GUI Components
WebXR work for Frame by Virbela, a US-based company (California, San Diego).
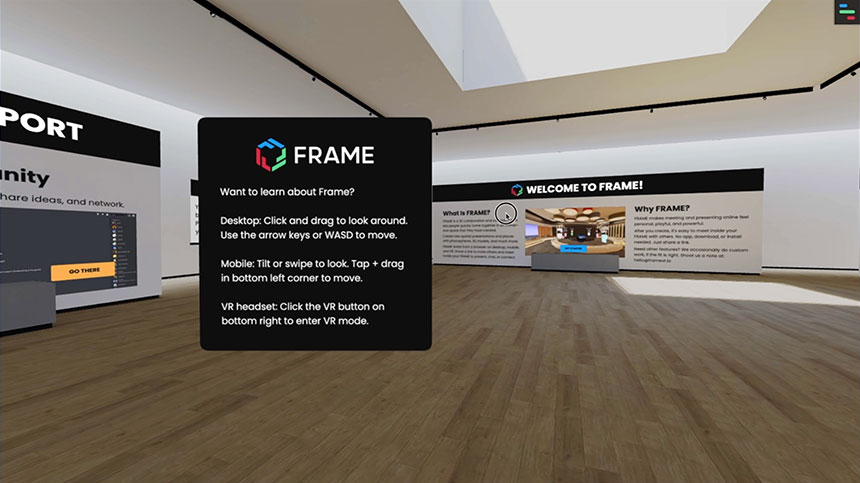
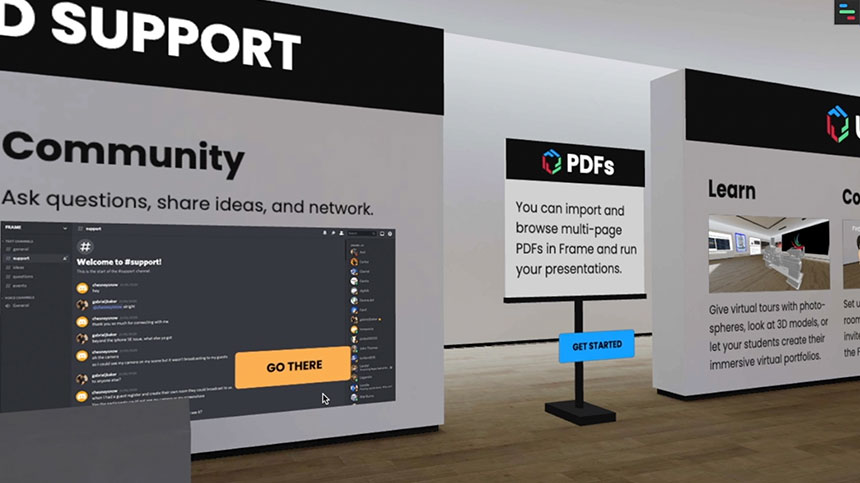
The INFO PANEL and the GO THERE and GET STARTED buttons in the new Welcome Area are the first WebXR UI elements I worked on to display useful information and allow for basic user interaction.


Building on these UI elements, my Team and I created some other higher-order GUI components that became our own WebXR UI component library.
As a result, and by using an Object Oriented Design and Object Oriented Programming approach, we could use classes to instantiate the following WebXR GUI components:
- VIDEOSPHERE
- AUDIO
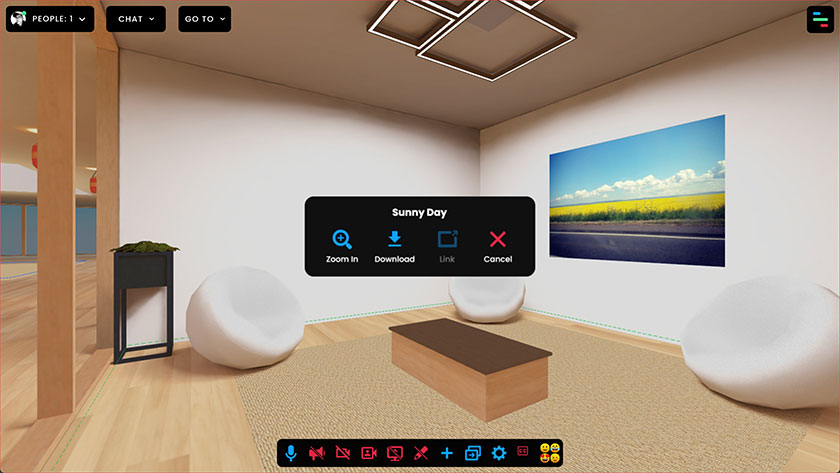
- ASSET OPTION BAR
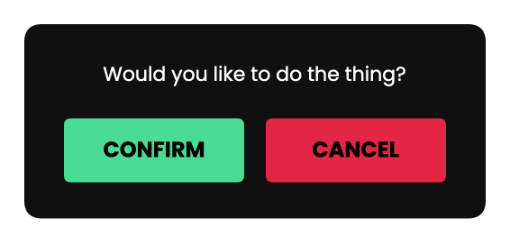
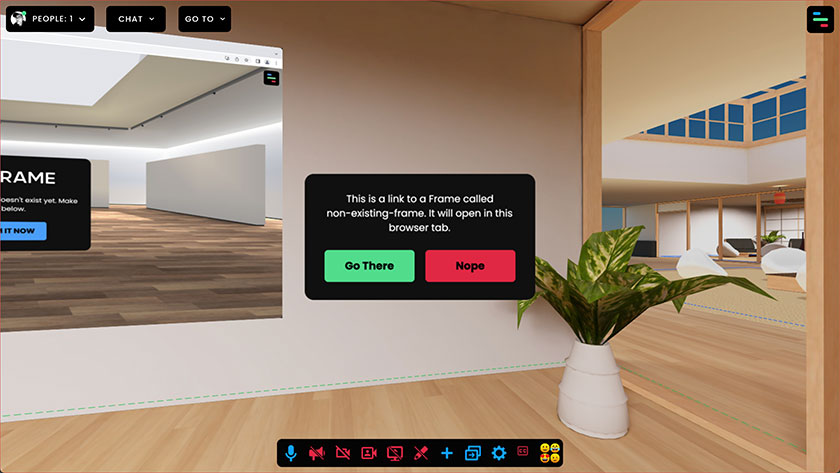
- RESPONSIVE DIALOG
For this task, I worked on:
- Designing assets, UI elements and layouts
- Coding a series of WebXR prototypes to test the designs in VR mode
- Writing the base code in Babylon.js for each GUI component and styling the WebXR UI elements
- Reviewing, testing and validating the implemented designs in desktop and VR modes
Demo Video
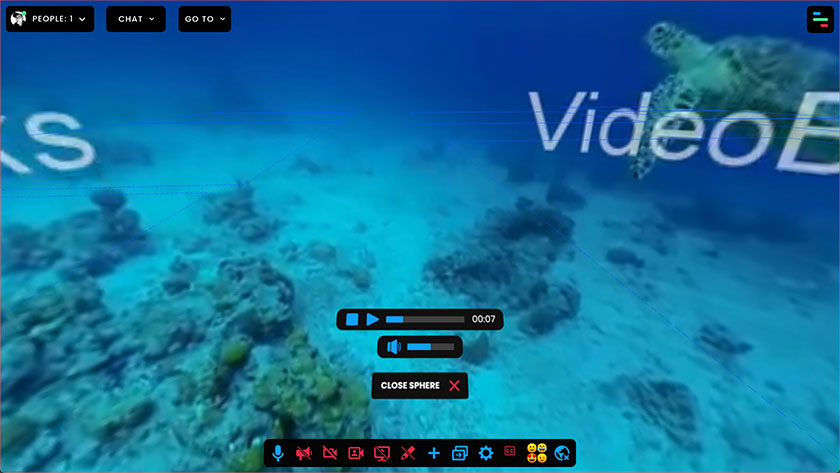
The video below shows the VIDEOSPHERE GUI component and the CLOSE SPHERE button. The latter is also the only UI element displayed when the user opens a photosphere (360-degree photo).
The Making Of
Static Mockups
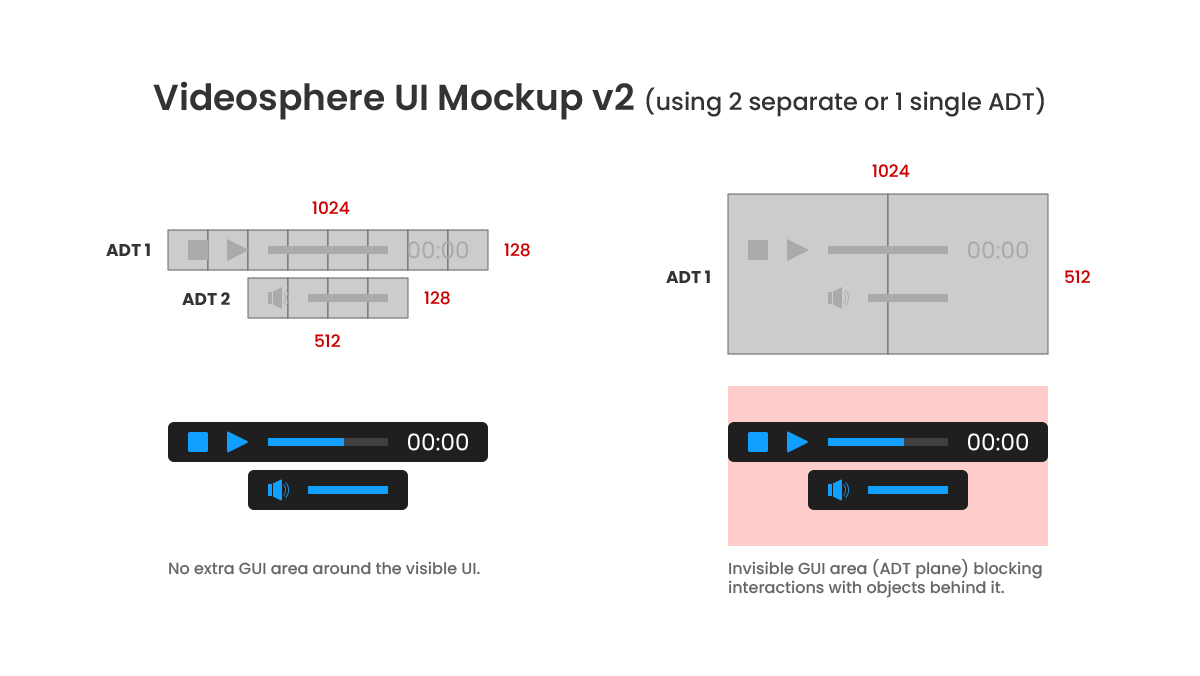
The first step was to design the layout of each UI component using standard mockups, setting both the width and the height of the Babylon ADTs (Advanced Dynamic Textures) to power-of-two values to optimise performance.
Along the process, we had to deal with a challenge: the transparent area of the Babylon ADT, highlighted by the red zone in the image below, was blocking the raycaster and making it impossible to click other objects behind it.
While a possible option to overcome this issue could be to split the two UI elements into two separate and dedicated ADTs, this solution would come with a slightly higher performance cost.
Fortunately, the developers managed to solve this problem soon after, and we could go for the option on the RHS, which uses a single Babylon ADT.

Custom Icons
As I was creating the layouts of the different GUI components, I also started designing pixel-perfect custom icons for all their buttons. The images below show the keyshapes + orthogonals and the pixel grid for each asset.
WebXR Prototypes
After designing all the custom icons and completing the layouts of the different GUI components, I moved on to coding their WebXR prototypes.
This way, and by working in an isolated environment, I was able to:
- Review, test and validate the designs in VR mode
- Speed up the implementation process and bypass the loading time that otherwise my local build would have taken each time I was making changes and adjustments or saving files
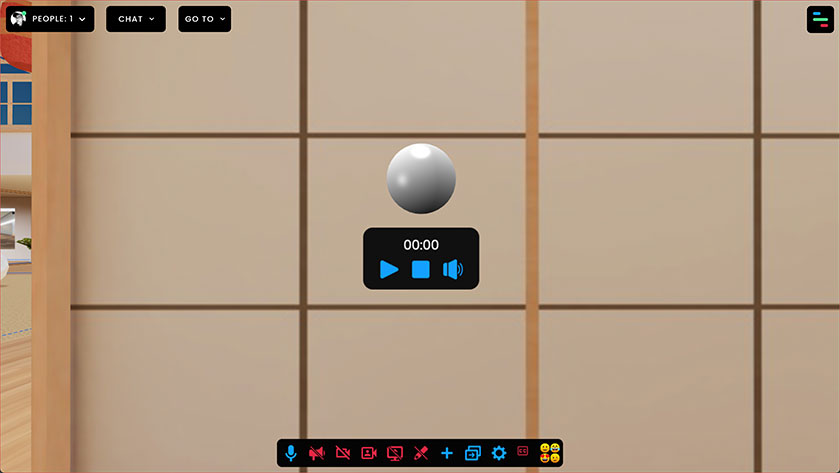
The video below shows the WebXR prototype for the VIDEOSPHERE GUI component.
This other video shows the WebXR prototype for the CONNECT GUI component, which is a variant of the RESPONSIVE DIALOG GUI component.
In particular, here I was testing the responsiveness of some UI elements such as CTA buttons.
Static Mockups and Implemented Designs
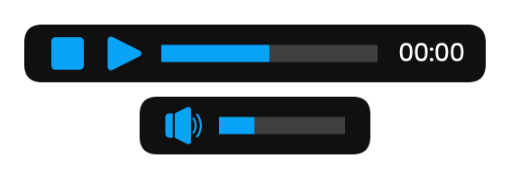
Mockup and coded version of the VIDEOSPHERE GUI component.


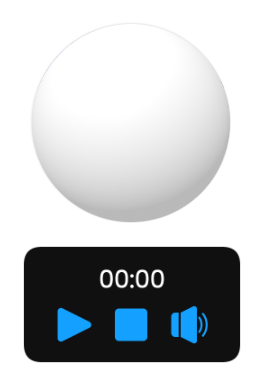
Mockup and coded version of the AUDIO GUI component.


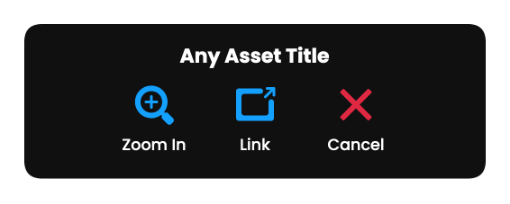
Mockup and coded version of the ASSET OPTION BAR GUI component.


Mockup and coded version of the CONFIRMATION DIALOG (variant of the RESPONSIVE DIALOG GUI component).


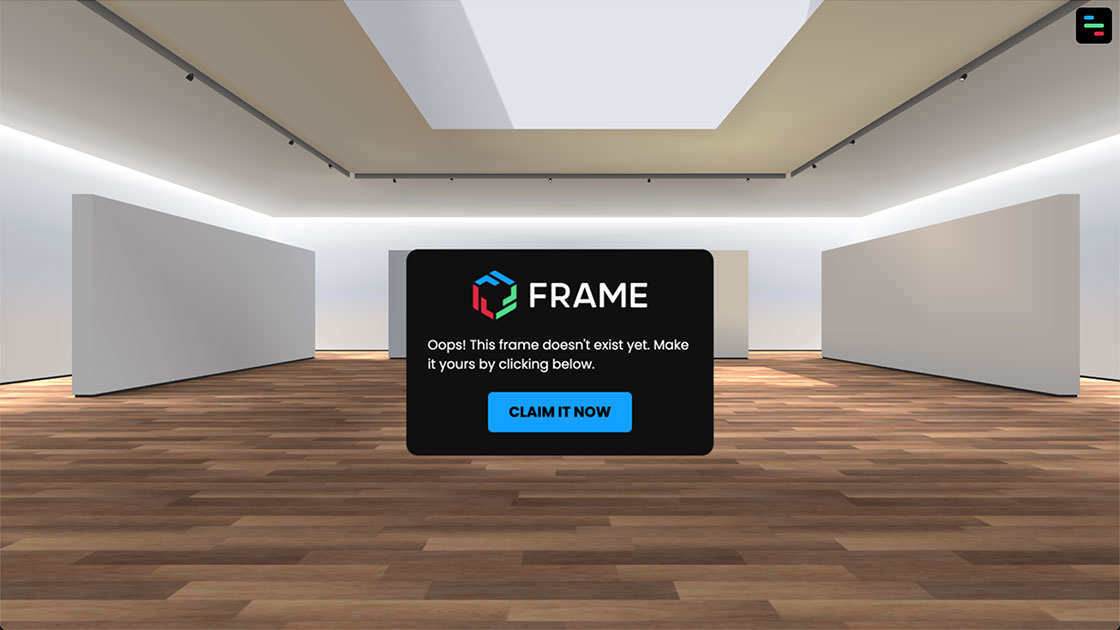
Coded version of the UI panel to claim a non-existing frame (variant of the RESPONSIVE DIALOG GUI component).

Related Works
Check out more works for FRAME by Virbela:
