Top Menus/UI Bar
WebXR work for Frame by Virbela, a US-based company (California, San Diego).
As we kept adding new features to the FRAME WebXR platform, we decided to implement a QUICK UI BAR to provide the users with quick access to the most frequently used actions and features.
This solution, combined with the Vue TOP MENUS (CHAT, ONLINE, GO TO), resulted in a drastic reduction of the clicks required to perform specific actions and, consequently, in a smoother and better user experience.
For this task, I worked on:
- Designing custom assets
- Restyling already-existing UI elements
- Designing the layout of the new menus and UI panels
- Styling the WebXR UI elements by editing the code in Vue and Babylon.js
Final Design
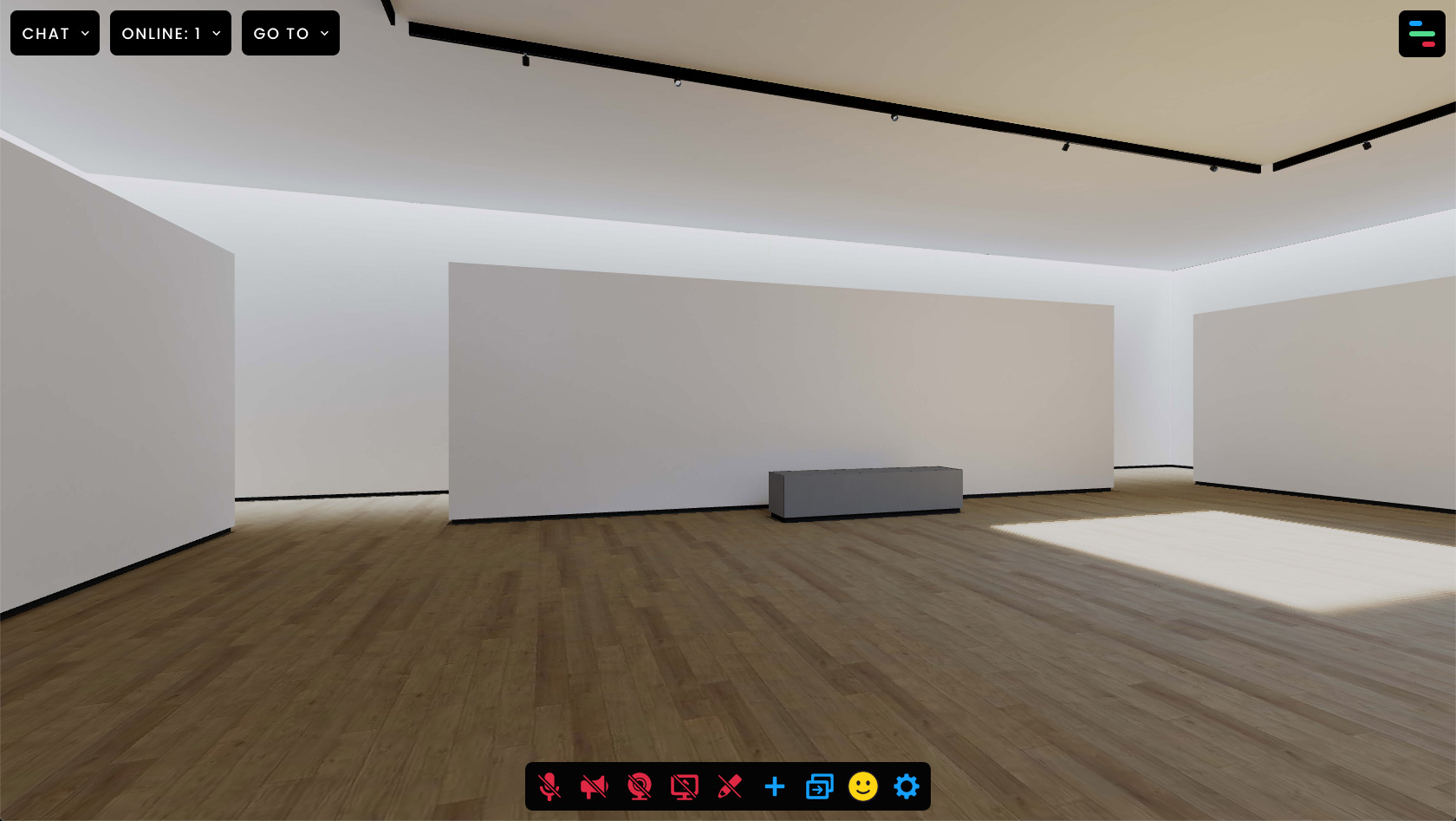
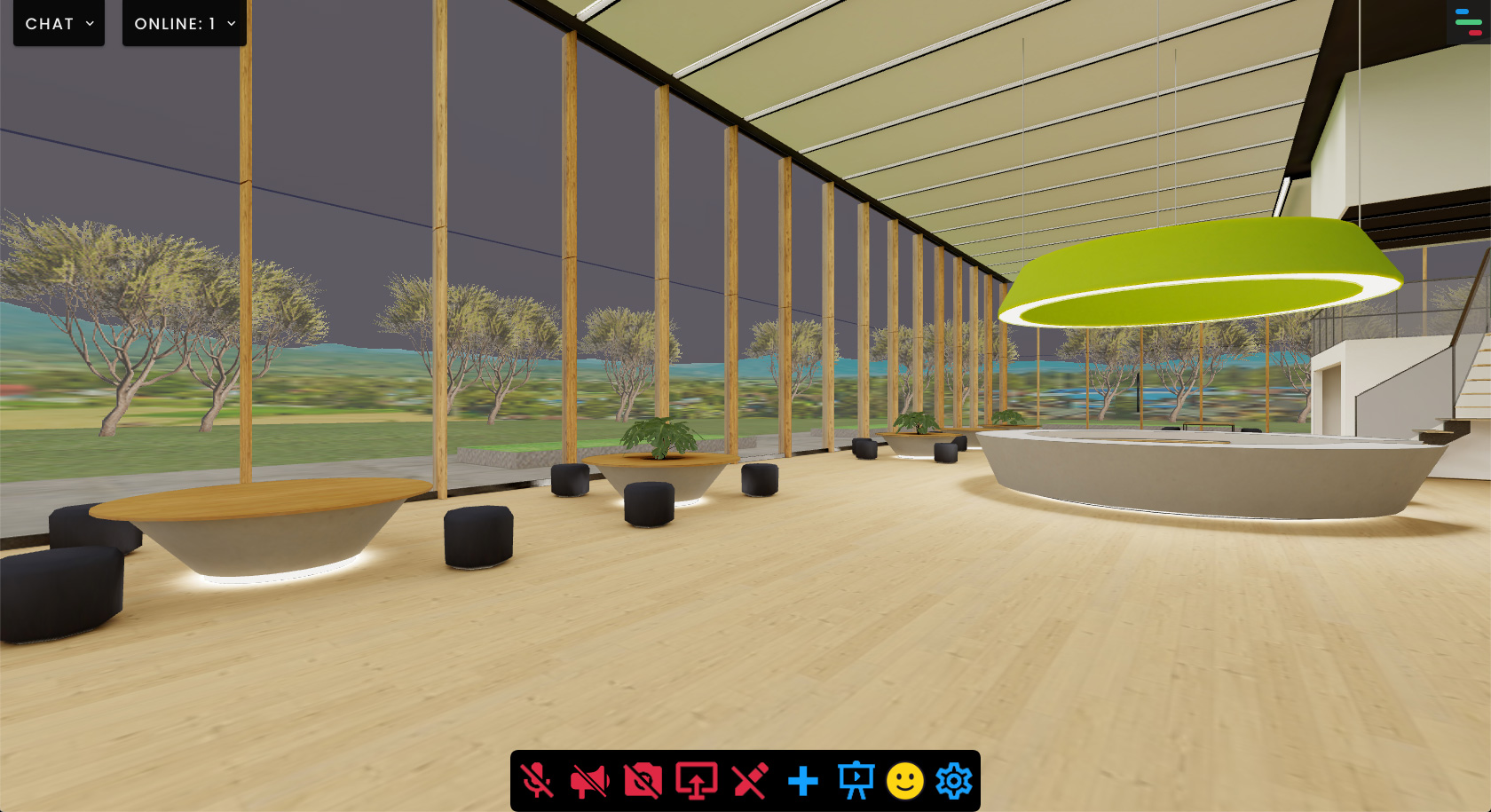
Implemented design option v2 (margin and rounded corners).

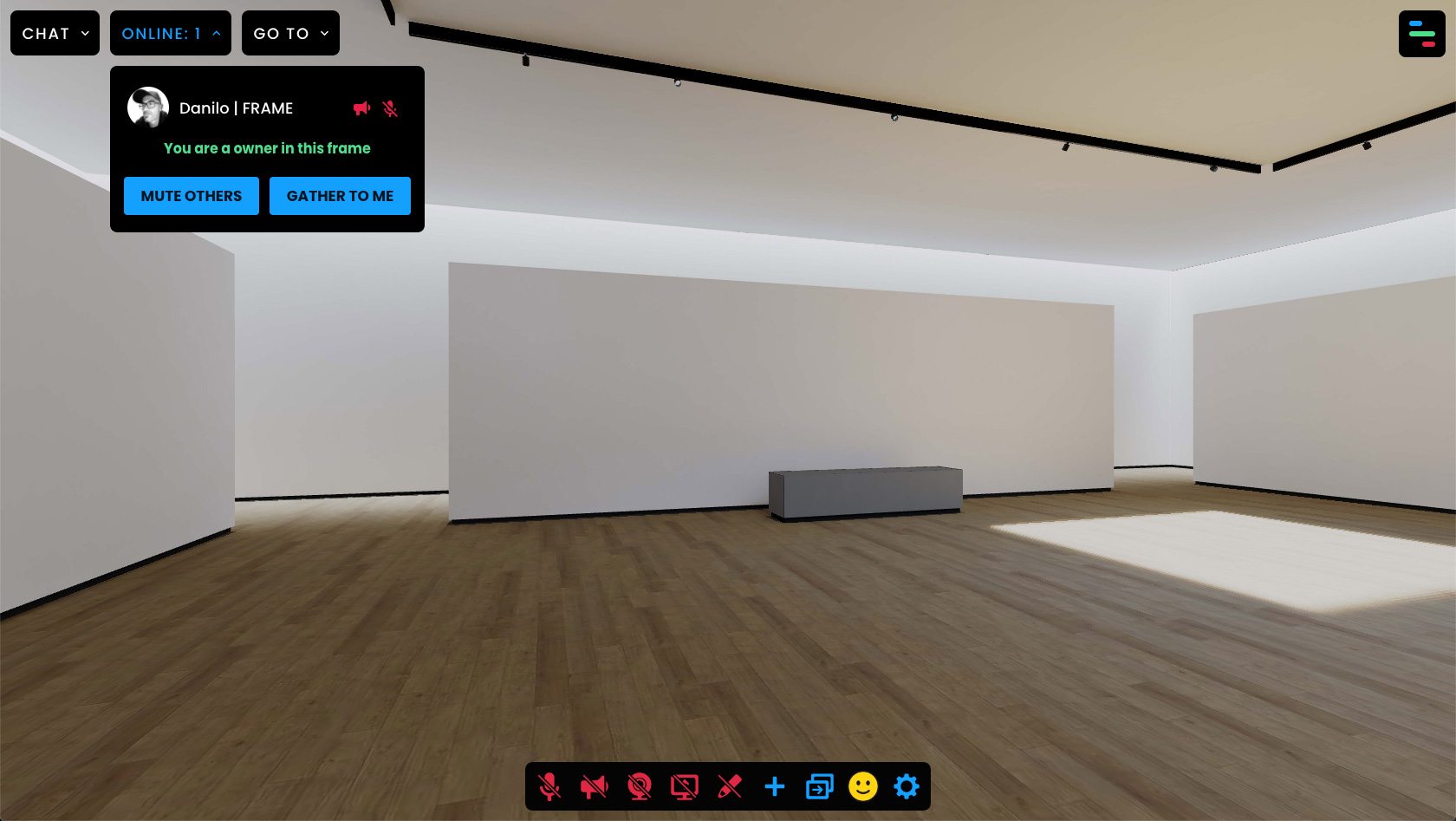
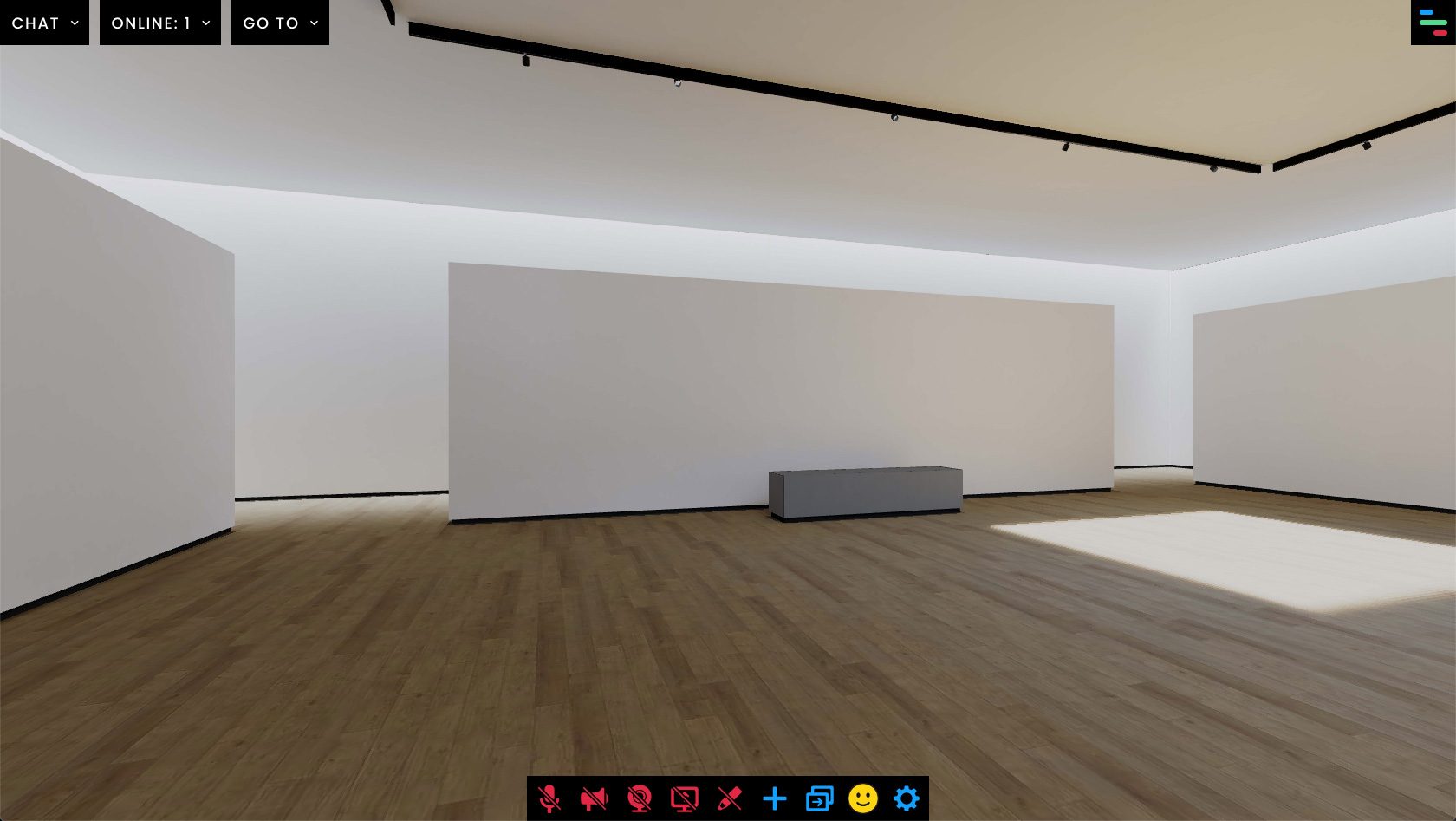
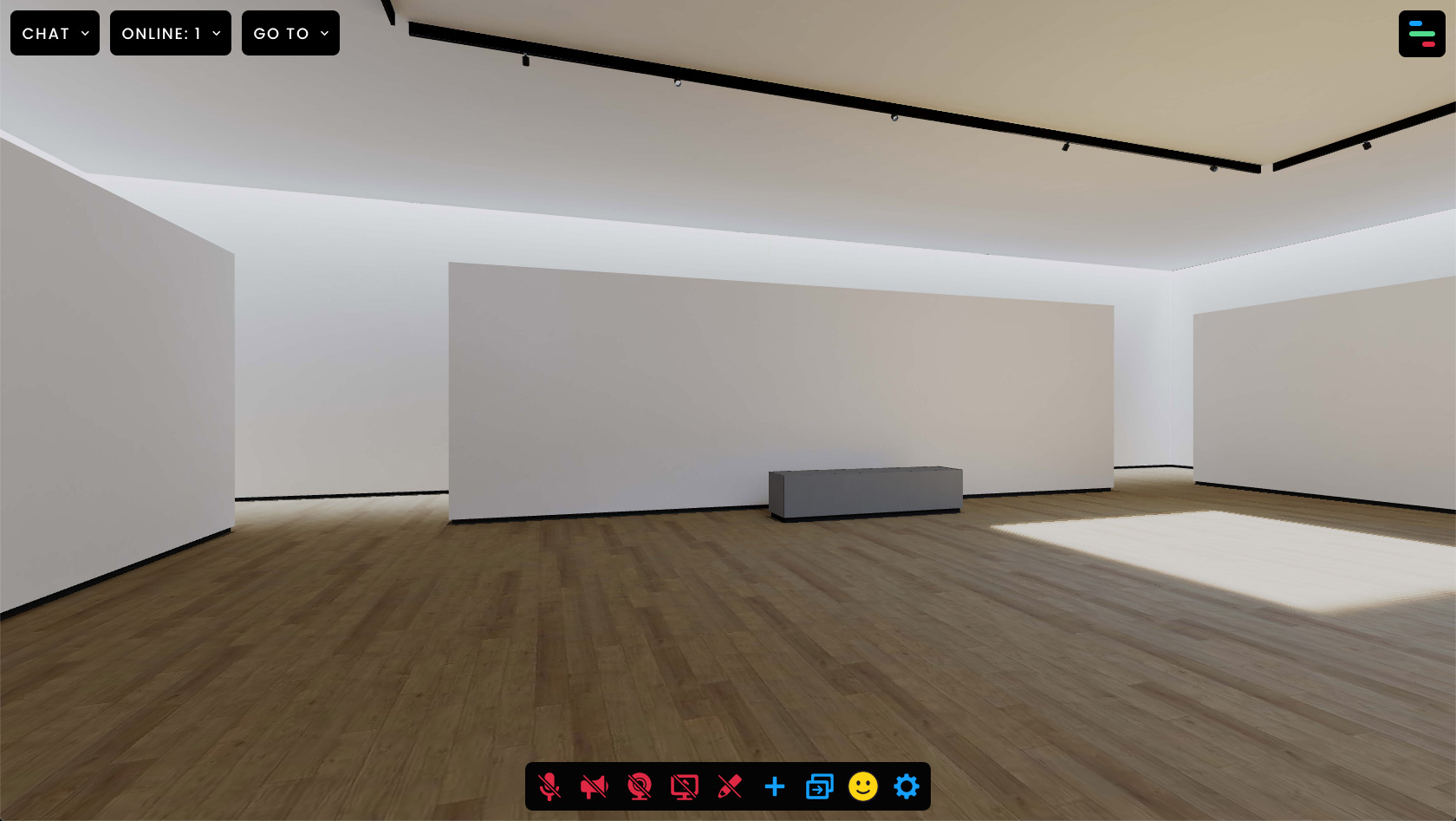
Implemented design option v2 (margin and rounded corners) showing the ONLINE UI panel.

Implemented design option v2 (margin and rounded corners) showing the GO TO UI panel.

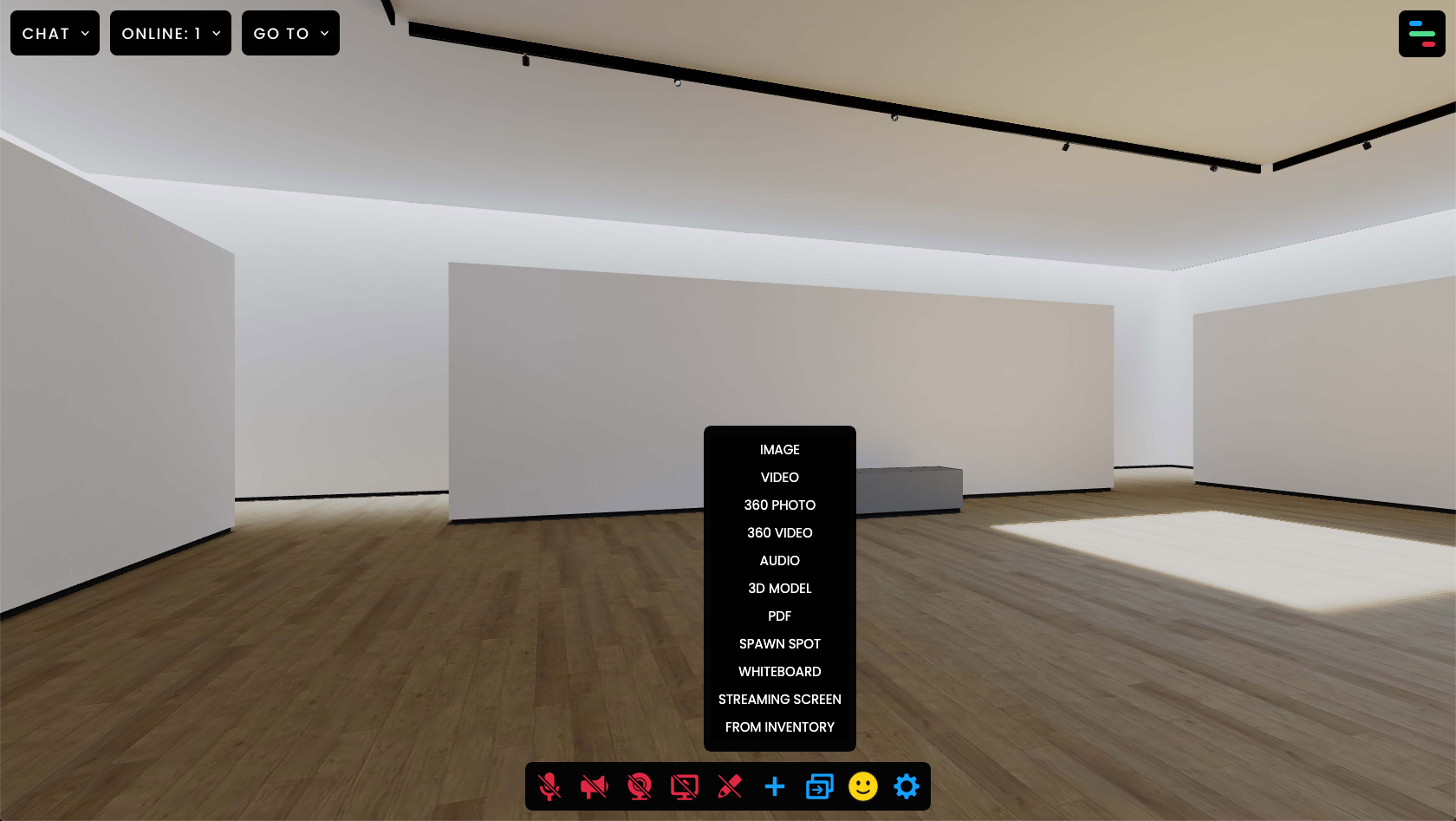
Implemented design option v2 (margin and rounded corners) showing the ADD UI panel.

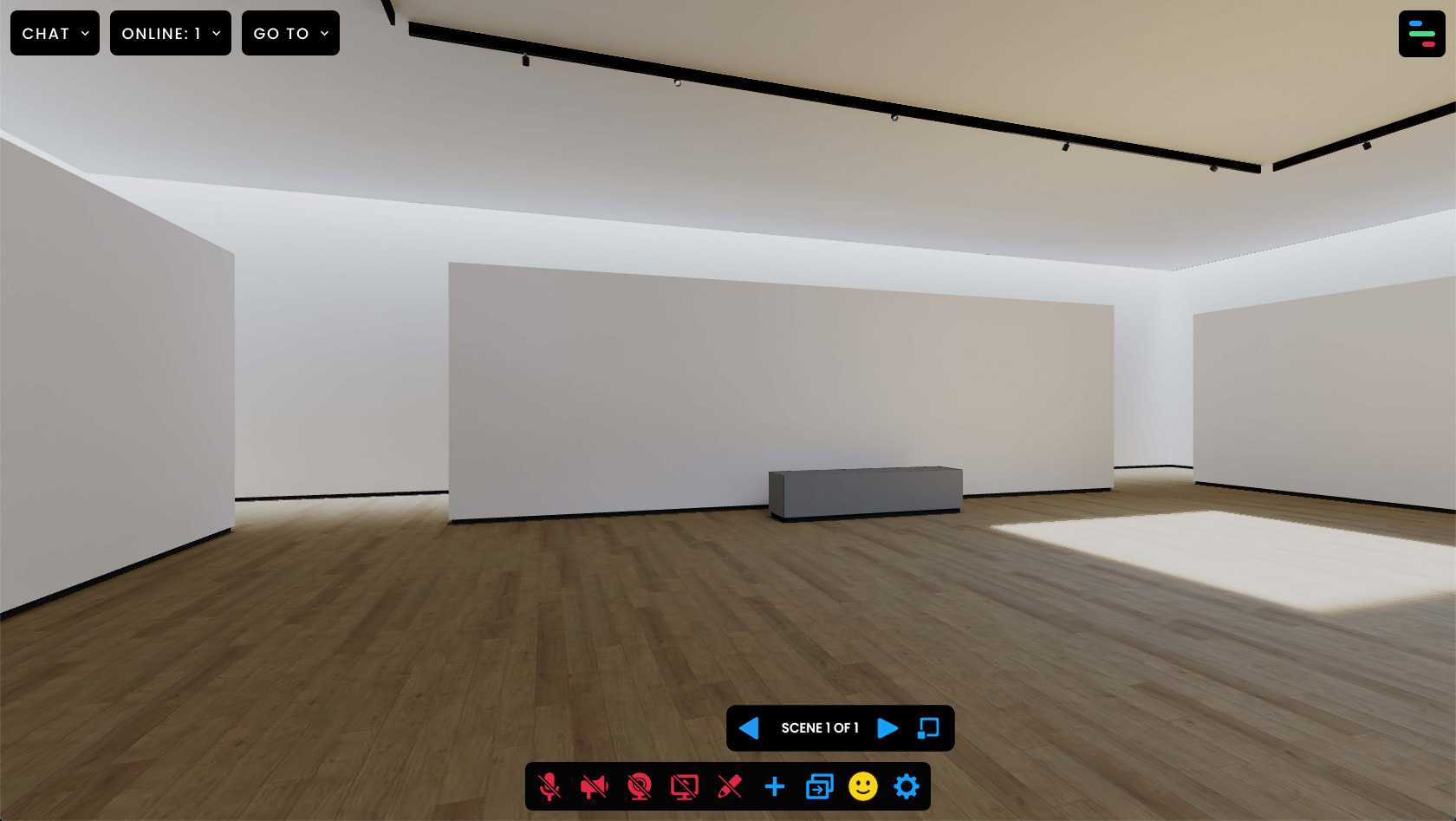
Implemented design option v2 (margin and rounded corners) showing the SCENES UI panel.

The Making Of
Original UI Styling
The image below shows the initial version of the Babylon QUICK UI BAR created by a teammate developer to start working on the logic and get all the features working.

Custom Icons
I then started working on restyling the Babylon QUICK UI BAR, and the first step was to design pixel-perfect custom icons for all its buttons. The images below show the keyshapes + orthogonals and the pixel grid for each asset.
Design Options
Design option v1 - no margin and square borders for the Vue TOP MENUS and the Babylon QUICK UI BAR

Design option v2 (implemented) - margin and rounded borders for the Vue TOP MENUS and the Babylon QUICK UI BAR.

Related Works
Check out more works for FRAME by Virbela:
