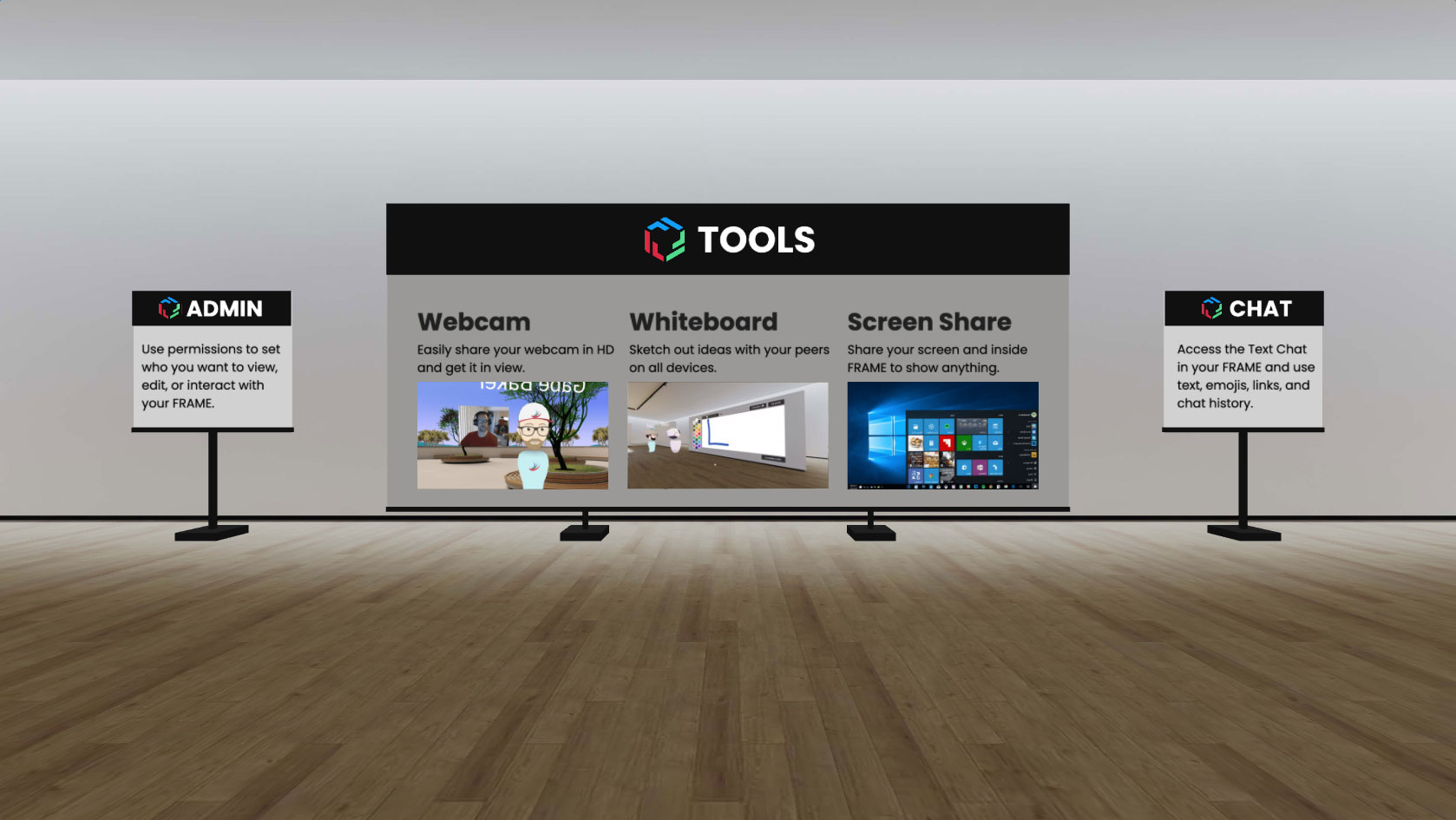
Additional Panels
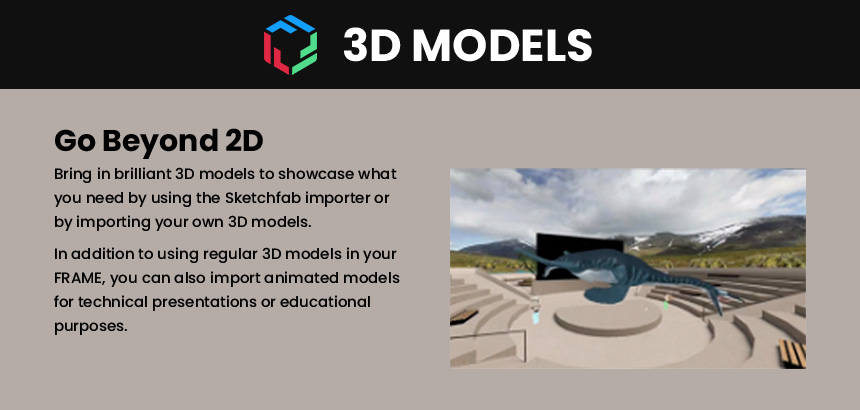
The images below show the content displayed on the large panel (TOOLS) and the four small panels (PDFs, AUDIO, ADMIN and CHAT).





WebXR Prototype
It's worth mentioning that the FRAME platform was initially built with A-Frame, a WebXR framework for Three.js. So that's the technology I used for the first version of the WebXR prototype.
Then, about one year after I started with the company, we rebuilt the whole platform using Babylon.js and, consequently, needed to replicate the restyled Welcome Area using this new technology.
In both cases, by creating a WebXR prototype and working in an isolated environment, I could speed up the design implementation process and bypass the loading time that otherwise my local build would have taken each time I was making changes and adjustments or saving files.
The video below shows the second version of the WebXR prototype I created in Babylon.js.
In particular, the video also highlights an issue we fixed soon after, impacting the WebXR UI elements and caused by overlapping ADTs (Advanced Dynamic Textures).
Implemented Design
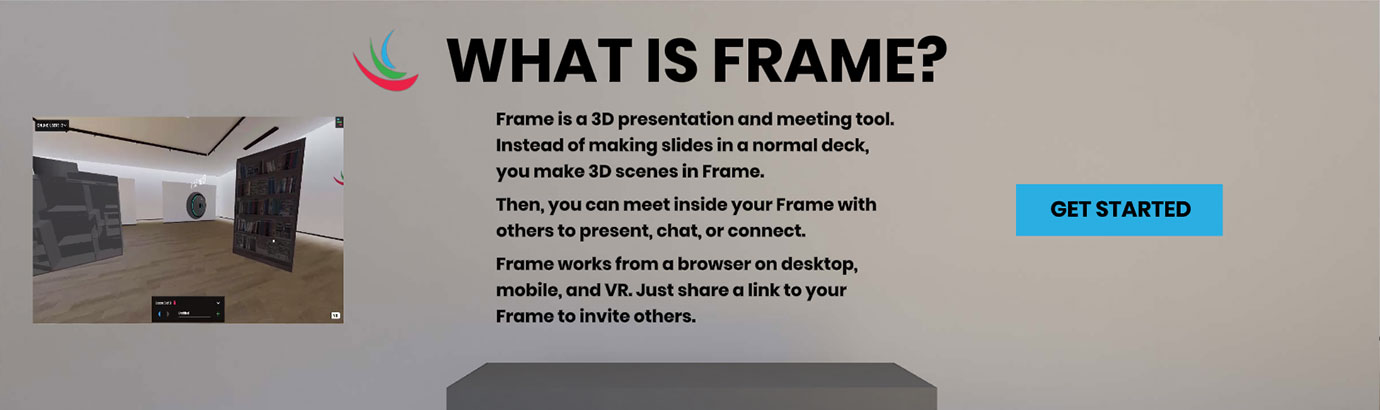
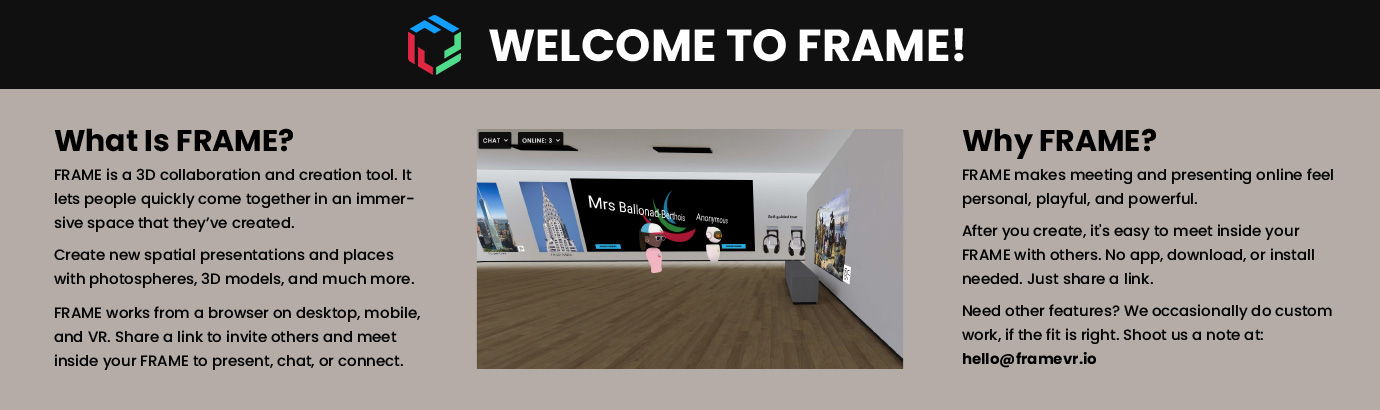
The images below show the content of each wall and panel finally implemented in the Welcome Area.






Related Works
Check out more works for FRAME by Virbela:
