PW-Protected Frame UI
WebXR work for Frame by Virbela, a US-based company (California, San Diego).
As part of the continuous development of the FRAME WebXR platform, we implemented a feature to allow users to restrict access to a Frame by setting password protection.
For this task, I worked on:
- Designing the layout of the new PW-PROTECTED FRAME UI panel
- Restyling a placeholder WebXR UI by editing the code in Babylon.js
- Adjusting the size and position of the virtual keyboard
- Reviewing, testing and validating the implemented design in desktop and VR modes
Demo Video
The video below shows the PW-PROTECTED FRAME UI panel and the virtual keyboard displayed as soon as the user clicks the text field to input the password in VR mode.
The Making Of
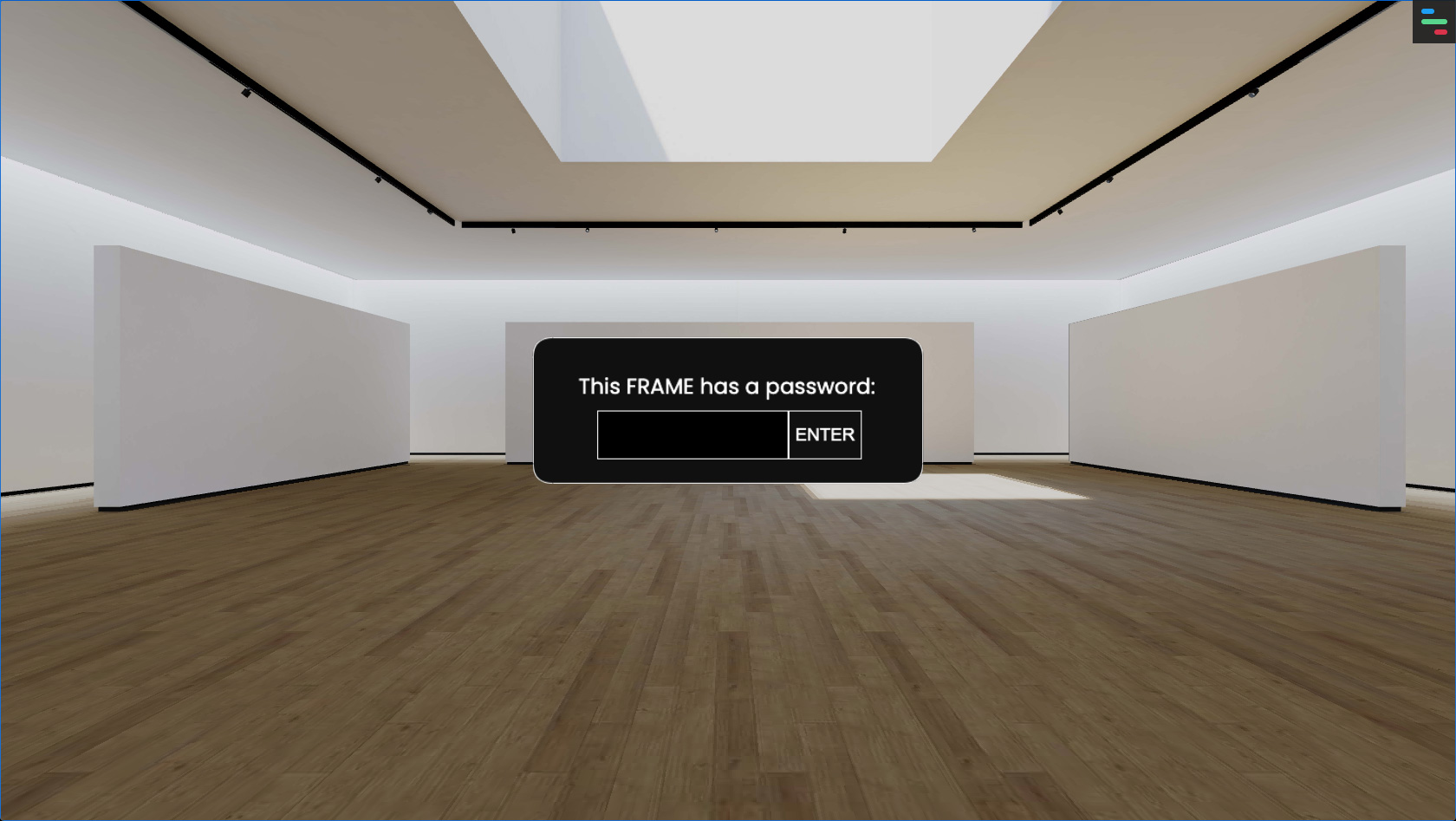
Original Version
To start testing the new password-protection feature one of my teammates created a placeholder WebXR UI panel.

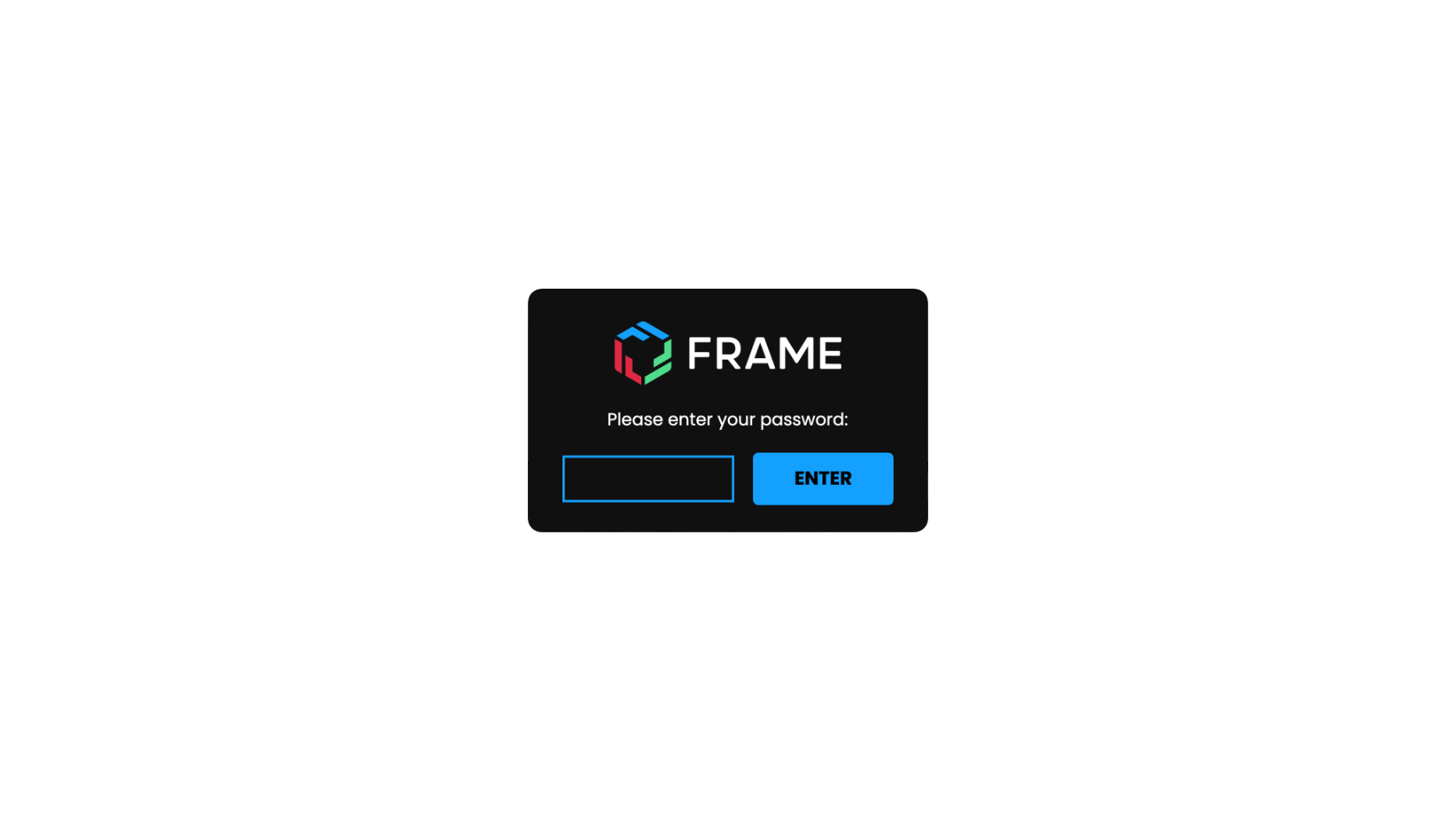
Static Mockup
Once they got the password-protection feature working, I moved on to designing the UI layout.
The hi-fi mockup below shows the restyling of the placeholder WebXR UI.

Implemented Design
Coded version of the PW-PROTECTED FRAME UI panel.

Related Works
Check out more works for FRAME by Virbela:
Contact Info
Scotland, UK
Edinburgh
+44 7802 321045
contact@thedart76.com
Get in Touch
© thedart76.com 2023 | All Rights Reserved
