World Editor UI
WebXR work for Atmos, a US-based start-up (California, San Francisco).
During my contract with Atmos, I worked on designing and developing a WebXR world editor for a 3D-printable HMD.
Unfortunately, the startup moved out of the VR/AR space in November 2019 so we couldn't complete this project.
For this task, I worked on:
- Iterating on the design concept created by a teammate designer
- Designing assets, UI elements and layouts
- Coding WebXR prototypes to review, test and validate the design in VR mode
- Collaborating with the WebXR developers to implement features
Demo Videos
The first video below shows, in VR mode, the ATMOS world editor UI v0.1.4 and its four menus.
From top to bottom:
- OBJECTS - a collection of independently manipulable primitives
- GESTURES - hand motions or orientations that trigger nodes
- NODES - logic components that can be wired together to give functionality to primitives or scenes
- SCENES - a collection of objects, gestures and logic
This video also shows the initial iterations of the CREATE GESTURE and CREATE OBJECT features.
The second video in desktop mode for quick testing, instead, shows the COLOR WHEEL and the TRANSFORMS features, which were designed to work also on 3DOF HMDs.
The Making Of
Design Concept
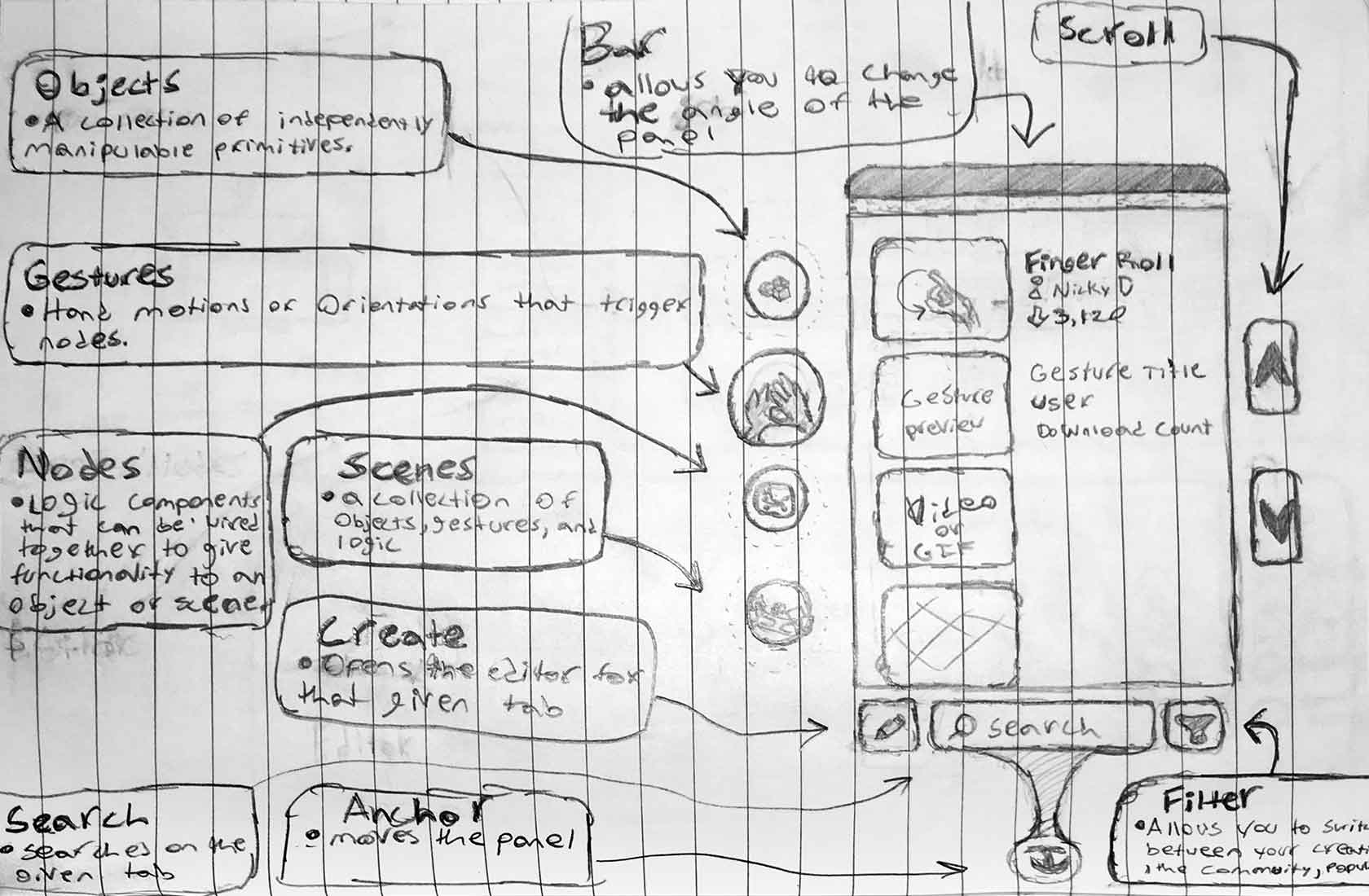
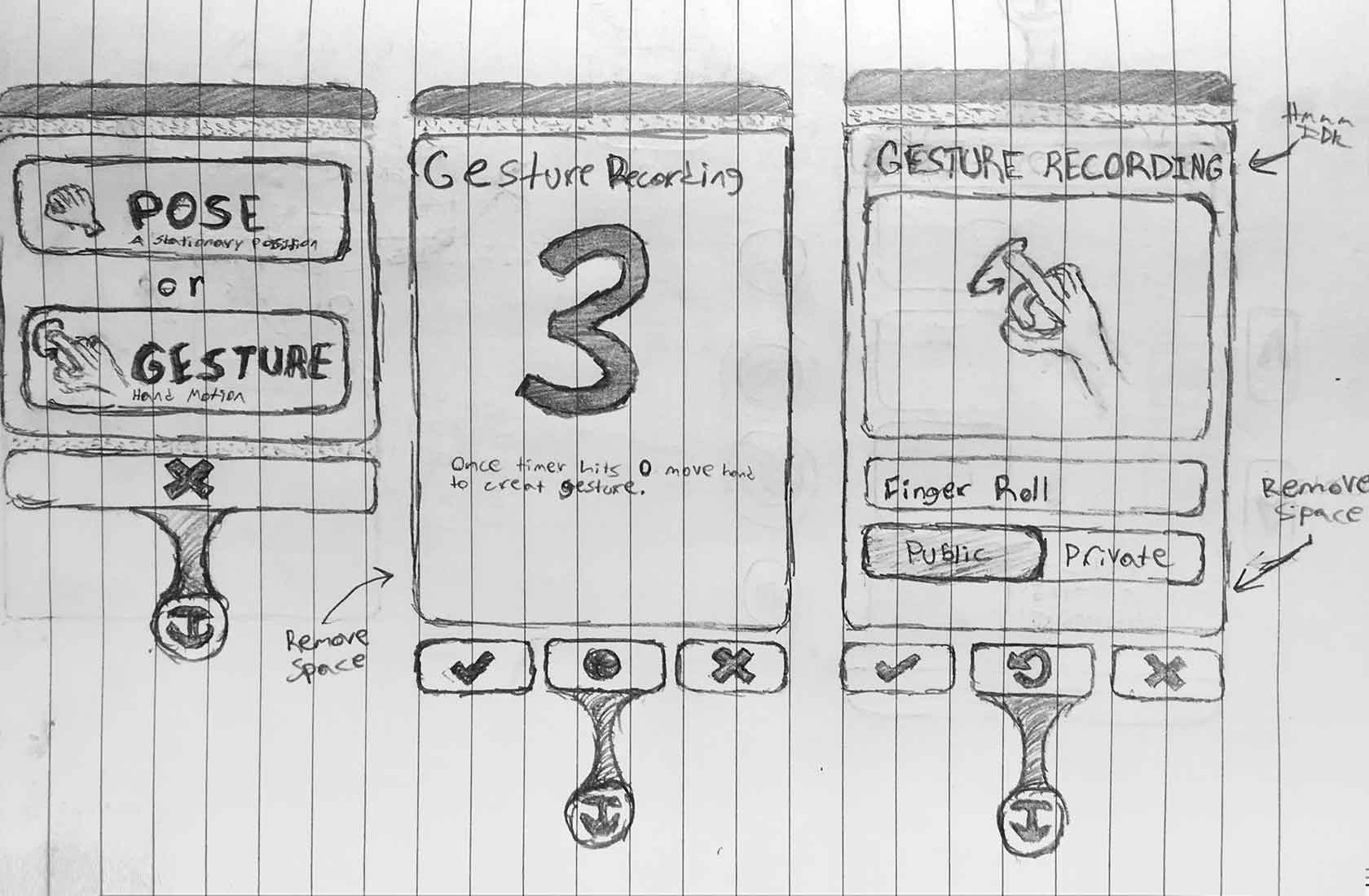
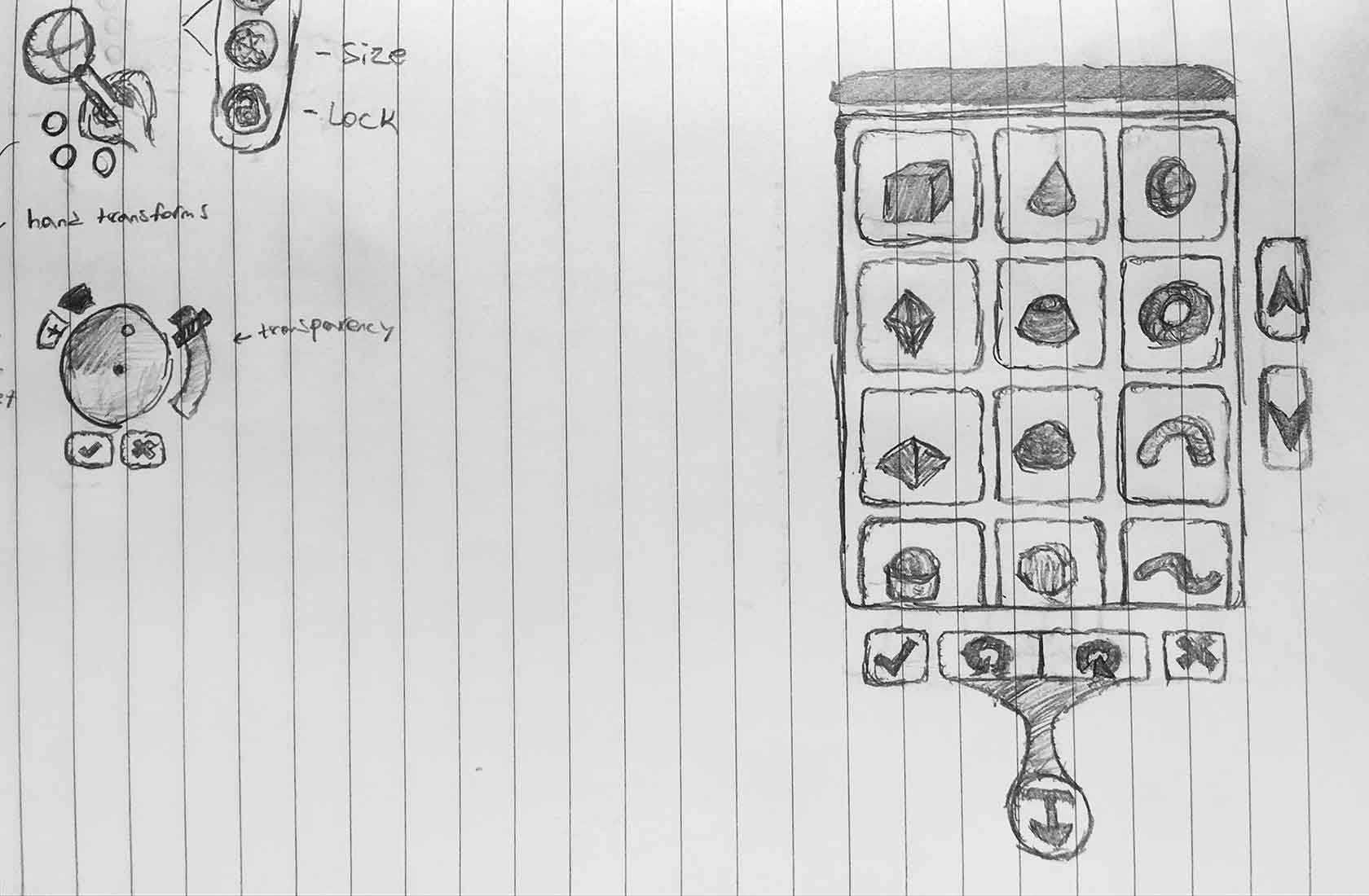
The images below show the initial sketches of the ATMOS world editor UI design concept, providing more details on the CREATE GESTURE and CREATE OBJECT features and their respective UI layouts.



Lo-Fi Wireframes
As per design directions, the ATMOS world editor had to have a sci-fi look-and-feel.
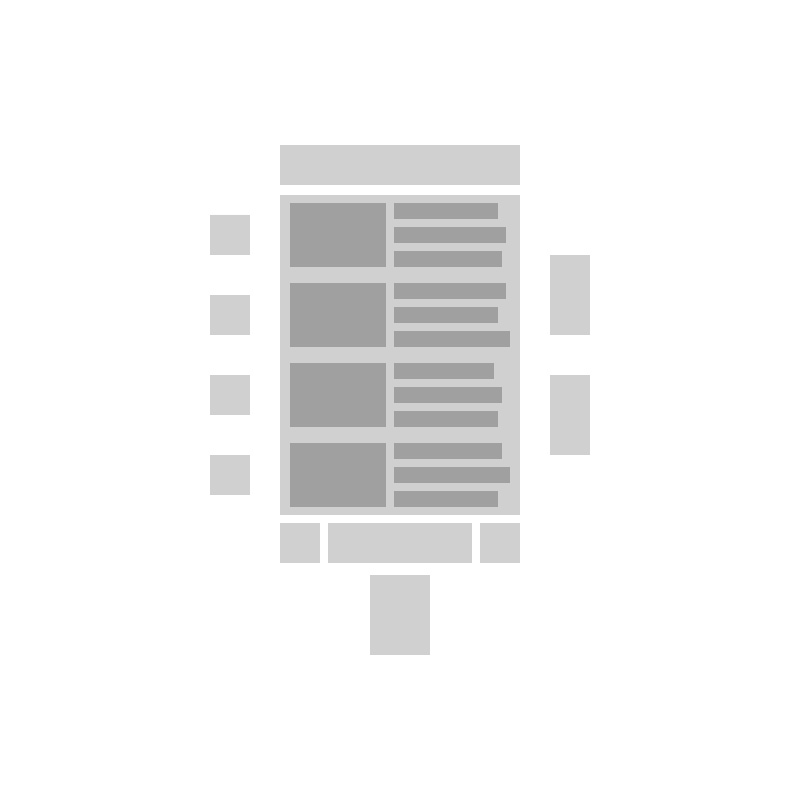
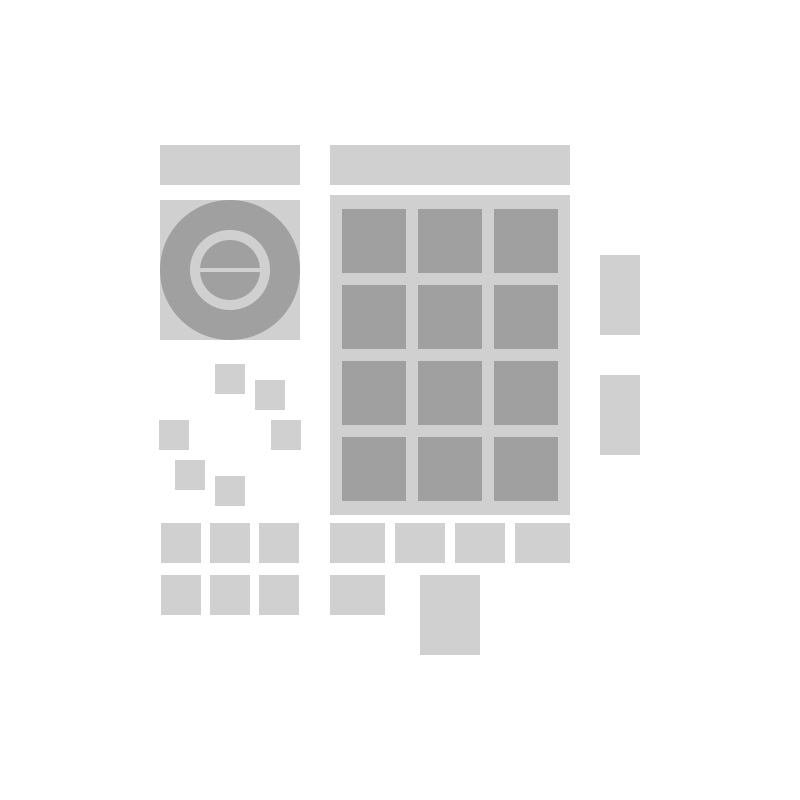
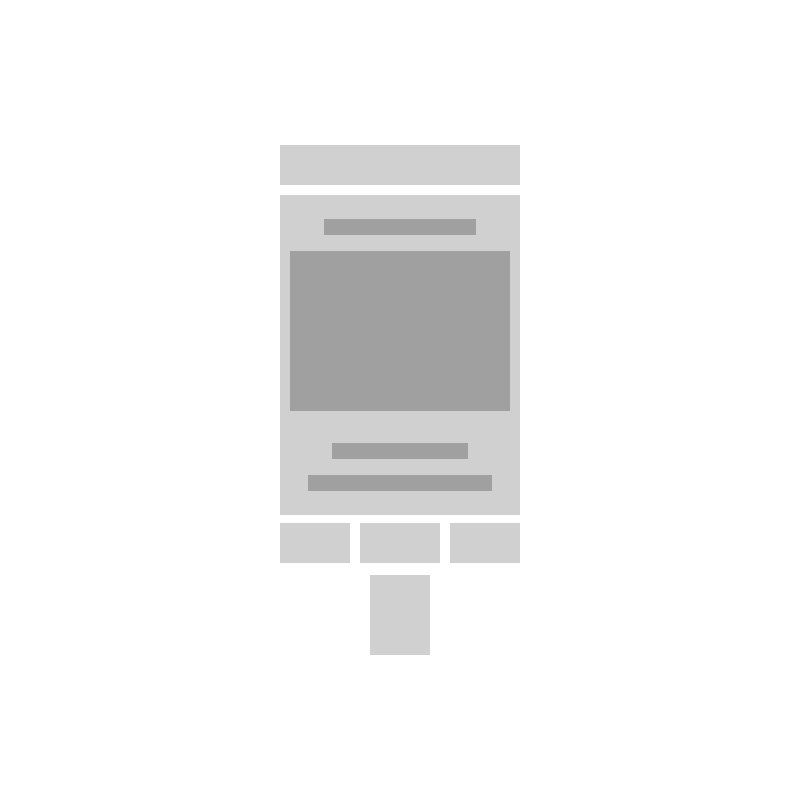
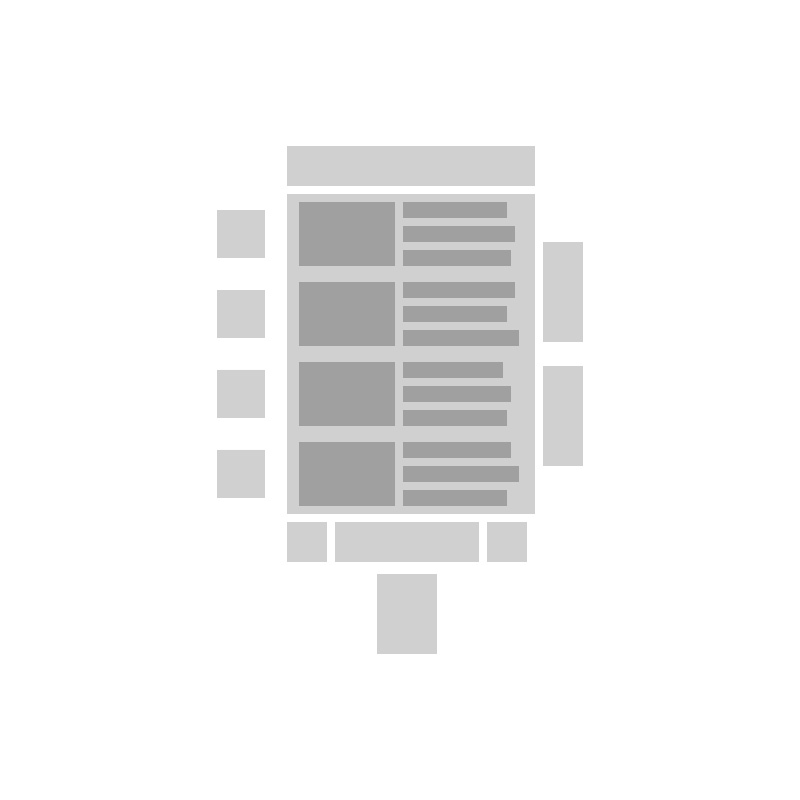
So I started with some lo-fi wireframes to represent the actual plane primitives (the ones below in light-grey color) that would use textures to render the immersive UI's custom design in the subsequent iterations.
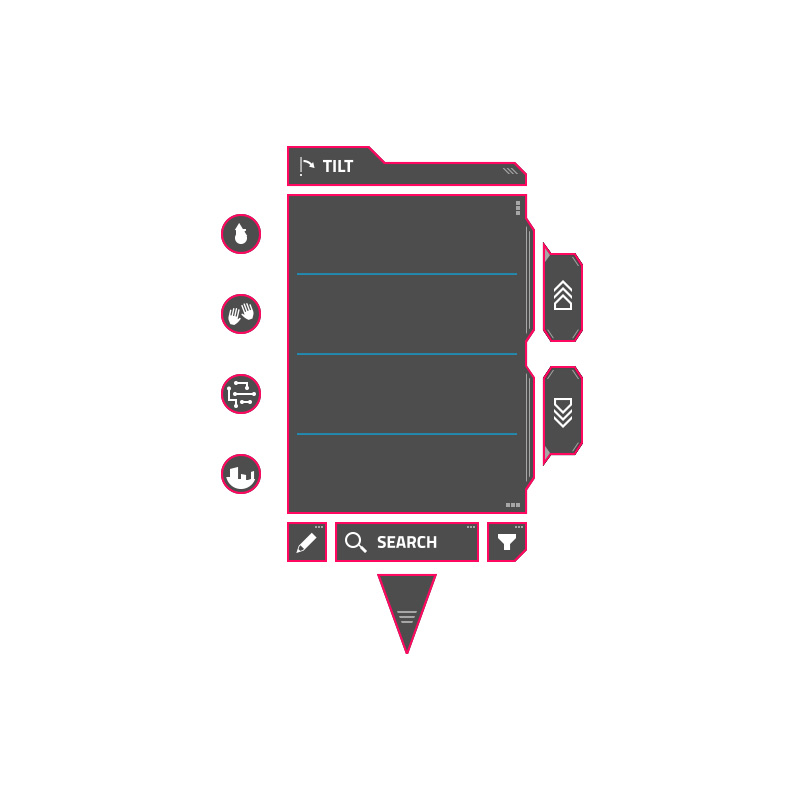
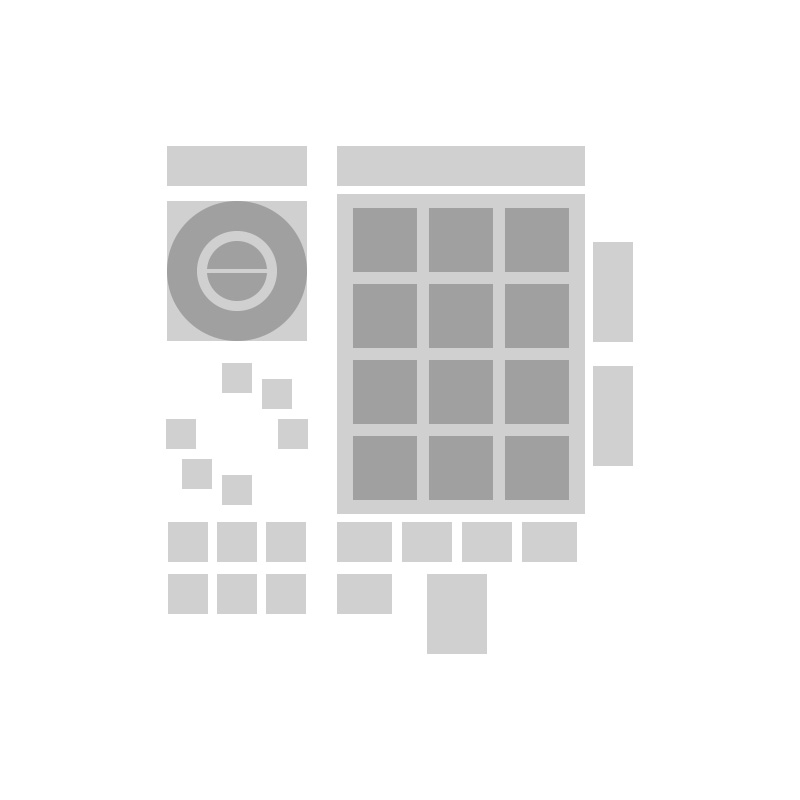
From left to right, the images below show the UI layouts of the MAIN MENUS listed items, the CREATE OBJECT menu and the CREATE GESTURE menu.



WebXR Prototypes
The next step to turn the design concept into a functioning UI was to create a series of WebXR prototypes to review, test and validate the UI layouts and the user interaction in immersive mode.
The videos below show some iterations of the ATMOS world editor implementing new UI elements and features.
v0.1.0 - MAIN MENUS listed items
v0.1.1 - CREATE GESTURE mode
v0.1.2 - CREATE OBJECT mode
v0.1.3 - COLOR WHEEL and TRANSFORMS features
Hi-Fi Mockups
Once we validated the UI layouts and the user interaction, I moved on to creating static mockups to present and validate the requested sci-fi look-and-feel.
In parallel, as I was polishing the design I also tweaked the position and the size of some UI elements.
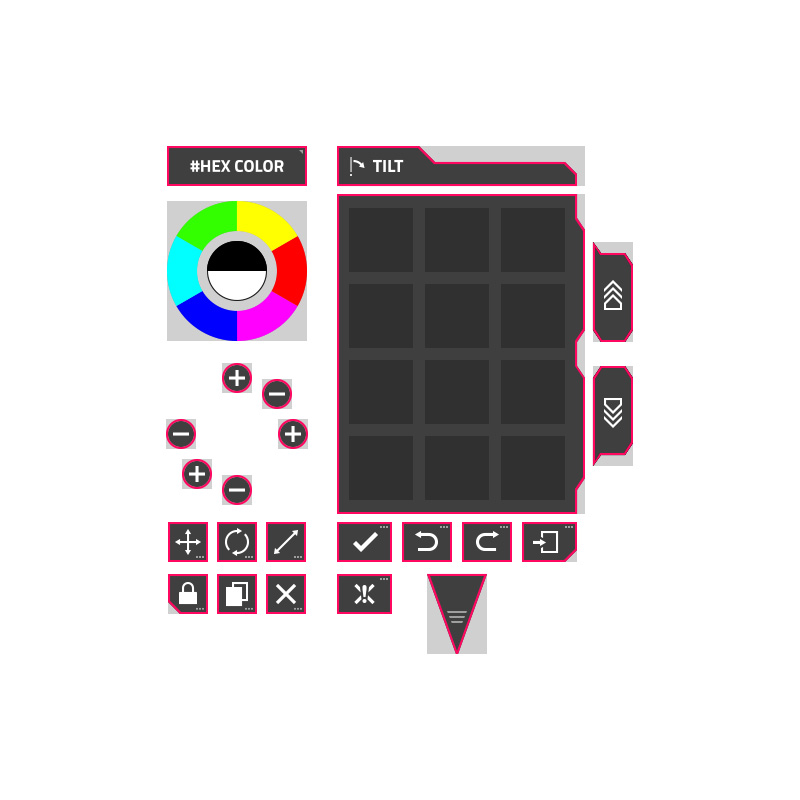
The images below show the wireframes/plane primitives and the designed graphic elements to render as textures.
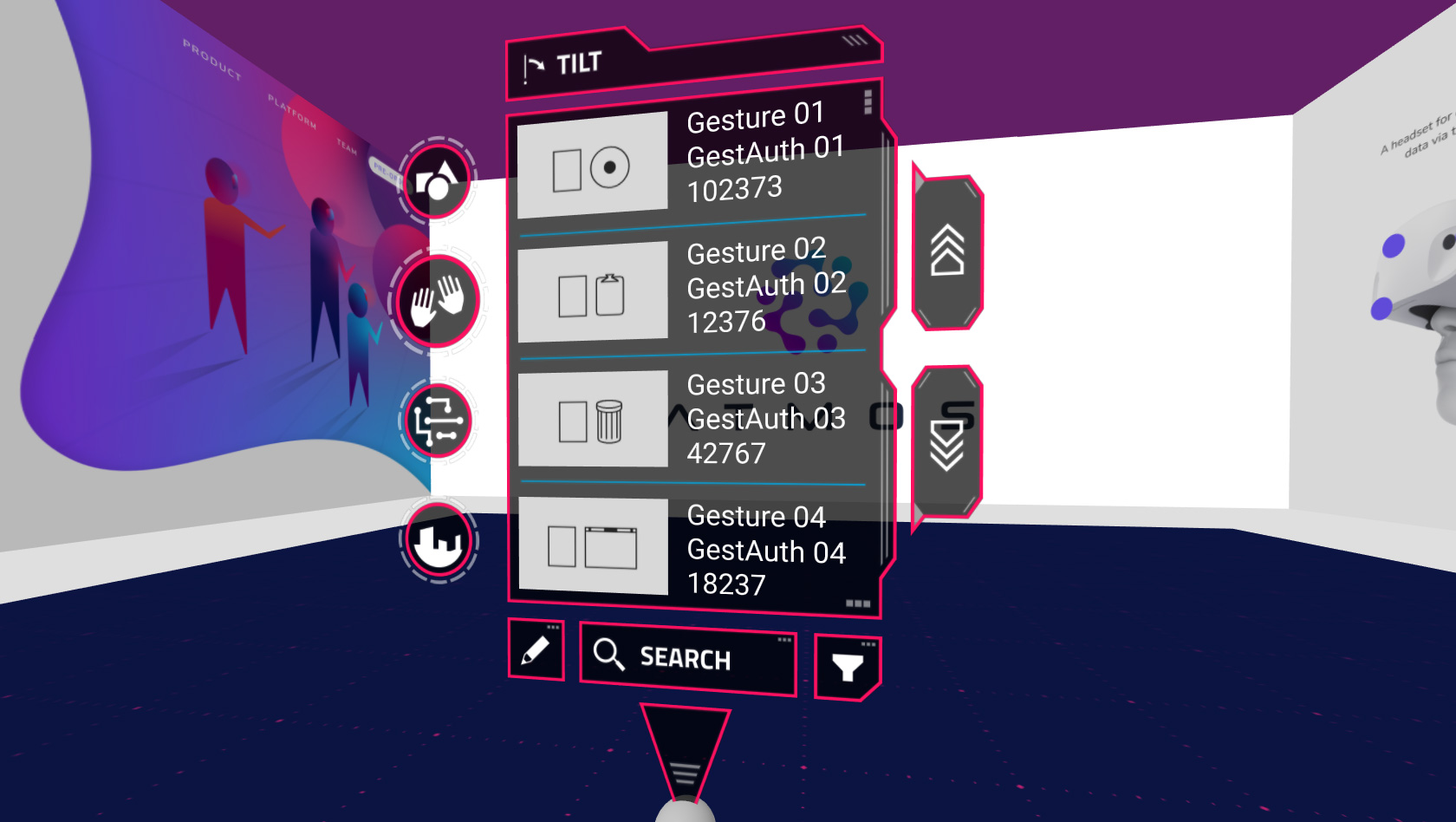
MAIN MENUS listed items



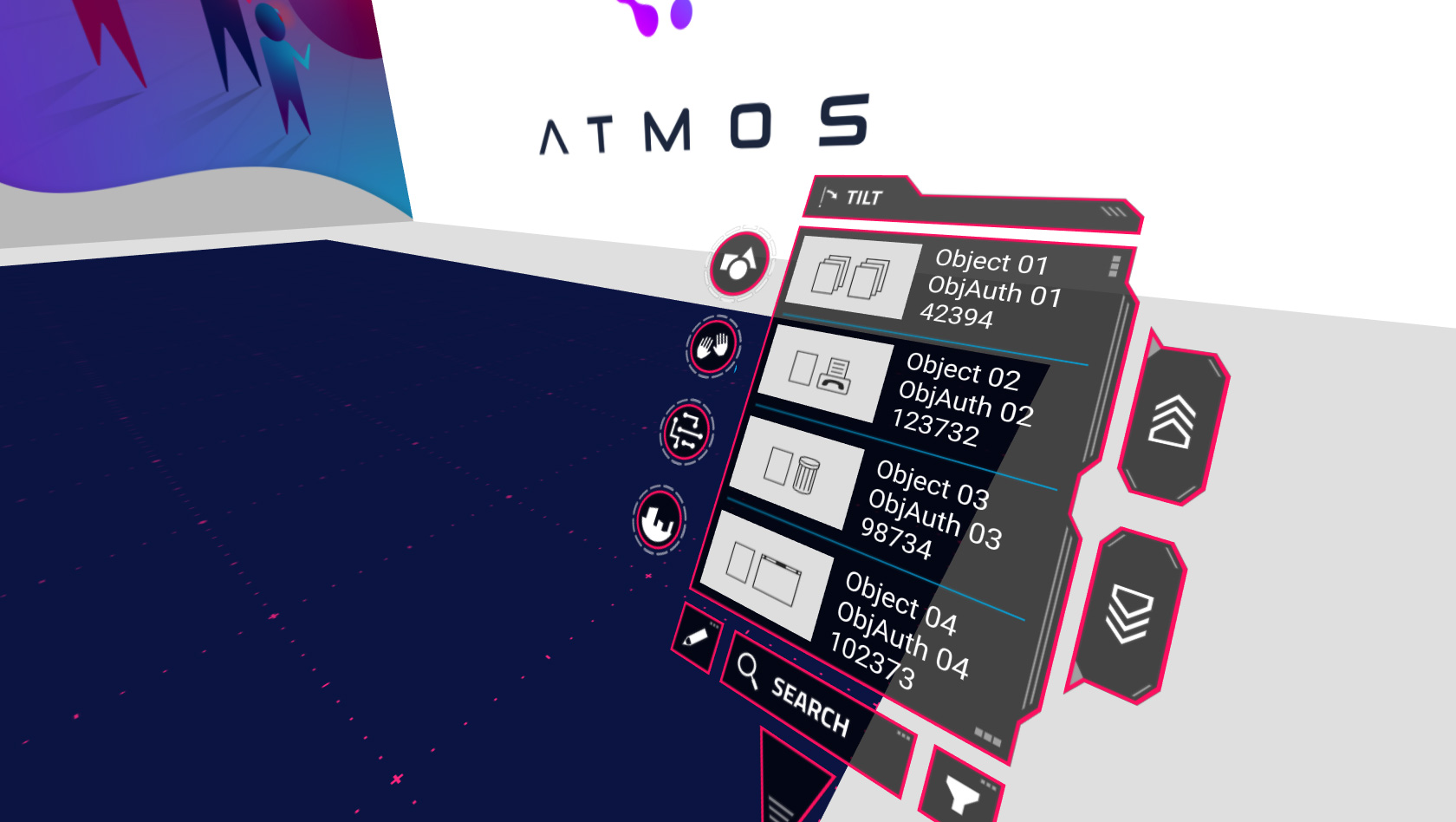
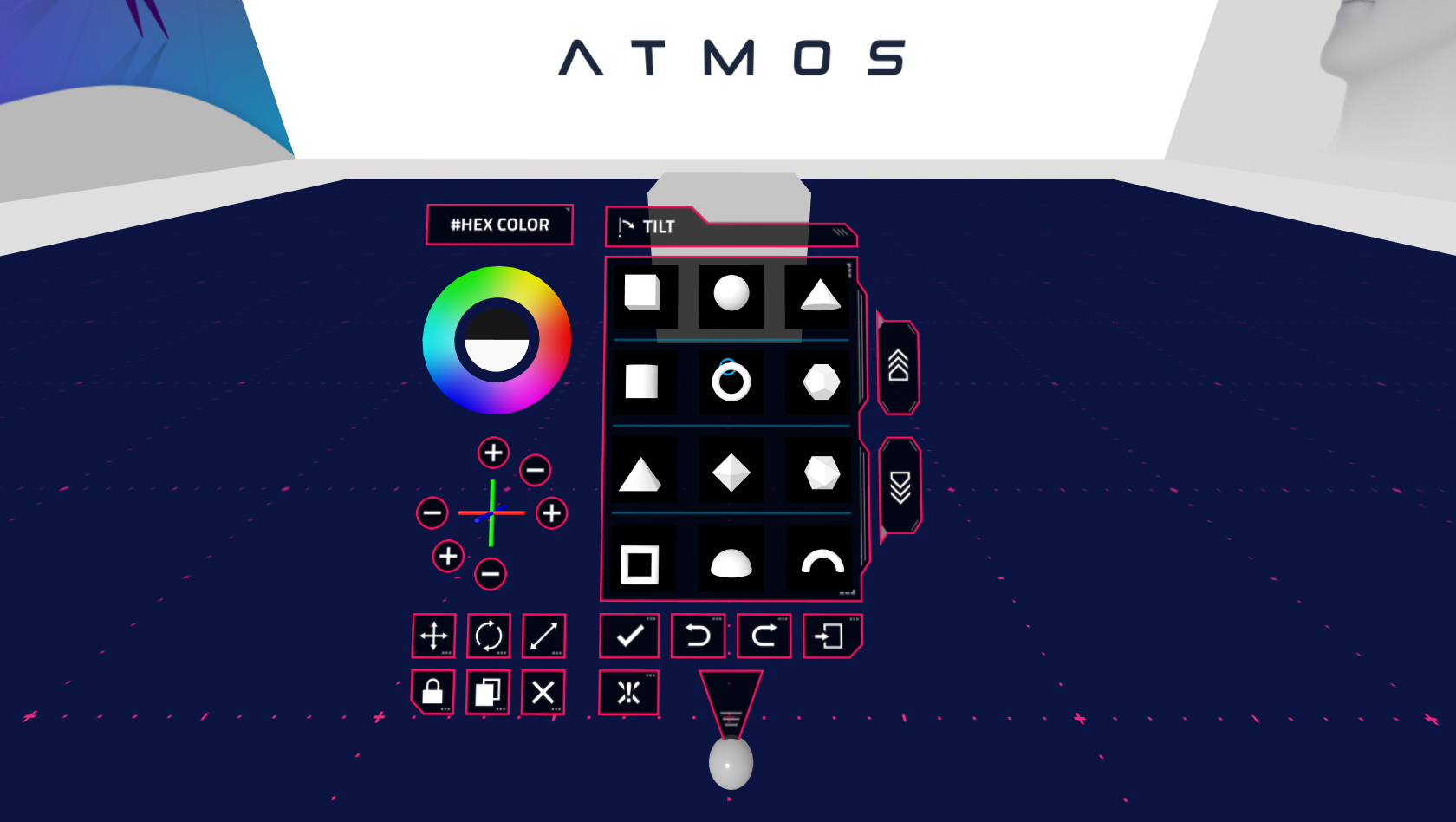
CREATE OBJECT mode



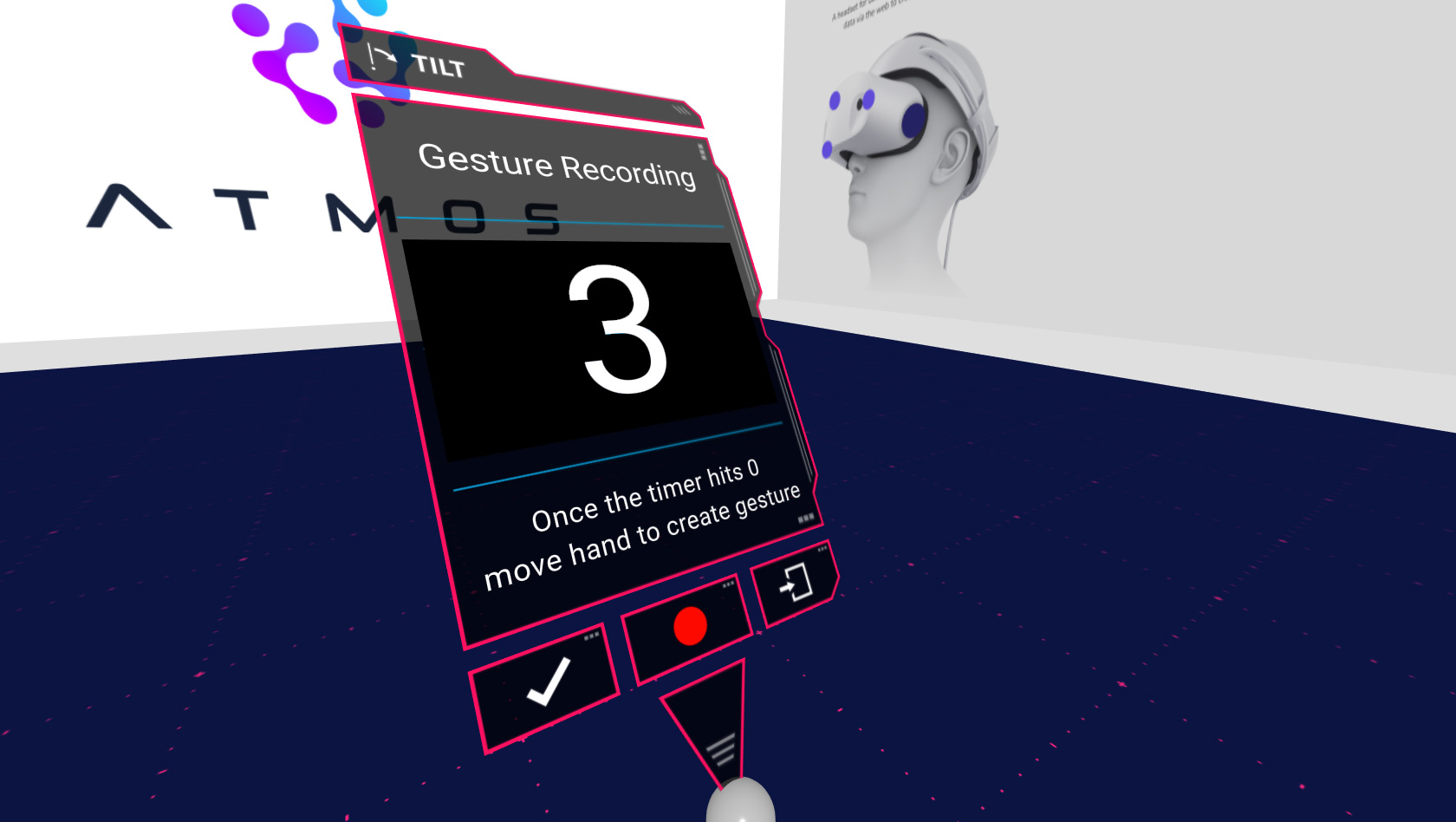
CREATE GESTURE mode



Implemented Design
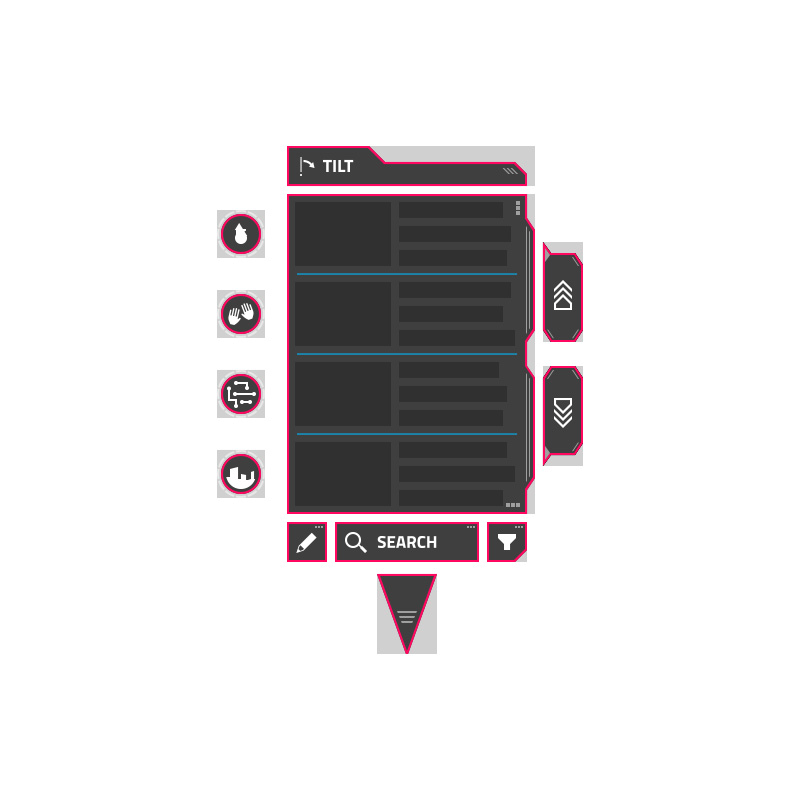
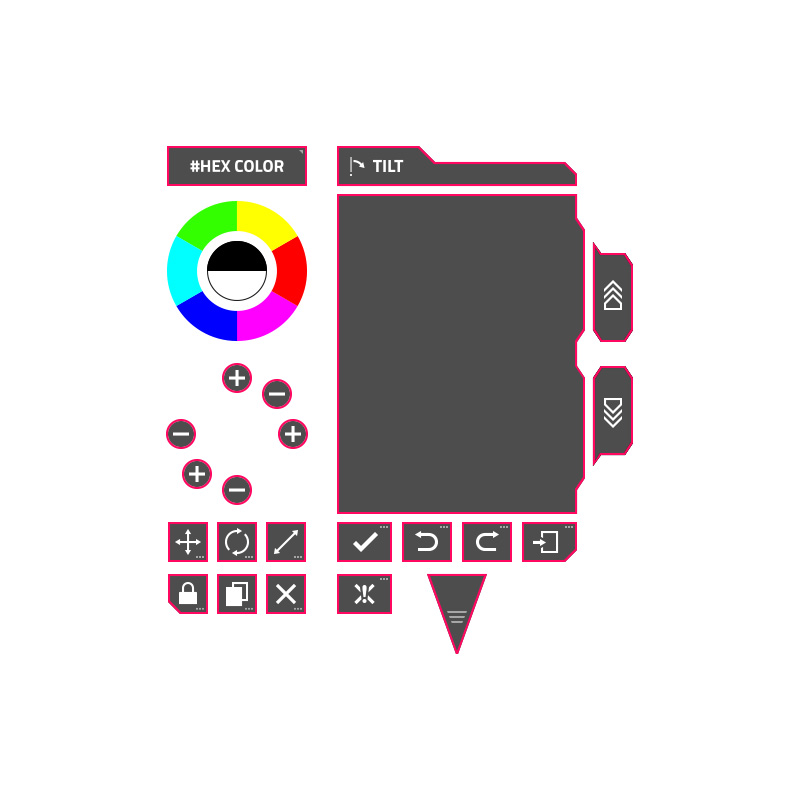
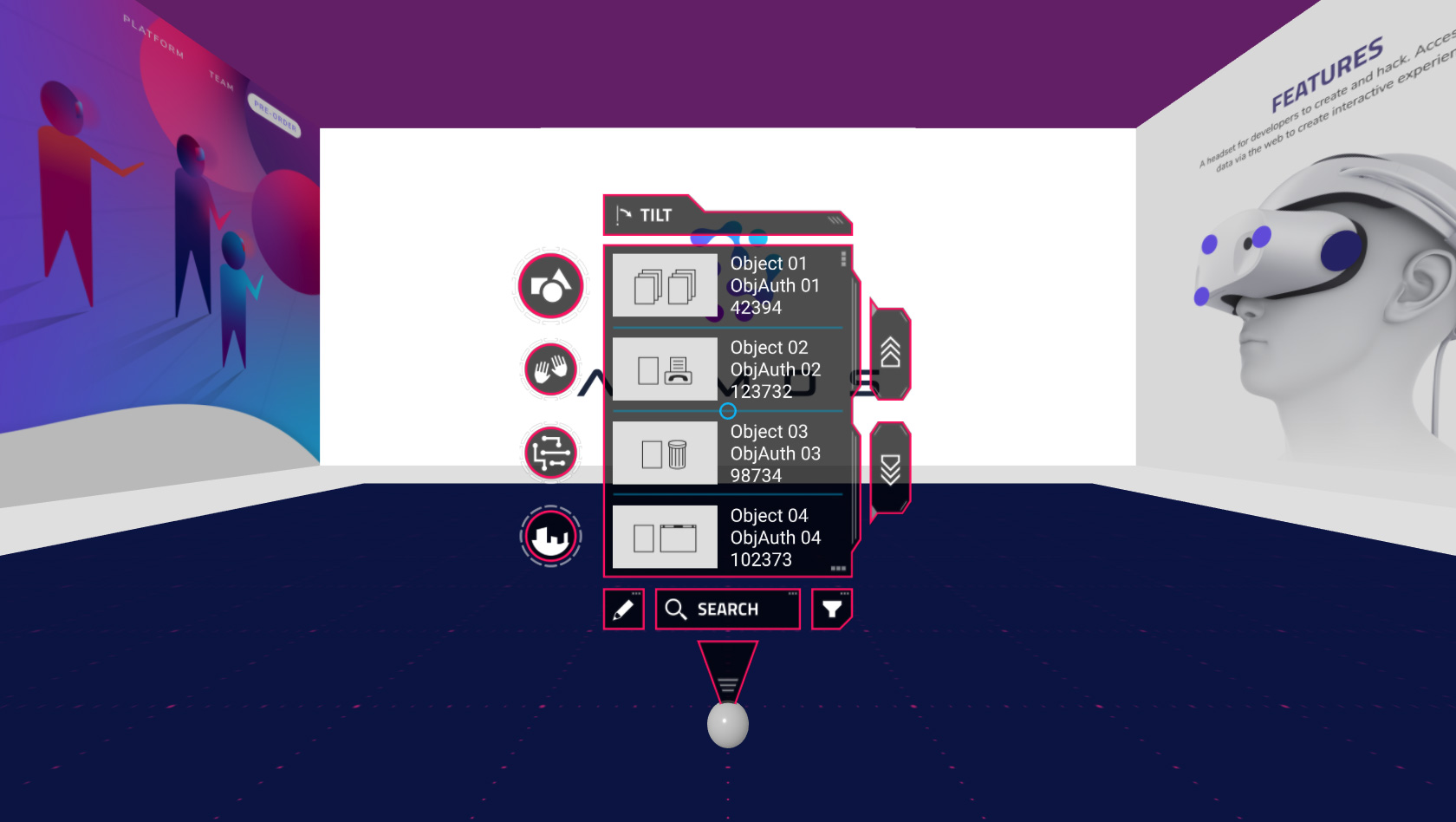
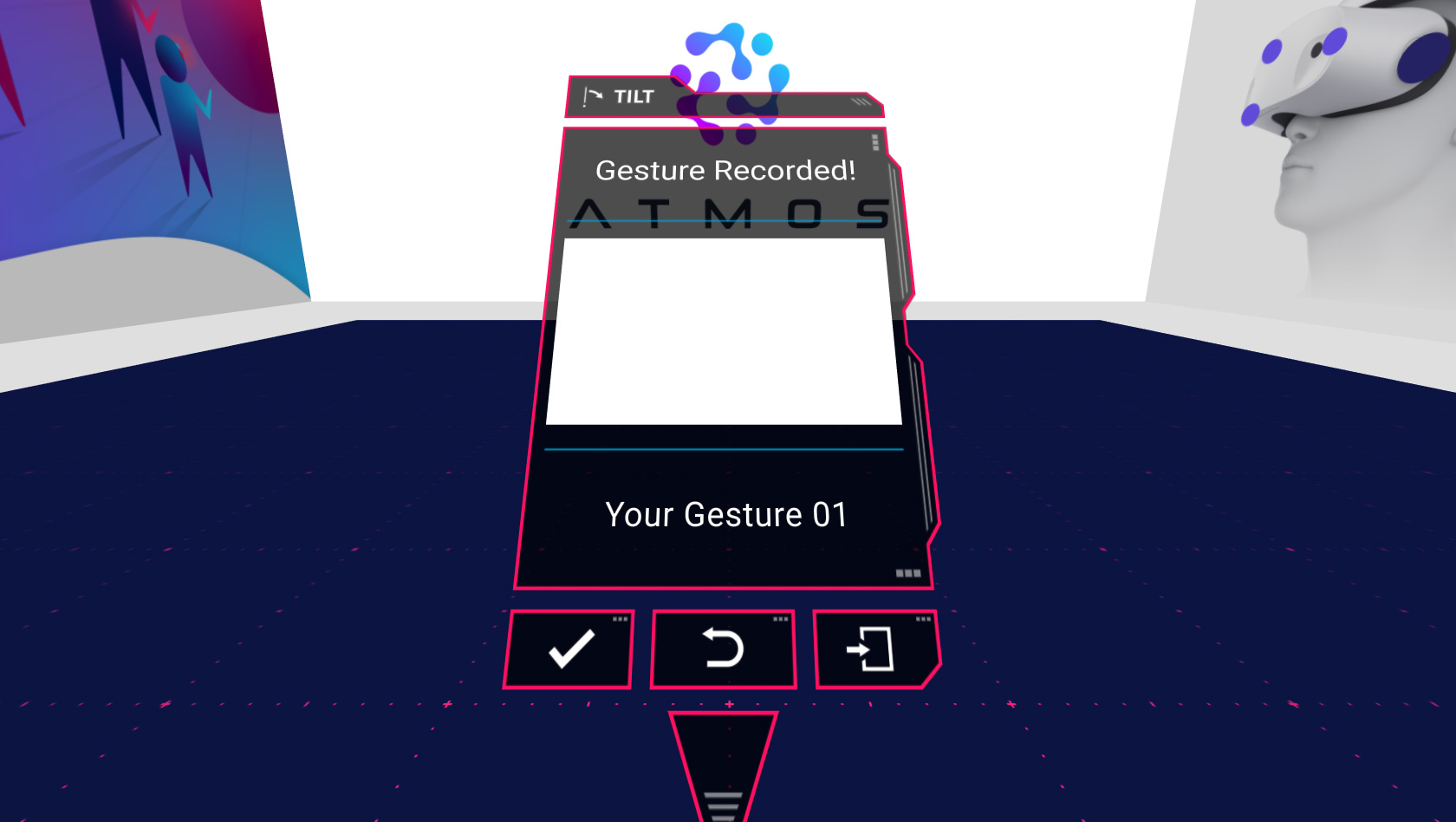
The images below show the ATMOS world editor UI implementing the custom design and sci-fi look-and-feel.









Related Works
Check out more works for Atmos:
